28200 sujets
CSS et mise en forme, CSS3
Hi ! PapyJp,
j'ai veillé tard puis me suis levé tôt : j'ai 4 oeuvres peintes originales à conquérir hors d'une mécanique logique, ou binaire.
Mécanique logique, ou binaire ? C'est une des raisons de mon vagabondage sur Alsa où je devine finalement que 99% des posts sont délicieusement irrationnels : c'est un authentique compliment !
Quant au CSS, une superstition m'habite : ce serait un pseudo Javascript bien enfoui dans un navigateur ... Alors, quand un .css est "tournicoté", j'apprécie d'emprunter le raccourci du raccourci qu'est une larme de .js, fièrement.
Modifié par pictural (19 Oct 2016 - 13:45)
j'ai veillé tard puis me suis levé tôt : j'ai 4 oeuvres peintes originales à conquérir hors d'une mécanique logique, ou binaire.
Mécanique logique, ou binaire ? C'est une des raisons de mon vagabondage sur Alsa où je devine finalement que 99% des posts sont délicieusement irrationnels : c'est un authentique compliment !
Quant au CSS, une superstition m'habite : ce serait un pseudo Javascript bien enfoui dans un navigateur ... Alors, quand un .css est "tournicoté", j'apprécie d'emprunter le raccourci du raccourci qu'est une larme de .js, fièrement.
Modifié par pictural (19 Oct 2016 - 13:45)
pictural a écrit :
@PapyJp,
quel est ton script archivé qui redimensionne des images au regard d'une fenêtre ? Fais-nous voir, si tu le souhaitais évidemment. Peut-être qu'une translation en pur CSS y sommeille ...
Suffit de regarder le source de http://tests.osirisnet.net/tombes/amarna/akhenaton_tombe/akhenaton_tombe_slideshow.php?fr
this.adjust = function() {
var body = document.getElementsByTagName('body')[0],
slideimage = document.getElementById('slideimage'),
slide = document.getElementById('slide');
slideimage.style.width = '';
var bodyWidth = body.clientWidth;
var slideWidth = slide.clientWidth, slideHeight = slide.clientHeight;
var imgWidth = slideimage.clientWidth, imgHeight = slideimage.clientHeight;
var expectedWidth = imgHeight * this.width / this.height;
if(expectedWidth > bodyWidth) slideimage.style.width = Math.floor(0.98 * bodyWidth) + 'px';
}Explications:
1) annuler la largeur de l'image positionnée pour la slide précédente
2) regarder la largeur de la page (bodyWidth)
3) regarder la largeur du conteneur de l'image (slideWidth)
4) regarder la largeur de l'image (imgWidth) et sa hauteur (imgHeignt)
5) calculer la largeur qu'on devrait avoir si l'image était à l'échelle: c'est la hauteur * la lergeur naturelle de l'image / la hauteur naturelle de l'image (expectedWidth)
6) si la largeur attendue est plus large que la largeur de la page, c'est que l'échelle n'est pas respectée, et dans ce cas forcer la largeur à 98% de la largeur de la page; la hauteur suit automatiquement.
EDIT: J'oubliais d'insister sur le fait de lancer cette fonction quand on redimensionne une page ou qu'on change l'orientation.
Pour éviter d'appeler plusieurs fois cette fonction en cours de rafraichissement, voir la séquence:
var ResizeTimer = false;
function resize() {
if (ResizeTimer !== false) clearTimeout(ResizeTimer);
ResizeTimer = setTimeout('resizeAction()', 200);
//200 is time in miliseconds
}
function resizeAction() {
var curSlide = SLIDESHOW.slides[SLIDESHOW.index];
curSlide.adjust();
ResizeTimer = false;
}
(function () {
window.onresize = resize;
window.onorientationchange = resize;
})();La fonction inline de la fin n'est pas indispensable, on peut très bien écrire simplement
window.onresize = resize;
window.onorientationchange = resize;Modifié par PapyJP (19 Oct 2016 - 19:36)
pictural a écrit :
Hi ! PapyJp,
j'ai veillé tard puis me suis levé tôt : j'ai 4 oeuvres peintes originales à conquérir hors d'une mécanique logique, ou binaire.
