Bonjour,
J'ai une mise en forme avec flexbox. Mes éléments s'alignent horizontalement et leur parent a flex-wrap: wrap afin qu'ils puissent revenir à la ligne. Le problème c'est que la hauteur comme la largeur de mes éléments peut varier, et j'ai besoin qu'ils occupent toute la place disponible. Par exemple, si un élément et suivi de deux autres dont la hauteur et deux fois moins importante, j'aimerais qu'ils flottent à la droite du premier élément.
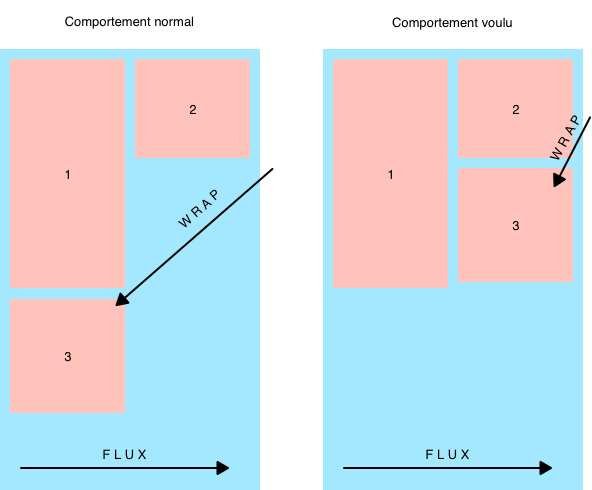
Voilà un schéma:

Est-il possible de faire cela avec flexbox ?
J'ai une mise en forme avec flexbox. Mes éléments s'alignent horizontalement et leur parent a flex-wrap: wrap afin qu'ils puissent revenir à la ligne. Le problème c'est que la hauteur comme la largeur de mes éléments peut varier, et j'ai besoin qu'ils occupent toute la place disponible. Par exemple, si un élément et suivi de deux autres dont la hauteur et deux fois moins importante, j'aimerais qu'ils flottent à la droite du premier élément.
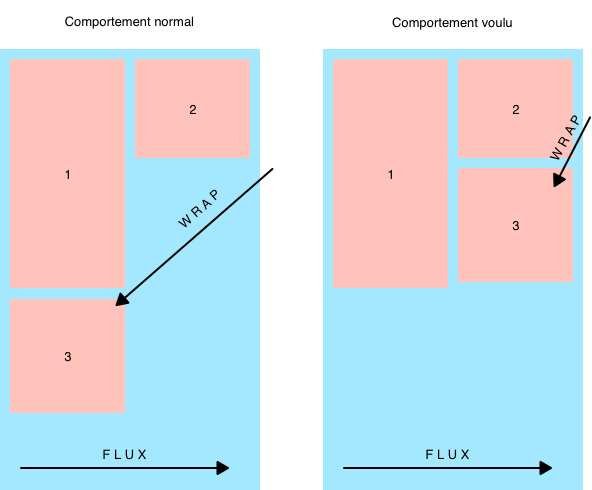
Voilà un schéma:

Est-il possible de faire cela avec flexbox ?

