Bonjour à tous
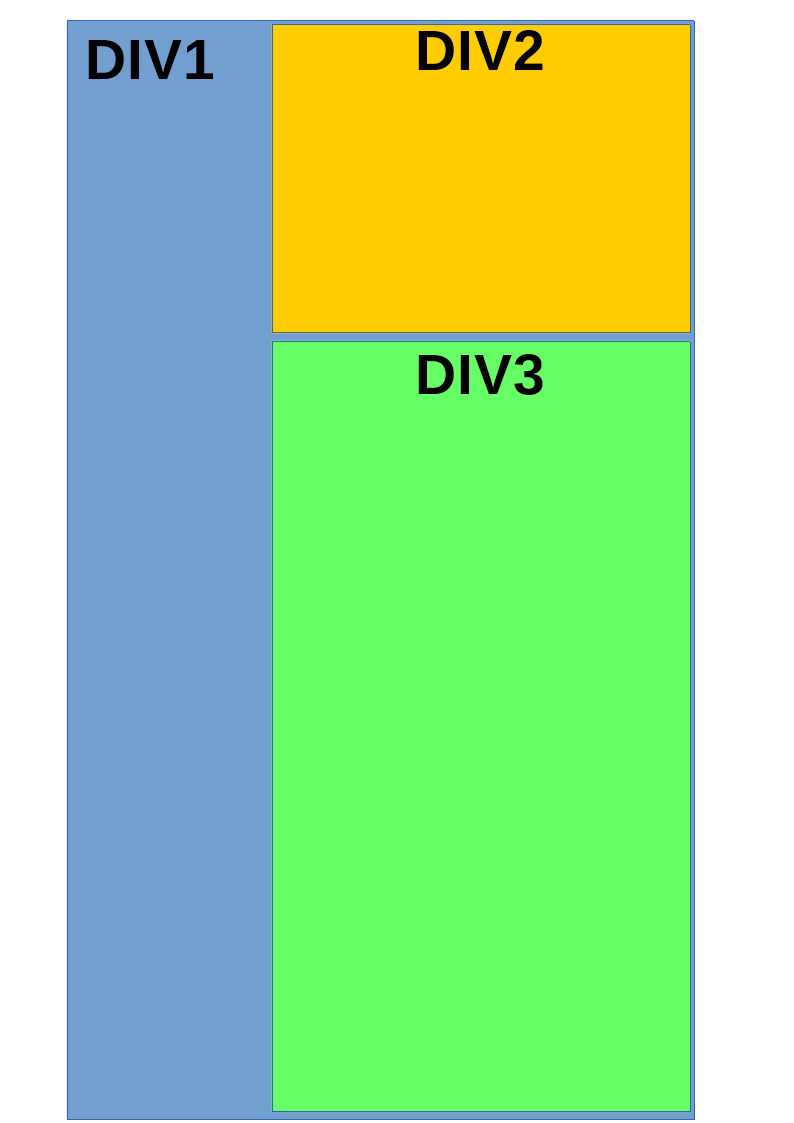
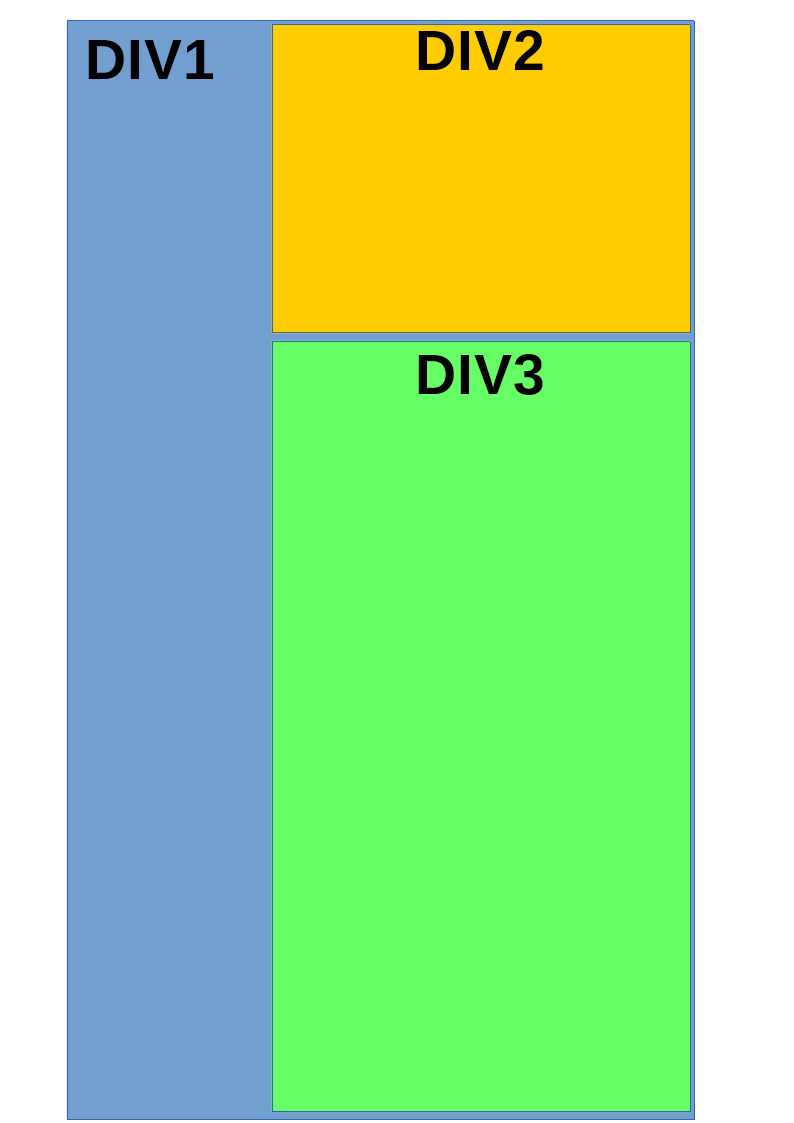
pour mon site IDSORTIE j'ai un petit soucis sur la div de gauche. La div1 (voir schema) fait 100%de la hauteur de la page.
La div2 a une hauteur variable, elle s'adapte à son contenu qui mui-même dépend du contexte. Jusqu'ici pas de soucis
La div3 en dessous contient la liste des sorties. J'aimerais que la DIV3 occupe 100% de la hauteur entre le bas de la div2 et le bas de la page, et si le contenu de la DIV3 n'entre pas dans cette hauteur il faudra scroller. J'ai un peu de mal à trouver la solution idéale qui permet de faire çà proprement.

pour mon site IDSORTIE j'ai un petit soucis sur la div de gauche. La div1 (voir schema) fait 100%de la hauteur de la page.
La div2 a une hauteur variable, elle s'adapte à son contenu qui mui-même dépend du contexte. Jusqu'ici pas de soucis
La div3 en dessous contient la liste des sorties. J'aimerais que la DIV3 occupe 100% de la hauteur entre le bas de la div2 et le bas de la page, et si le contenu de la DIV3 n'entre pas dans cette hauteur il faudra scroller. J'ai un peu de mal à trouver la solution idéale qui permet de faire çà proprement.