La difficulté dans ce genre d'activité est de ne pas faire n'importe quoi, et là c'est dur dur, mais je constate que tu sais faire, même si tu ne sais peut être pas toi-même comment...
pictural a écrit :
Mécanique logique, ou binaire ? C'est une des raisons de mon vagabondage sur Alsa où je devine finalement que 99% des posts sont délicieusement irrationnels : c'est un authentique compliment !
Remarque judicieuse!
pictural a écrit :
Quant au CSS, une superstition m'habite : ce serait un pseudo Javascript bien enfoui dans un navigateur ... Alors, quand un .css est "tournicoté", j'apprécie d'emprunter le raccourci du raccourci qu'est une larme de .js, fièrement.
Il est bien possible que le langage utilisé pour traiter le CSS est du js, bien que je suppose qu'il en aille différemment, mais ce n'est pas un vrai problème. Mais la grande différence, c'est que ce n'est pas moi qui l'écris, je me contente de faire appel à des fonctions que d'autres ont écrites, maintiennent, selon une norme qui vaut ce qui vaut, mais qui devrait assurer une certaine compatibilité entre les navigateurs; On s'en moquait un peu quand on n'avait que Netscape et IE: il suffisait de faire des if then else bien construits. Avec les tablettes et téléphones, le monde a changé et il faut s'adapter.
La fameuse norme est établie par des personnes qui manifestement ne développent pas de sites eux mêmes. Il sont conçus pour les quelques centaines de personnes qui à travers le monde développent les modules CSS des navigateurs, pas pour les millions de personnes qui écrivent du HTML.
Que des choses aussi évidentes que la présentation de pages responsives qui utilisent au mieux la surface du viewport sans ajouter des ascenseurs nécessitent des compétences pointues dans l'utilisation des combinaisons de propriétés a priori sans rapport avec le but poursuivi laisse songeur...
@ PapyJp,
j'adore te lire car j'apprends toujours une chose que je ne soupçonnais même pas d'exister.
Quant à peindre mes tableaux, un paradoxe redoutable est qu'un nouveau tableau juste achevé s'il m'apparaissait à sa découverte finale "cohérent, crédible et bon", un tableau suivant ne pourrait s'en satisfaire. Auquel cas ce nouveau tableau deviendrait vite incohérent, idiot et très mauvais.
Et c'est peut-être ce que vivent globalement les Alsanautes dont le job par excellence est de "surfer le web" ...
Modifié par pictural (20 Oct 2016 - 17:25)
j'adore te lire car j'apprends toujours une chose que je ne soupçonnais même pas d'exister.
Quant à peindre mes tableaux, un paradoxe redoutable est qu'un nouveau tableau juste achevé s'il m'apparaissait à sa découverte finale "cohérent, crédible et bon", un tableau suivant ne pourrait s'en satisfaire. Auquel cas ce nouveau tableau deviendrait vite incohérent, idiot et très mauvais.
Et c'est peut-être ce que vivent globalement les Alsanautes dont le job par excellence est de "surfer le web" ...
Modifié par pictural (20 Oct 2016 - 17:25)
@PapyJp,
tu écris :
-"Pour éviter d'appeler plusieurs fois cette fonction en cours de rafraichissement, voir la séquence: (...)"
