Bonsoir,
Je dois pour un projet de cours, créer un site web, ce que je suis entrain de faire. Cependant, je bloque sur un problème depuis plus d'une heure concernant la mise en page Css...
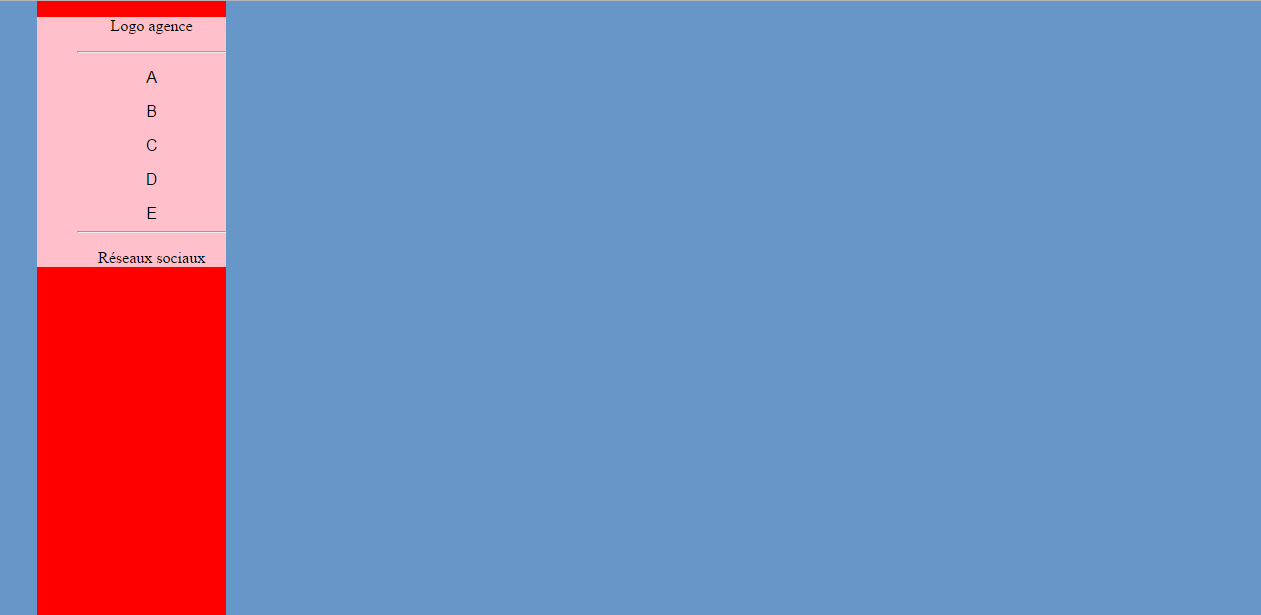
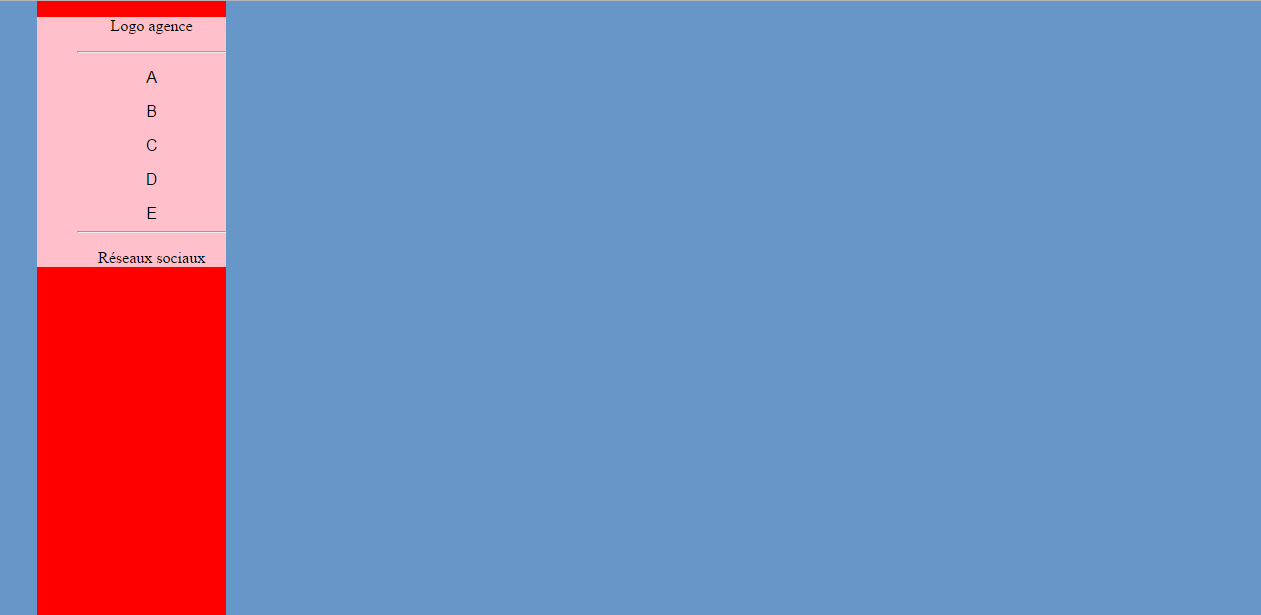
Le problème est le suivant : je n'arrive pas à centrer mon bloc <ul> ... </ul>. Je pense qu'il y a un décalage vers la droite mais je ne comprends pas ce qui en ai la cause.
J'ai mis les différents éléments en couleur pour que vous puissiez mieux distinguer tout ça.
Voici le code, et merci d'avance pour votre aide !

Modifié par flox (05 Oct 2016 - 22:55)
Je dois pour un projet de cours, créer un site web, ce que je suis entrain de faire. Cependant, je bloque sur un problème depuis plus d'une heure concernant la mise en page Css...
Le problème est le suivant : je n'arrive pas à centrer mon bloc <ul> ... </ul>. Je pense qu'il y a un décalage vers la droite mais je ne comprends pas ce qui en ai la cause.
J'ai mis les différents éléments en couleur pour que vous puissiez mieux distinguer tout ça.
Voici le code, et merci d'avance pour votre aide !
<html>
<head>
<meta charset="utf-8"/>
<link rel="stylesheet" href="CodeCss.css" type="text/css"/>
<title>Site</title>
</head>
<body>
<div id="index">
<header>
<div id="Menu-gauche">
<ul class="menu-vertical">
<p>Logo agence</p>
<hr/>
