Bonjour,
Je viens vers vous car je rencontre un problème avec le système de grilles.
J'ai du mal à comprendre :
Lorsque j'utilise la classe grid-2-1, la colonne enfant de droite possède la propriété
Sauf que le -2rem empêche cette colonne de prendre toute la largeur disponible (33.3333% donc) en taille small et medium.
Ce -2rem ajoute une marge à droite de la colonne de droite.
La solution que j'ai trouvé c'est de rajouter sur la div (aside en l'occurence) les classes
Est-ce un bug connu ? D'où est-ce que cela peut-it provenir ?
Screenshot à l'appui :
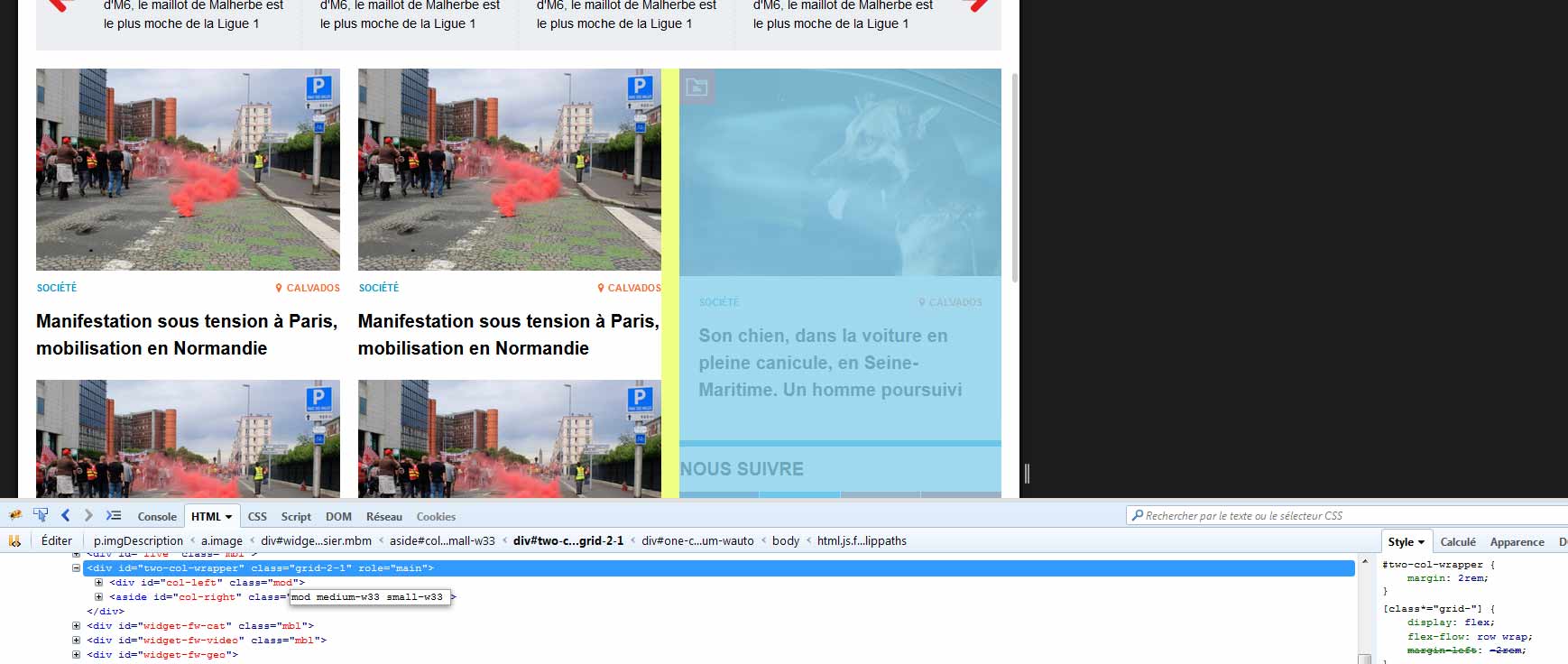
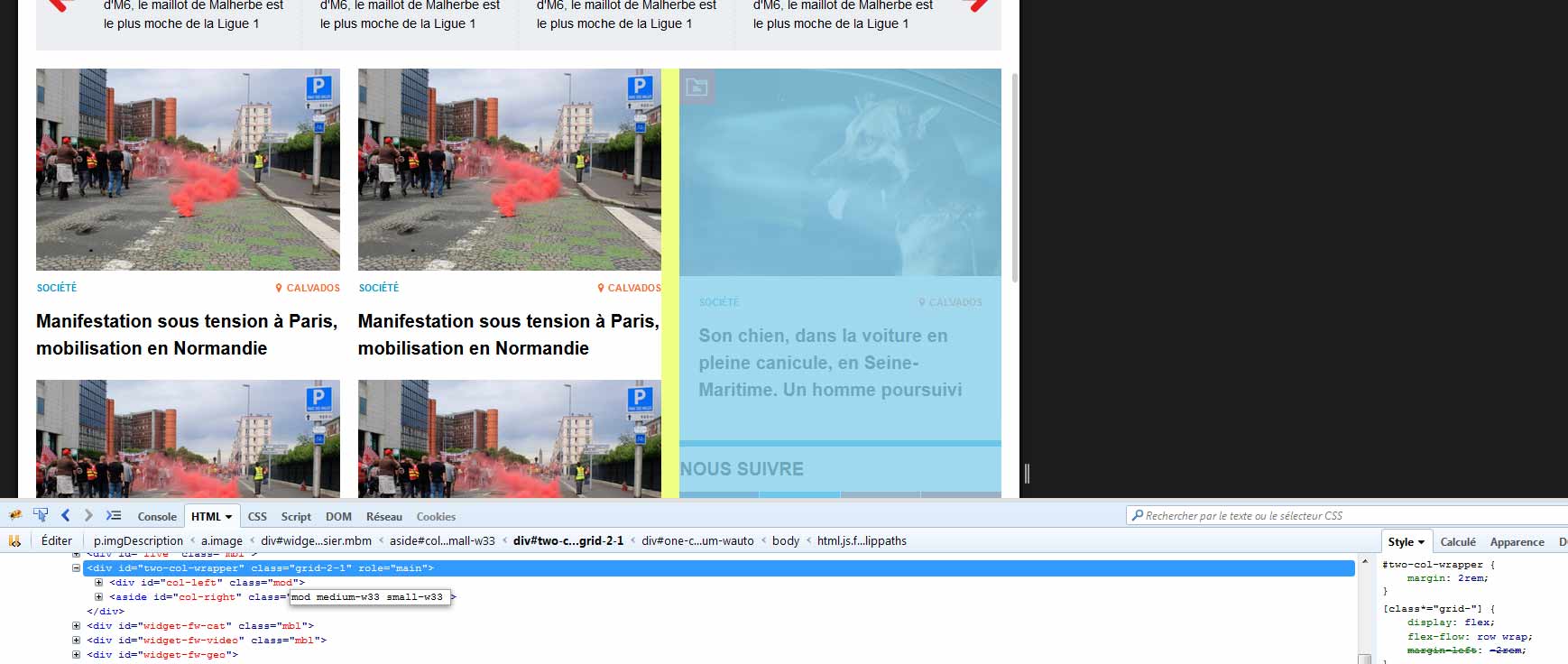
Résultat mauvais (sans medium-w33)
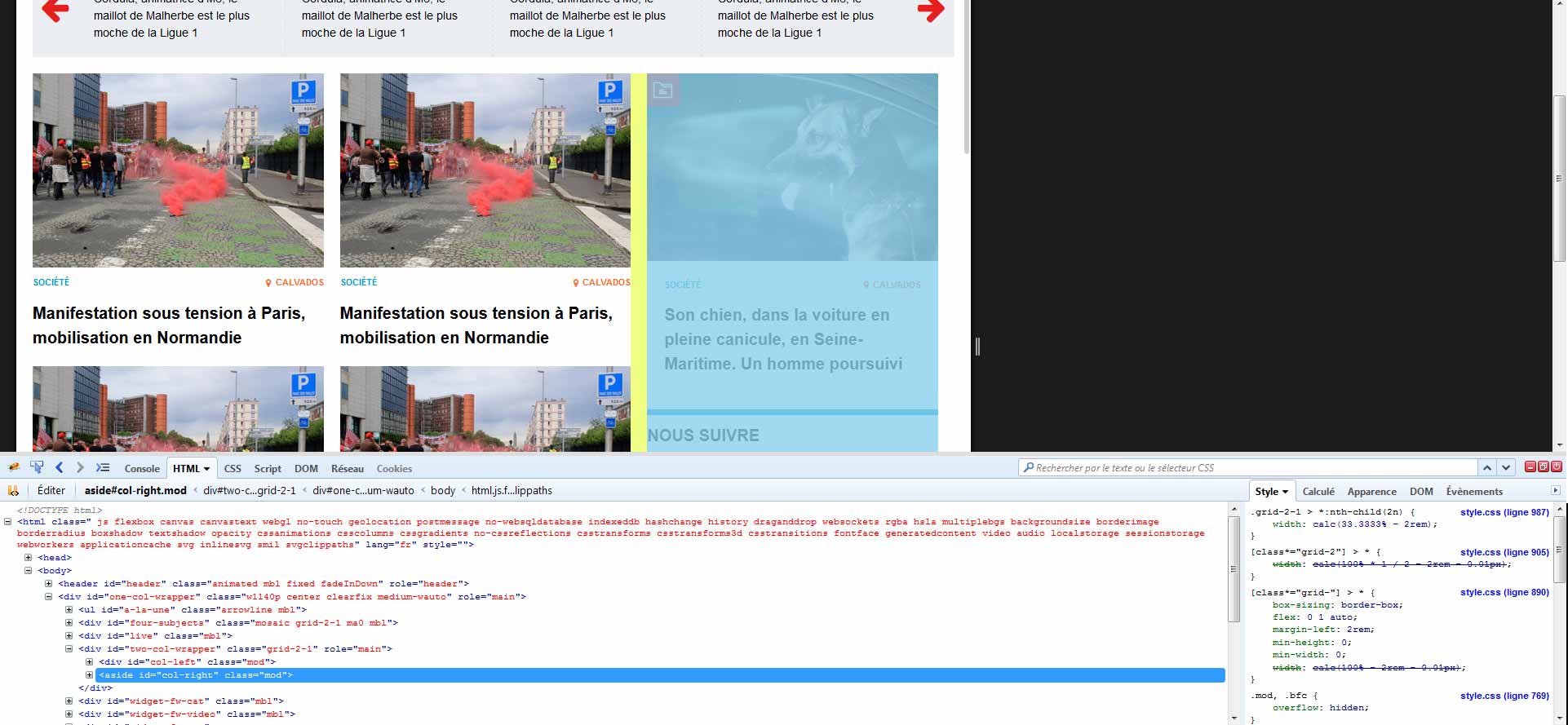