Quel peut être le problème sans ta prévention ? Car un window.onresize avec simple setTimeout de 20 que j'applique ici
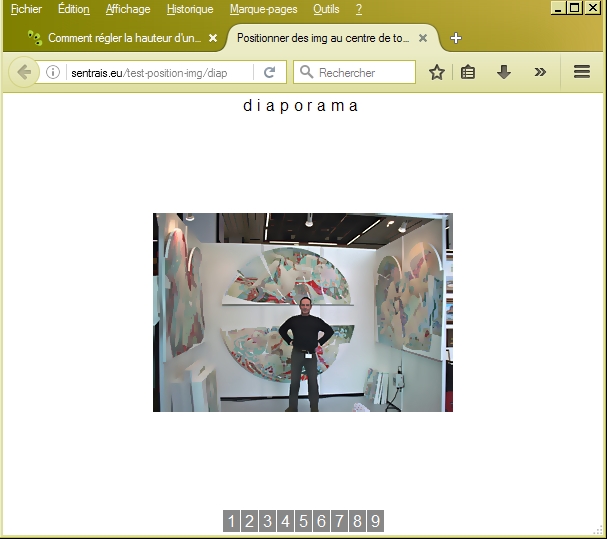
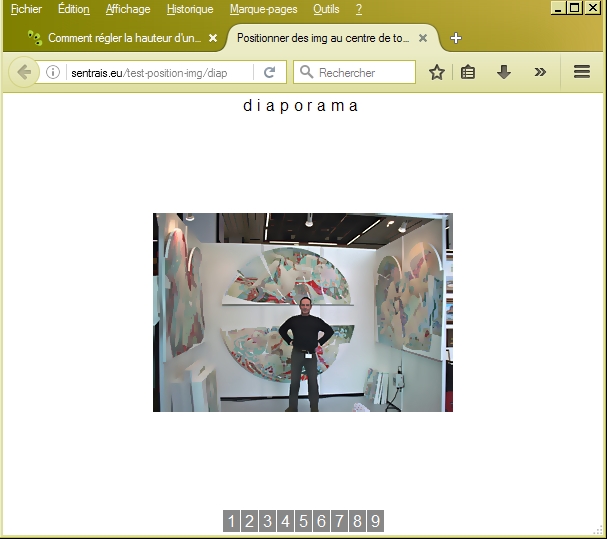
http://sentrais.eu/test-position-img/diaporama-4.htm
semble n'en poser aucun, sachant qu'aussitôt un window.onresize soit achevé, il entendrait par lui-même un clearTimeout qui équivaut dans ton écriture à un clearInterval, non ?
Modifié par pictural (20 Oct 2016 - 19:30)
tu écris :
-"Pour éviter d'appeler plusieurs fois cette fonction en cours de rafraichissement, voir la séquence: (...)"
Quel peut être le problème sans ta prévention ? Car un window.onresize avec simple setTimeout de 20 que j'applique ici
http://sentrais.eu/test-position-img/diaporama-4.htm
semble n'en poser aucun, sachant qu'aussitôt un window.onresize soit achevé, il entendrait par lui-même un clearTimeout qui équivaut dans ton écriture à un clearInterval, non ?
Modifié par pictural (20 Oct 2016 - 19:30)
pictural a écrit :
Quel peut être le problème sans ta prévention ?
Si on met pas un mécanisme de ce genre (peut importe la façon dont il est codé) on se retrouve avec une cascade d'évènements qui ralentissent le processus lorsque l'utilisateur agrandit out réduit la taille de la fenêtre à la souris.
La façon dont travaille le moteur CSS, c'est à chaque rafraichissement d'écran il regarde si quelque chose a changé et recalcule toute la présentation de la page. Si le CSS n'est pas suffisant, il faut faire un script JS, lequel est interprété et prend beaucoup plus de temps, surtout que pratiquement chaque commande qui modifie le DOM de la page doit vraisemblablement invoquer le moteur CSS.
Dans mon script,
1) je commence par supprimer le style width de l'image
2) une fois que le CSS a recalculé les dimensions de l'image, je les prends en compte, je recalcule la nouvelle largeur
3) si nécessaire je mets une nouvelle valeur au style:width, ce qui provoque un recalcul de la page
Tout cela prend du temps, et cela peut se traduire par un manque de fluidité vu de l'utlisateur
J'ai l'impression que ce que tu fais provoque des sautillements, mais il est trop tard pour que je regarde en détail, je verrai en détail demain... je veux dire aujourd'hui mais après avoir dormi.
Tu as raison : en cas de redimensionnement "à la roulette", il y a sollicitation excessive donc inutile des ressources de l'ordi (via les moteurs css et javascript) : le frétillement de la fenêtre est finalement agaçant.
Je vais donc utiliser un "debouncing" qui suspendra les ajustements pléthoriques tant que durera le window.onresize. Tu avais vu juste, merci !
