Hello,
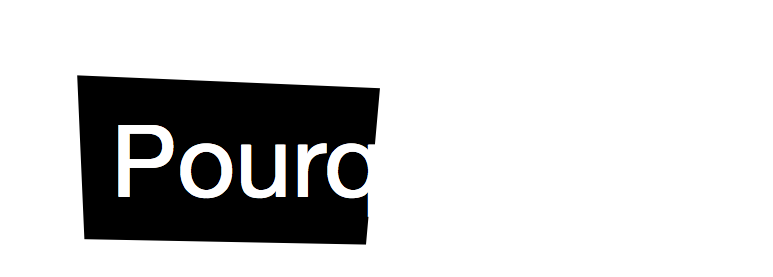
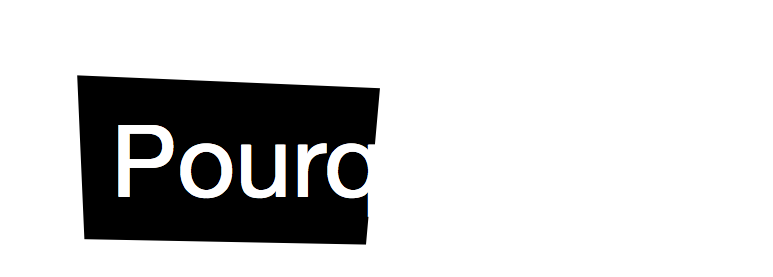
Comment faire svp pour que le bg-image, qui est un .svg pour sa flexibilité, puisse prendre la taille de son contenant de façon élastique mais pas façon ":cover", c'est à dire que le svg puisse varier en longueur selon le titre ?
J'ai essayé toutes les solutions classiques, en vain.. C'est à n'y rien comprendre.
Serait top merci


Modifié par Snoopasnoop (13 Sep 2016 - 15:34)
Comment faire svp pour que le bg-image, qui est un .svg pour sa flexibilité, puisse prendre la taille de son contenant de façon élastique mais pas façon ":cover", c'est à dire que le svg puisse varier en longueur selon le titre ?
J'ai essayé toutes les solutions classiques, en vain.. C'est à n'y rien comprendre.
Serait top merci


Modifié par Snoopasnoop (13 Sep 2016 - 15:34)



 ..
..