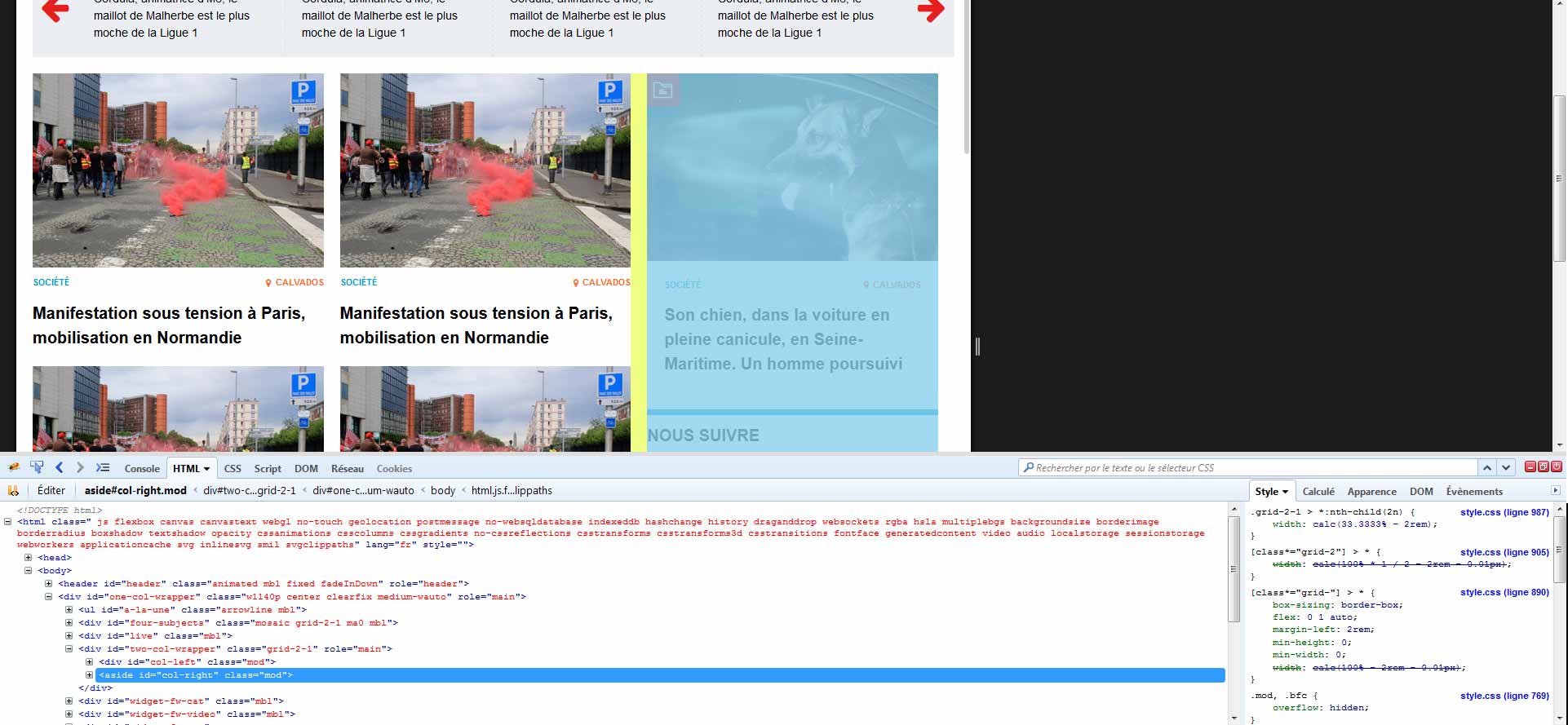
Résultat escompté (avec)
Je viens vers vous car je rencontre un problème avec le système de grilles.
J'ai du mal à comprendre :
Lorsque j'utilise la classe grid-2-1, la colonne enfant de droite possède la propriété
width: calc(33.3333% - 2rem)Sauf que le -2rem empêche cette colonne de prendre toute la largeur disponible (33.3333% donc) en taille small et medium.
Ce -2rem ajoute une marge à droite de la colonne de droite.
La solution que j'ai trouvé c'est de rajouter sur la div (aside en l'occurence) les classes
medium-w33 small-w33Est-ce un bug connu ? D'où est-ce que cela peut-it provenir ?
Screenshot à l'appui :
Résultat mauvais (sans medium-w33)

Résultat escompté (avec)