Correction faite:
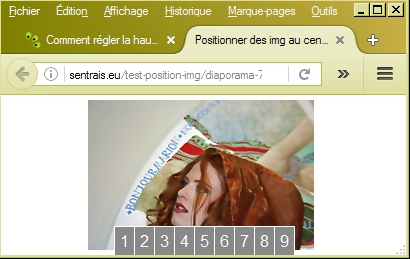
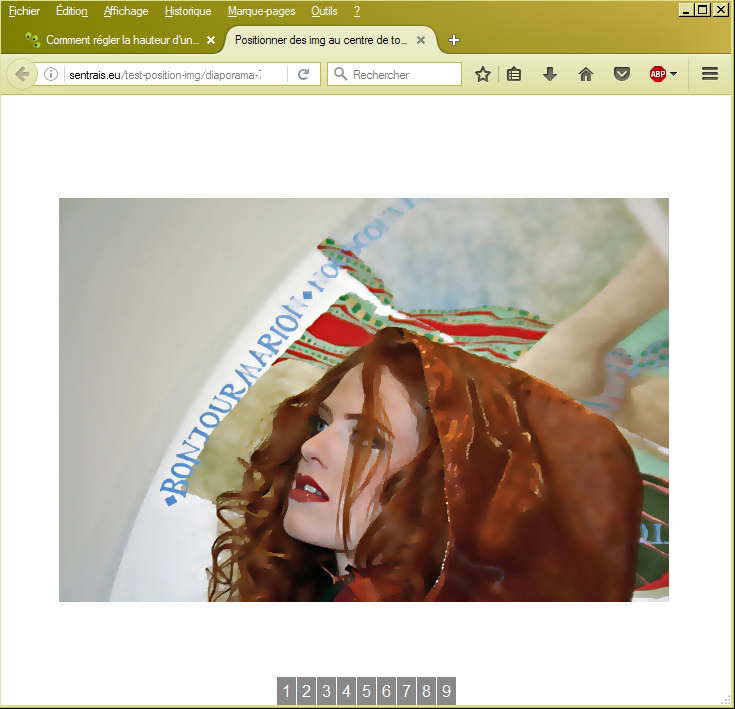
http://sentrais.eu/test-position-img/diaporama-7.htm
Modifié par pictural (21 Oct 2016 - 17:02)
Je vais donc utiliser un "debouncing" qui suspendra les ajustements pléthoriques tant que durera le window.onresize. Tu avais vu juste, merci !
Correction faite:
http://sentrais.eu/test-position-img/diaporama-7.htm
Modifié par pictural (21 Oct 2016 - 17:02)
La correction que je viens de mener par pseudo debouncing repose sur la même stratégie que tu utilises et que tu venais de me décrire, mais avec un écouteur. Sources :
https://bencentra.com/code/2015/02/27/optimizing-window-resize.html (en)
https://www.creativejuiz.fr/blog/tutoriels/un-onresize-ou-onscroll-plus-performant-en-js (fr)
Je l'ai aménagée comme ceci :
Modifié par pictural (21 Oct 2016 - 18:47)
https://bencentra.com/code/2015/02/27/optimizing-window-resize.html (en)
https://www.creativejuiz.fr/blog/tutoriels/un-onresize-ou-onscroll-plus-performant-en-js (fr)
Je l'ai aménagée comme ceci :
var page=document.getElementById('page'); //<body id="page">
function FlowNo(){page.style.overflow="hidden";}
function FlowYes(){page.style.overflow="visible";}
var timeout=false;
var delay=100;
window.addEventListener('resize',function(){
clearTimeout(timeout);
FlowNo();
timeout = setTimeout(function(){ajuster(),FlowYes()}, delay);
});Modifié par pictural (21 Oct 2016 - 18:47)
Maintenant que l'une de nos propositions soit satisfaisante, nous sera-t-il possible de la traduire en un CCS3 qui y sommeille ?
Certaines phrases JS m'apparaissent que oui ; d'autres que non ou pas encore (!). La difficulté, le verrou déterminant me semble être que CSS3 ne permet pas d'affecter successivement de nouveaux attributs à un élément lors d'un évènement particulier, par exemple <a href="_">_</a>, sauf à y inclure une séquence JS.
Certes, input:focus et a:active permettent de jolies choses autant que toutes les pseudo-class, mais bon ... les écritures deviennent vite alambiquées voire inaptes, ou ineptes lorsqu'il faut croiser plusieurs évènements simultanés notamment conditionnels, comme l'aire intérieure d'une fenêtre que l'on est en train de redimensionner ...
Ainsi il faudrait admettre que CSS3 n'ait pas été pensé dynamique, mais pensé au mieux ou au pis : auto-dynamique, c-à-d qu'il doit ignorer un peu beaucoup le visiteur, ou qu'il soit borgne.
Mais je me trompe peut-être ...
