Bonjour,
Je développe un mini-site en Boostrap. Mon footer est une simple ligne noire full with de 20 px de haut (appel javascript du footer corporate qui apparaît sur tous les sites de mon client.
Le footer s'affiche bien sur toutes les pages assez longues de mon site.
Sur les pages où le contenu est moins long, sous ma ligne de footer, j'ai du blanc puisque mon background général est blanc.
Comment puis-je dire en css : si mon contenu de page est inférieur à 400px, alors ajoute un peu de rose sous le footer pour combler le bas de page.
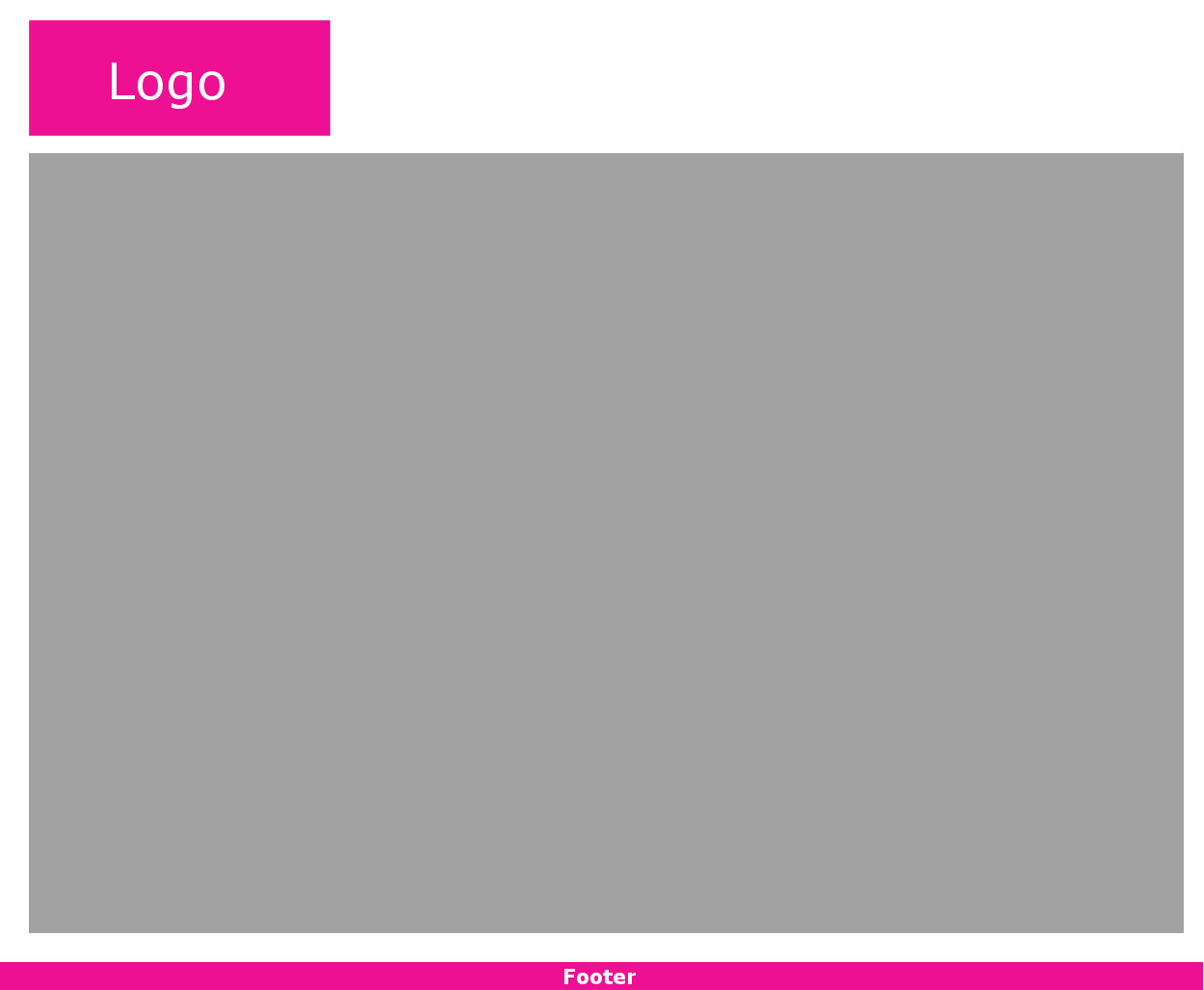
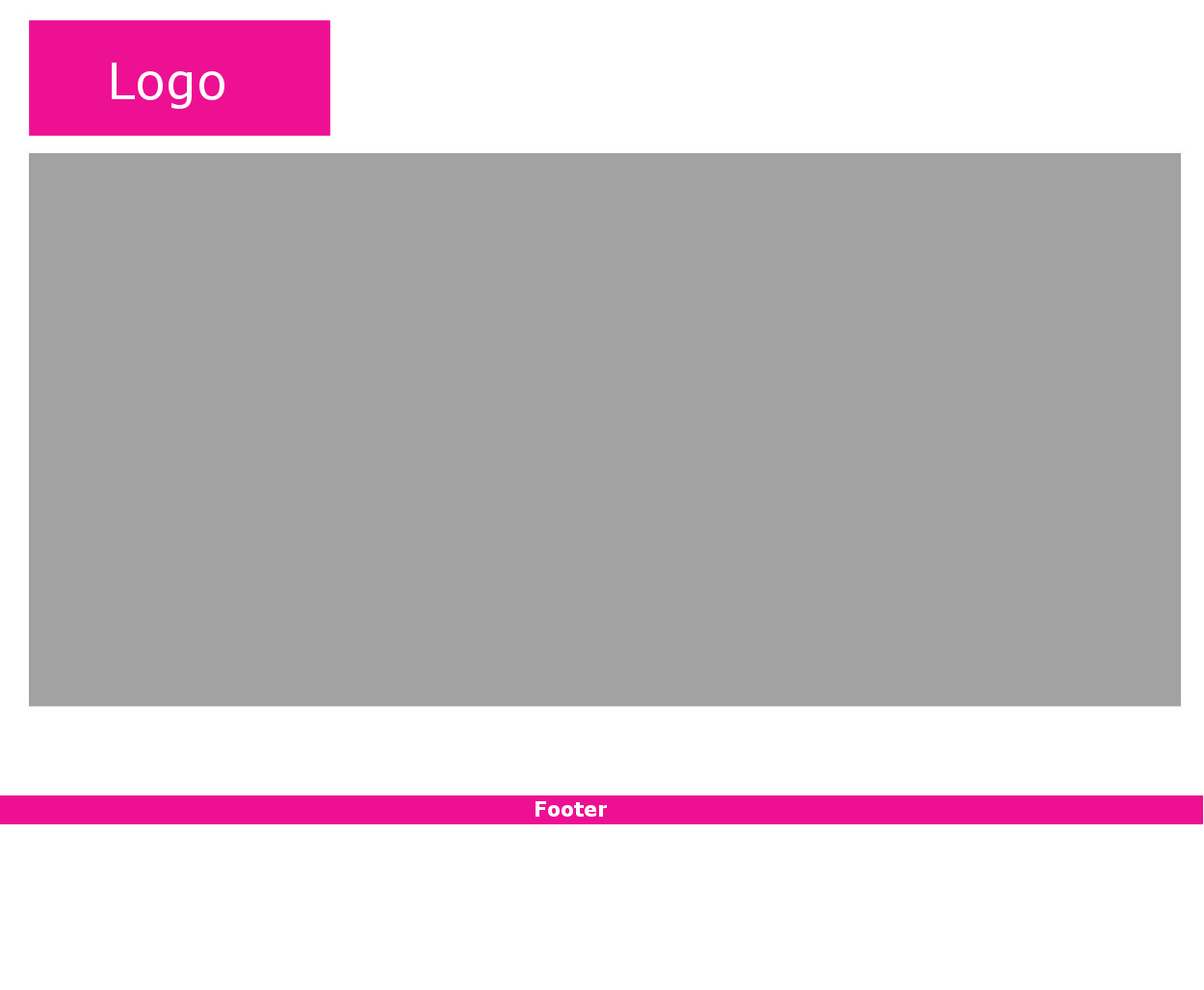
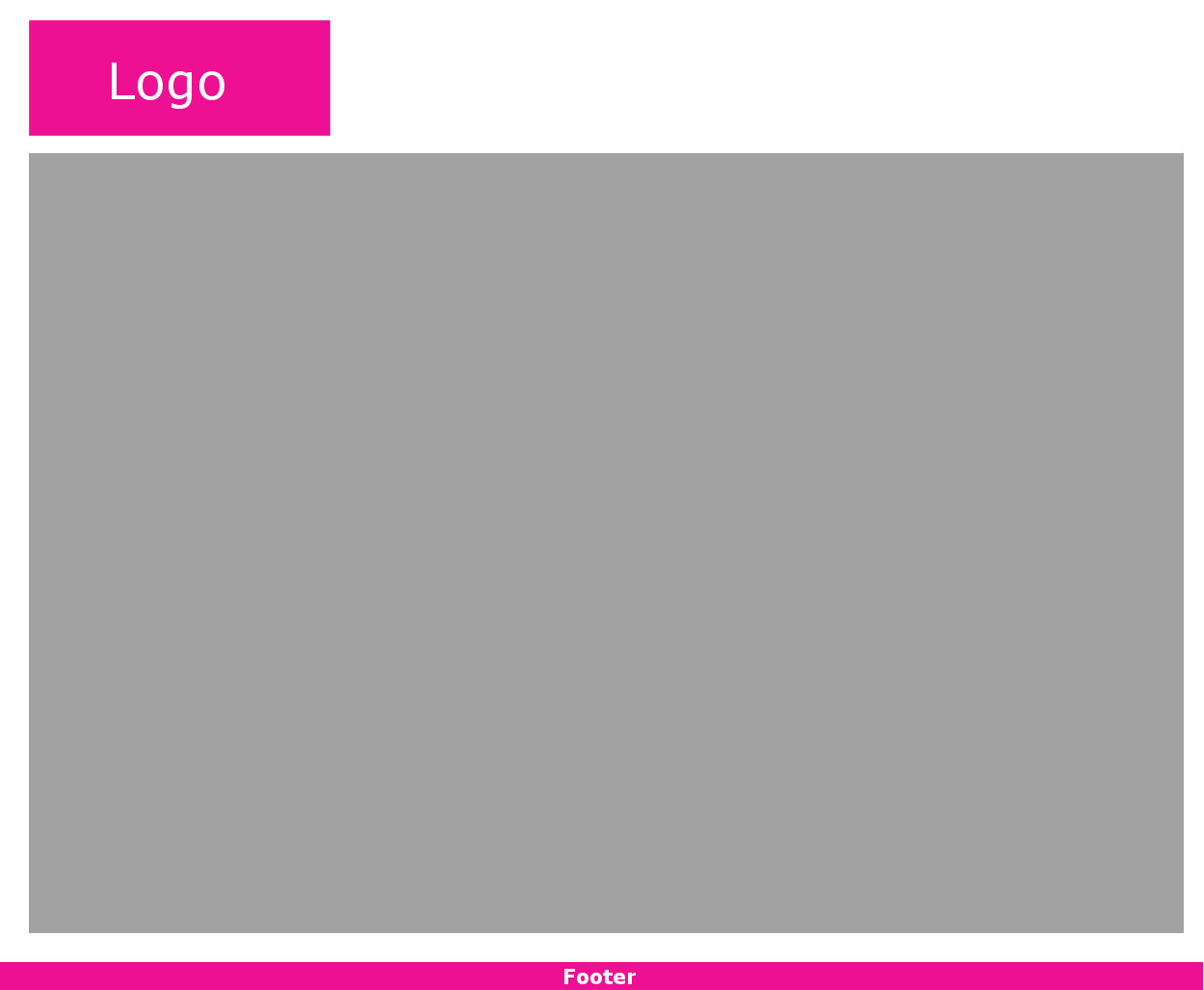
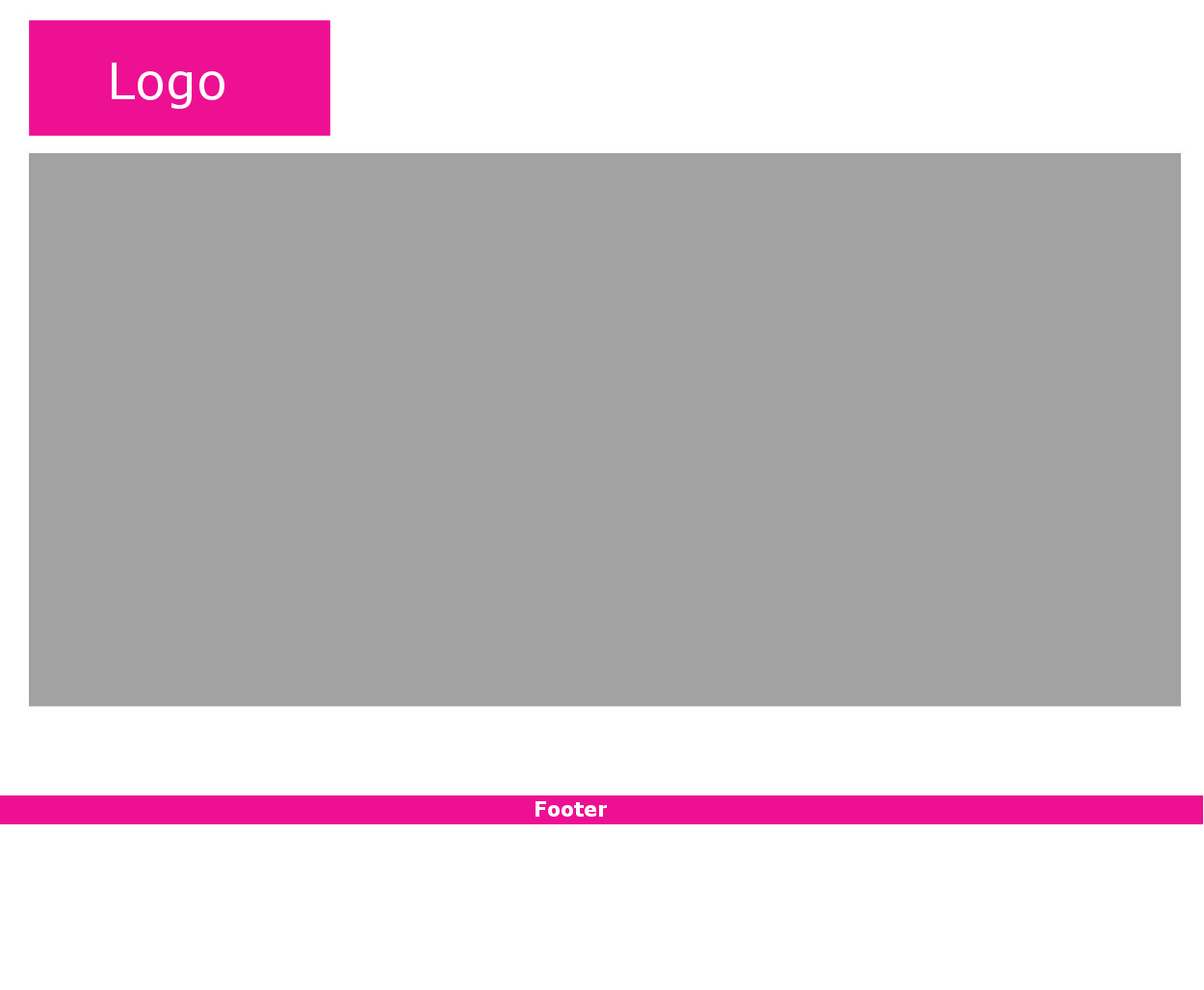
Je vous mets 2 images pour illustrer cela et rassurez-vous, le vrai footer est noir.
Merci de votre aide et bonne journée !
Marine


Je développe un mini-site en Boostrap. Mon footer est une simple ligne noire full with de 20 px de haut (appel javascript du footer corporate qui apparaît sur tous les sites de mon client.
Le footer s'affiche bien sur toutes les pages assez longues de mon site.
Sur les pages où le contenu est moins long, sous ma ligne de footer, j'ai du blanc puisque mon background général est blanc.
Comment puis-je dire en css : si mon contenu de page est inférieur à 400px, alors ajoute un peu de rose sous le footer pour combler le bas de page.
Je vous mets 2 images pour illustrer cela et rassurez-vous, le vrai footer est noir.
Merci de votre aide et bonne journée !
Marine