<li class="li-menu"><a href="#">A</a></li>
<li class="li-menu"><a href="#">B</a></li>
<li class="li-menu"><a href="#">C</a></li>
<li class="li-menu"><a href="#">D</a></li>
<li class="li-menu"><a href="#">E</a></li>
<hr/>
<p>Réseaux sociaux</p>
</ul>
</div>
</header>
<div id="Menu-droite">
</div>
</div>
<div id="Page1">
</div>
<div id="Page2">
</div>
</body>
</html> /* Structure du site */
body {
width: 100%;
margin: auto;
}
div{
text-align: center;
}
div#Index{
height: 100%;
background-color: #6796c8;
}
div#Menu-gauche{
height: 100%; width:15%;
float: left;
background: red;
position: fixed;
margin-left: 3%;
}
div#menu-droite{
height: 100%; width: 85%;
}
div#Page1{
height: 100%;
background-color: blue;
}
div#Page2{
height: 100%;
background-color: green;
}
/* Menu en-tête */
.menu-vertical {
list-style: none;
background: pink;
text-align: center;
}
.li-menu a {
font-family: Arial;
display: block; /* Liens deviennent des blocs + Retirer les puces */
margin: 1em 0 0 0; /* espace entre les liens */
color: black;
text-decoration: none; /* pour enlever le soulignement */
-webkit-transition: all .3s; /* Chrome et Safari */
-moz-transition: all .3s; /* Firefox */
transition: all .3s; /* syntaxe officielle */
}
.li-menu a:hover, /* Survol de la souris */
.li-menu a:focus { /* Focus au clavier */
color: #671519; font-size: 130%;
}

Modifié par flox (05 Oct 2016 - 22:55)