Modifié par pictural (22 Oct 2016 - 17:45)
Certaines phrases JS m'apparaissent que oui ; d'autres que non ou pas encore (!). La difficulté, le verrou déterminant me semble être que CSS3 ne permet pas d'affecter successivement de nouveaux attributs à un élément lors d'un évènement particulier, par exemple <a href="_">_</a>, sauf à y inclure une séquence JS.
Certes, input:focus et a:active permettent de jolies choses autant que toutes les pseudo-class, mais bon ... les écritures deviennent vite alambiquées voire inaptes, ou ineptes lorsqu'il faut croiser plusieurs évènements simultanés notamment conditionnels, comme l'aire intérieure d'une fenêtre que l'on est en train de redimensionner ...
Ainsi il faudrait admettre que CSS3 n'ait pas été pensé dynamique, mais pensé au mieux ou au pis : auto-dynamique, c-à-d qu'il doit ignorer un peu beaucoup le visiteur, ou qu'il soit borgne.
Mais je me trompe peut-être ...
Modifié par pictural (22 Oct 2016 - 17:45)
Le CSS, c'est sensé définir la présentation d'une page. Les animations, c'est la cerise sur le gâteau, mais pour moi c'est plutôt du domaine du JS.
Par contre agrandir une fenêtre ou faire basculer une tablette de vertical à horizontal, ce n'est pas de l'animation à proprement parler, et il ne me semble pas logique qu'il faille faire du JS pour ça.
Je l'ai fait pendant des années parce qu'il n'y avait pas d'autre moyen technique de le faire, mais j'espérais qu'après des années de travail de comités d'experts on pourrait dire adieu à ces verrues.
Ou bien les gens qui ont travaillé sur ce sujet n'ont pas prêté attention aux besoins des utilisateurs (et je sais que c'est malheureusement fréquent en technologie), ou bien il doit exister un moyen statique de dire ce que je veux dire: mettez dans cette page, sans débordement, une image au mieux dans la place qui reste, sans la déformer ni lui donner des dimensions supérieures aux valeurs d'origine, mais si ce moyen existe nous ne l'avons pas trouvé jusqu'à présent.
Je m'attendais en posant cette question à me faire traiter de vieux ringard qui ne connaissait rien au CSS3 et me faire donner une réponse en 3 lignes de CSS. Je constate à mon grand désarroi que cette question simple ne semble pas avoir de réponse simple.
Par contre agrandir une fenêtre ou faire basculer une tablette de vertical à horizontal, ce n'est pas de l'animation à proprement parler, et il ne me semble pas logique qu'il faille faire du JS pour ça.
Je l'ai fait pendant des années parce qu'il n'y avait pas d'autre moyen technique de le faire, mais j'espérais qu'après des années de travail de comités d'experts on pourrait dire adieu à ces verrues.
Ou bien les gens qui ont travaillé sur ce sujet n'ont pas prêté attention aux besoins des utilisateurs (et je sais que c'est malheureusement fréquent en technologie), ou bien il doit exister un moyen statique de dire ce que je veux dire: mettez dans cette page, sans débordement, une image au mieux dans la place qui reste, sans la déformer ni lui donner des dimensions supérieures aux valeurs d'origine, mais si ce moyen existe nous ne l'avons pas trouvé jusqu'à présent.
Je m'attendais en posant cette question à me faire traiter de vieux ringard qui ne connaissait rien au CSS3 et me faire donner une réponse en 3 lignes de CSS. Je constate à mon grand désarroi que cette question simple ne semble pas avoir de réponse simple.
PapyJP a écrit :Ben ! pour ça j'ai dans mes exemples dont le dernier :
(...) mettez dans cette page, sans débordement, une image au mieux dans la place qui reste, sans la déformer ni lui donner des dimensions supérieures aux valeurs d'origine
http://sentrais.eu/test-position-img/diaporama-7.htm
#conteneur
{display:inline-block;
position:relative;
width:100%;
height:100%;
margin:5px 0 0 0}
#conteneur img
{z-index:1;
/* display est par défaut :inline-block */
position:absolute;
margin:auto;
top:0;
bottom:0;
left:0;
right:0;
max-width:100%;
max-height:100%;
padding-left:5px}
/*et accessoirement dans mon cas précis, j'affecte aux img "superposées en mille-feuille", 2 class subsidiaires que j'alterne au click par js*/
.img0{z-index:1 !important;opacity:0;transition:opacity ease 1s}
.img1{z-index:2 !important;opacity:1;transition:opacity ease 1s}



C'est pourquoi je parlais de "flexbox simplissime".
