Bonjour,
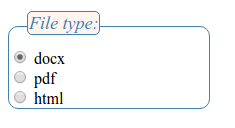
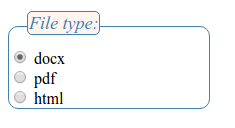
J'ai fait cette boîte avec un titre :

Voilà mon code :
J'ai trois questions :
1) Je n'arrive pas à contrôler l'espace entre le titre ("File type") et le premier bouton radio ("docx"). Comment faire ? (je voudrais réduire cet espace).
2) Est-ce que mon CSS est "robuste" ? Je veux dire par là, est-ce que le rendu sera bien le même si je change de navigateur, ou sur un écran de taille différente ?
3) Connaissez-vous des CSS disponibles qui font un truc du même genre ?
Merci pour votre aide.
J'ai fait cette boîte avec un titre :

Voilà mon code :
<html>
<head>
<style type="text/css">
.title_box {
display: block;
border: 1px solid;
border-radius: 10px;
border-color: rgb(64, 128, 179);
background-color: white;
left: 6px;
position: relative;
margin-top: 5px;
padding: 0
}
.title_box #h4title {
position: relative;
padding: 1px;
top: -14px;
margin-left: 1em;
display: inline;
background-color: seaShell;
font-family: Calibri;
color: rgb(64, 128, 179);
font-style: italic;
font-size: 18px;
border: 1px solid;
border-radius: 5px;
border-color: rgb(64, 128, 179);
}
</style>
</head>
<body>
<br>
<div class="title_box" style="width:200px;">
<div id="h4title">File type:</div>
<div class="radio">
<label><input type="radio" name="optradio" checked="checked" value="word_document"> docx</label>
</div>
<div class="radio">
<label><input type="radio" name="optradio" value="pdf_document"> pdf</label>
</div>
<div class="radio">
<label><input type="radio" name="optradio" value="html_document"> html</label>
</div>
</div>
</body>
</html>J'ai trois questions :
1) Je n'arrive pas à contrôler l'espace entre le titre ("File type") et le premier bouton radio ("docx"). Comment faire ? (je voudrais réduire cet espace).
2) Est-ce que mon CSS est "robuste" ? Je veux dire par là, est-ce que le rendu sera bien le même si je change de navigateur, ou sur un écran de taille différente ?
3) Connaissez-vous des CSS disponibles qui font un truc du même genre ?
Merci pour votre aide.

