Salut,
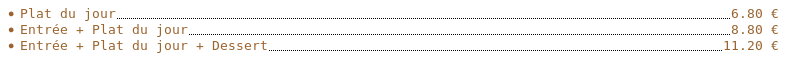
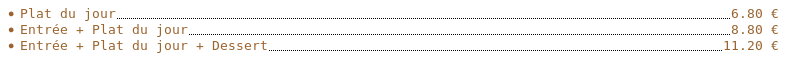
Je cherche à faire quelque chose de ce style :

J'y parviens de la manière suivante (peut-être pas la meilleure ? Les suggestions seront bienvenues !) :
HTML :
CSS :
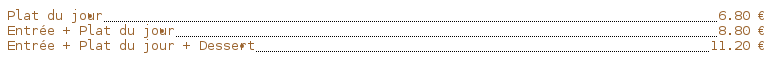
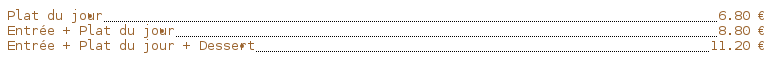
J'ai rajouté les list-style et quelques autres bricoles pour tenter de résoudre le problème de certains navigateurs, mais sans succès : ça fonctionne parfaitement avec Firefox et Opéra, mais pas sous Chromium, Konqueror (et pas encore essayé IE/Edge, j'ai peur du résultat !). Voilà ce que ça donne sous Chromium et Konqueror :

A noter que tout ça est dans un <div> dont la largeur est variable (responsive design...), et que je veux comme sur l'image :
- Les textes alignés à gauche avec une puce
- Les prix alignés à droite
- Des pointillés pour faciliter la lecture, qui doivent s'allonger ou se rétrécir selon la largeur du <div>
Le texte+le prix tiennent dans la plus petite largeur imposée, quitte à supprimer complètement les pointillés.
Je demande l'impossible, je m'y prends mal ou quelque chose m'échappe pour que ça fonctionne dans tous les navigateurs ?
Modifié par jibe74 (12 Sep 2016 - 22:24)
Je cherche à faire quelque chose de ce style :

J'y parviens de la manière suivante (peut-être pas la meilleure ? Les suggestions seront bienvenues !) :
HTML :
<ul class="tr-liste">
<li class="tr-li"><span class="gauche">Plat du jour</span><span class="droite">6.80 €</span></li>
<li class="tr-li"><span class="gauche">Entrée + Plat du jour</span><span class="droite">8.80 €</span></li>
<li class="tr-li"><span class="gauche">Entrée + Plat du jour + Dessert</span><span class="droite">11.20 €</span></li>
</ul>
CSS :
.tr-li {
background-image:url("images/lignesuivi.gif");
background-repeat:repeat-x;
display:list-item;
list-style-position: outside;
list-style-type:disc;
margin-right:0;
padding-right:0;
width:100%;
}
.tr-liste {
font-family:monospace;
list-style-position: outside;
list-style-type:disc;
margin-left:20px;
margin-right:0;
padding-right:0;
text-align:left;
}
J'ai rajouté les list-style et quelques autres bricoles pour tenter de résoudre le problème de certains navigateurs, mais sans succès : ça fonctionne parfaitement avec Firefox et Opéra, mais pas sous Chromium, Konqueror (et pas encore essayé IE/Edge, j'ai peur du résultat !). Voilà ce que ça donne sous Chromium et Konqueror :

A noter que tout ça est dans un <div> dont la largeur est variable (responsive design...), et que je veux comme sur l'image :
- Les textes alignés à gauche avec une puce
- Les prix alignés à droite
- Des pointillés pour faciliter la lecture, qui doivent s'allonger ou se rétrécir selon la largeur du <div>
Le texte+le prix tiennent dans la plus petite largeur imposée, quitte à supprimer complètement les pointillés.
Je demande l'impossible, je m'y prends mal ou quelque chose m'échappe pour que ça fonctionne dans tous les navigateurs ?
Modifié par jibe74 (12 Sep 2016 - 22:24)