Modifié par pictural (22 Oct 2016 - 19:28)
Hmm!
Dans ton exemple, ce n'est pas "la place qui reste", c'est "toute la place", et c'est très différent!
J'ai également d'autre pages qui contiennent uniquement une image, ça ne pose pas le même genre de problème.
Dans mon slideshow, il y a un titre, des flèches de navigation, qui prennent une place fixe, donc pas (trop) de problème. Par contre il y a aussi une légende pour certaines images, qui va de pas de texte du tout à plusieurs lignes de texte, réduisant ainsi la place qui reste pour l'image. C'est cette fonction qui m'a conduit à me gratter la tête et à poser cette question.
Dans ton exemple, ce n'est pas "la place qui reste", c'est "toute la place", et c'est très différent!
J'ai également d'autre pages qui contiennent uniquement une image, ça ne pose pas le même genre de problème.
Dans mon slideshow, il y a un titre, des flèches de navigation, qui prennent une place fixe, donc pas (trop) de problème. Par contre il y a aussi une légende pour certaines images, qui va de pas de texte du tout à plusieurs lignes de texte, réduisant ainsi la place qui reste pour l'image. C'est cette fonction qui m'a conduit à me gratter la tête et à poser cette question.
Je pense qu'une suite de <div> et <span> imbriqués dans ton conteneur
<div id="slideshow" style="display:block;position:relative;width:100%;height:100%">_</div>
t'apportera une solution.
En droite ligne de ce que je te propose ou que tu souhaites
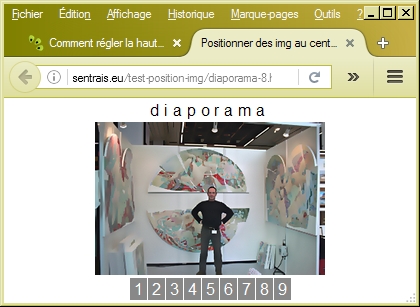
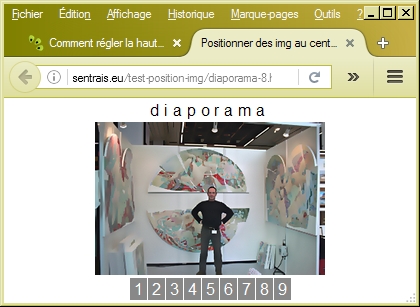
http://sentrais.eu/test-position-img/diaporama-8.htm



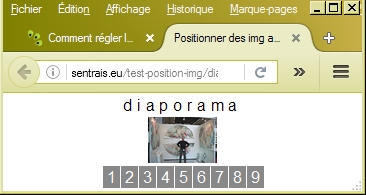
où apparaissent un titre et une barre de commande qui ne changeront absolument ni d'emplacement ni de taille (sinon au milieu h), et quelle que soit la taille de la fenêtre du navigateur : fais varier la taille de la fenêtre manuellement pour apprécier le résultat progressif de l'img qui rétrécit, ou s'agrandit.
Je n'ai pas omis d'ajuster aux bons pixels réellement disponibles les window.innerWidth et window.innerHeight, en relation avec les éléments imbriqués dans le conteneur afin que les scrollbars ne puissent jamais s'exprimer (ici je les considère inutiles à priori, puis inutiles par intérêt.
Or dans ton projet
Rien ne t'empêche d'ouvrir ton slideshow dans une nouvelle page, et qu'il occupe toute la place !
Pour une légende en partie escamotable, il y aurait peut-être ceci :
http://sentrais.eu/test-position-img/test-legende.htm
Modifié par pictural (23 Oct 2016 - 08:10)
<div id="slideshow" style="display:block;position:relative;width:100%;height:100%">_</div>
t'apportera une solution.
En droite ligne de ce que je te propose ou que tu souhaites
http://sentrais.eu/test-position-img/diaporama-8.htm



où apparaissent un titre et une barre de commande qui ne changeront absolument ni d'emplacement ni de taille (sinon au milieu h), et quelle que soit la taille de la fenêtre du navigateur : fais varier la taille de la fenêtre manuellement pour apprécier le résultat progressif de l'img qui rétrécit, ou s'agrandit.
