Comment centrer les textes du menu (.nomMenu) à l'intérieur de leur conteneur (.carteMenu) ?
Je ne comprends pas pourquoi ce n'est pas centré malgré la flexbox et align-content et justify-content tous deux à centrer.
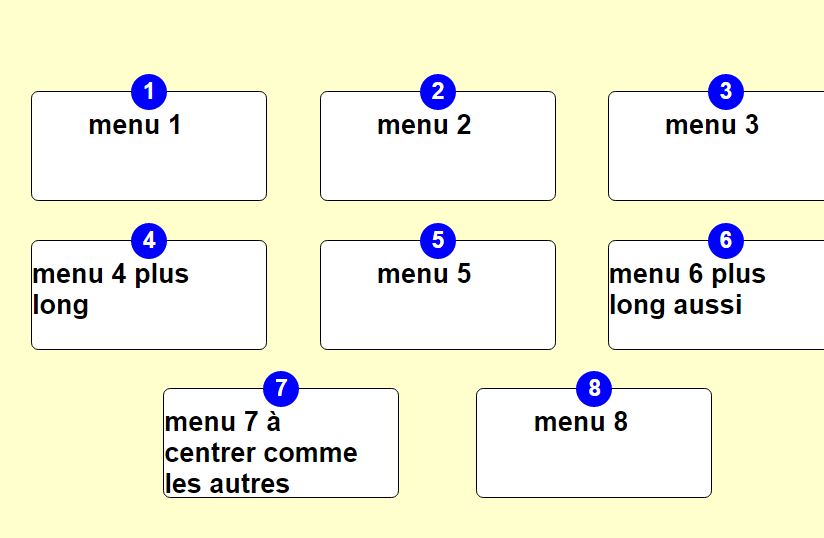
C'est très évident sur le jsfiddle.
Si vous modifiez mon jsfiddle, je serai reconnaissant et soulagé.
Merci de votre aide.
https://jsfiddle.net/fredericmarcel/zayfnzns/2/

Je ne comprends pas pourquoi ce n'est pas centré malgré la flexbox et align-content et justify-content tous deux à centrer.
C'est très évident sur le jsfiddle.
Si vous modifiez mon jsfiddle, je serai reconnaissant et soulagé.
Merci de votre aide.

https://jsfiddle.net/fredericmarcel/zayfnzns/2/
<div id="porteMenu">
<div id="menu1" class="menu" name="1">
<div id="porteNumeroMenu1" class="porteNumeroMenu">
<div id="numeroMenu1" class="numeroMenu">1</div>
</div>
<div id="carteMenu1" class="carteMenu">
<div id="nomMenu1" class="nomMenu">menu 1</div>
</div>
</div>
<div id="menu2" class="menu" name="2">
<div id="porteNumeroMenu2" class="porteNumeroMenu">
<div id="numeroMenu2" class="numeroMenu">2</div>
</div>
<div id="carteMenu2" class="carteMenu">
<div id="nomMenu2" class="nomMenu">menu 2</div>
</div>
</div>
<div id="menu3" class="menu" name="3">
<div id="porteNumeroMenu3" class="porteNumeroMenu">
<div id="numeroMenu3" class="numeroMenu">3</div>
</div>
<div id="carteMenu3" class="carteMenu">
<div id="nomMenu3" class="nomMenu">menu 3</div>
</div>
</div>
<div id="menu4" class="menu" name="4">
<div id="porteNumeroMenu4" class="porteNumeroMenu">
<div id="numeroMenu4" class="numeroMenu">4</div>
</div>
<div id="carteMenu4" class="carteMenu">
<div id="nomMenu4" class="nomMenu">menu 4 plus long</div>
</div>
</div>
<div id="menu5" class="menu" name="5">
<div id="porteNumeroMenu5" class="porteNumeroMenu">
<div id="numeroMenu5" class="numeroMenu">5</div>
</div>
<div id="carteMenu5" class="carteMenu">
<div id="nomMenu5" class="nomMenu">menu 5</div>
</div>
</div>
<div id="menu6" class="menu" name="6">
<div id="porteNumeroMenu6" class="porteNumeroMenu">
<div id="numeroMenu6" class="numeroMenu">6</div>
</div>
<div id="carteMenu6" class="carteMenu">
<div id="nomMenu6" class="nomMenu">menu 6 plus long aussi</div>
</div>
</div>
<div id="menu7" class="menu" name="7">
<div id="porteNumeroMenu7" class="porteNumeroMenu">
<div id="numeroMenu7" class="numeroMenu">7</div>
</div>
<div id="carteMenu7" class="carteMenu">
<div id="nomMenu7" class="nomMenu">menu 7 à centrer comme les autres</div>
</div>
</div>
<div id="menu8" class="menu" name="8">
<div id="porteNumeroMenu8" class="porteNumeroMenu">
<div id="numeroMenu8" class="numeroMenu">8</div>
</div>
<div id="carteMenu8" class="carteMenu">
<div id="nomMenu8" class="nomMenu">menu 8</div>
</div>
</div>
</div>
body {
background-color:#ffffcc;
}
#porteMenu {
position:fixed;
top:140px;https://jsfiddle.net/fredericmarcel/zayfnzns/#
width:100%;
left:0;
height:490px;
background-color:#ffffcc;
}
.menu {
width:260px;
height:120px;
background-color:white;
//display:flex;
// justify-content:center;
border:2px solid black; border-radius:8px;
}
#menu1 {
position:fixed;
top:160px;
left:61px;
}
#menu2 {
position:fixed;
top:160px;
left:382px;
}
#menu3 {
position:fixed;
top:160px;
left:702px;
}
#menu4 {
position:fixed;
top:325px;
left:61px;
}
#menu5 {
position:fixed;
top:325px;
left:382px;
}
#menu6 {
position:fixed;
top:325px;
left:702px;
}
#menu7 {
position:fixed;
top:490px;
left:208px;
}
#menu8 {
position:fixed;
top:490px;
left:556px;
}
.porteNumeroMenu {
display:flex;
align-items:center;
justify-content:center;
z-index:3;
margin-left:110px;
margin-top:-20px;
width:40px;
height:40px;
border-radius:50%;
background:blue;
}
.numeroMenu {
font-family:Arial;
font-size:25px;
font-weight:bold;
color:white;
line-height:110%;
text-align:center;
}
.carteMenu {
// margin-top:0;
// margin-left:0;
width:230px;
display:flex;
align-content:center;
justify-content:center;
height:120px;
}
.nomMenu {
font-family:Arial;
font-size:30px;
font-weight:bold;
text-align:center
width:240px;
}