Je n'ai pas omis d'ajuster aux bons pixels réellement disponibles les window.innerWidth et window.innerHeight, en relation avec les éléments imbriqués dans le conteneur afin que les scrollbars ne puissent jamais s'exprimer (ici je les considère inutiles à priori, puis inutiles par intérêt.
Or dans ton projet
Rien ne t'empêche d'ouvrir ton slideshow dans une nouvelle page, et qu'il occupe toute la place !
Pour une légende en partie escamotable, il y aurait peut-être ceci :
http://sentrais.eu/test-position-img/test-legende.htm
Modifié par pictural (23 Oct 2016 - 08:10)
Bonjour mon Ami !
Je n'ais pas finalisé mon moteur photothèque, présent sur presque tout les sites que je gères,
cependant à lire ton sujet , je me demandes si tu n'irais pas fouiner (avec mon aide si tu veux) dans mon module, la ou il en est.
En effet sans vendre ma soupe voila a mon sens ses atouts:
voila a mon sens ses atouts:
1) tu crées autant de répertoires que tu veux
2) tu n'a pas besoins de t’occuper des tailles d'images
3) par contre tu dois créer un répertoire vignettes qui peuvent étres générée par PHP
4) résultat une bascule AJAX entre répertoires / vignettes / zoom / plein écran réel !
sur mon liens,
http://www.fox-infographie.com/wphoto.php
choisi en haut une rubrique
puis zoom une vignette ... si tu clic dessus tu est en plein écran ! et passer d'image en image !
je te mets le code si tu veux !
Je n'ais pas finalisé mon moteur photothèque, présent sur presque tout les sites que je gères,
cependant à lire ton sujet , je me demandes si tu n'irais pas fouiner (avec mon aide si tu veux) dans mon module, la ou il en est.
En effet sans vendre ma soupe
 voila a mon sens ses atouts:
voila a mon sens ses atouts:1) tu crées autant de répertoires que tu veux
2) tu n'a pas besoins de t’occuper des tailles d'images
3) par contre tu dois créer un répertoire vignettes qui peuvent étres générée par PHP
4) résultat une bascule AJAX entre répertoires / vignettes / zoom / plein écran réel !
sur mon liens,
http://www.fox-infographie.com/wphoto.php
choisi en haut une rubrique
puis zoom une vignette ... si tu clic dessus tu est en plein écran ! et passer d'image en image !
je te mets le code si tu veux !
@Christele Bonjour et merci de ton message
En fait je ne cherche pas une solution: cela fait longtemps que j'ai traité ce problème de diverses manières., mais ce que je cherchais, c'est savoir si les nouveautés de CSS3 (flex et autres gadgets) permettaient de faire cela sans JS ou PHP.
Il semble que la réponse soit "non", ce qui est tout de même surprenant: il s'agit d'une chose très simple, mais apparemment ce n'est pas quelque chose de prévu dans ce produit, après plus de 15 ans d'efforts de normalisation.
Compte tenu de mon âge et de mon état de santé, je ne pense pas que je connaitrai jamais la solution CSS à quelque chose qui est fondamentalement un problème relevant du CSS.
J'ai donc conservé dans mon script PHP et dans mon script JS les quelques lignes de code nécessaires à réaliser cette fonction et je suis passé à d'autres choses.
Par contre je ne clos pas ce fil, car peut être cette solution purement CSS existe-t-elle quelque part, et quelqu'un va se réveiller et bien vouloir me la révéler???
En fait je ne cherche pas une solution: cela fait longtemps que j'ai traité ce problème de diverses manières., mais ce que je cherchais, c'est savoir si les nouveautés de CSS3 (flex et autres gadgets) permettaient de faire cela sans JS ou PHP.
Il semble que la réponse soit "non", ce qui est tout de même surprenant: il s'agit d'une chose très simple, mais apparemment ce n'est pas quelque chose de prévu dans ce produit, après plus de 15 ans d'efforts de normalisation.
Compte tenu de mon âge et de mon état de santé, je ne pense pas que je connaitrai jamais la solution CSS à quelque chose qui est fondamentalement un problème relevant du CSS.
J'ai donc conservé dans mon script PHP et dans mon script JS les quelques lignes de code nécessaires à réaliser cette fonction et je suis passé à d'autres choses.
Par contre je ne clos pas ce fil, car peut être cette solution purement CSS existe-t-elle quelque part, et quelqu'un va se réveiller et bien vouloir me la révéler???