Bonjour
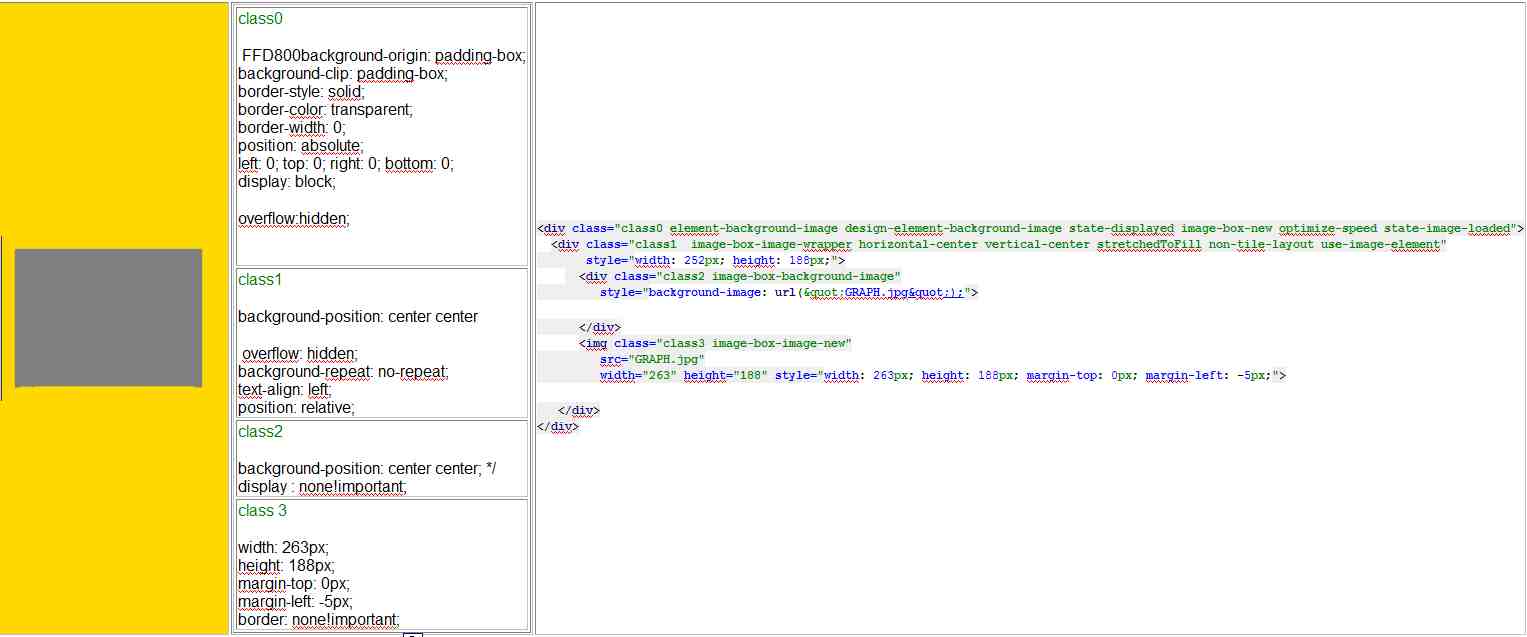
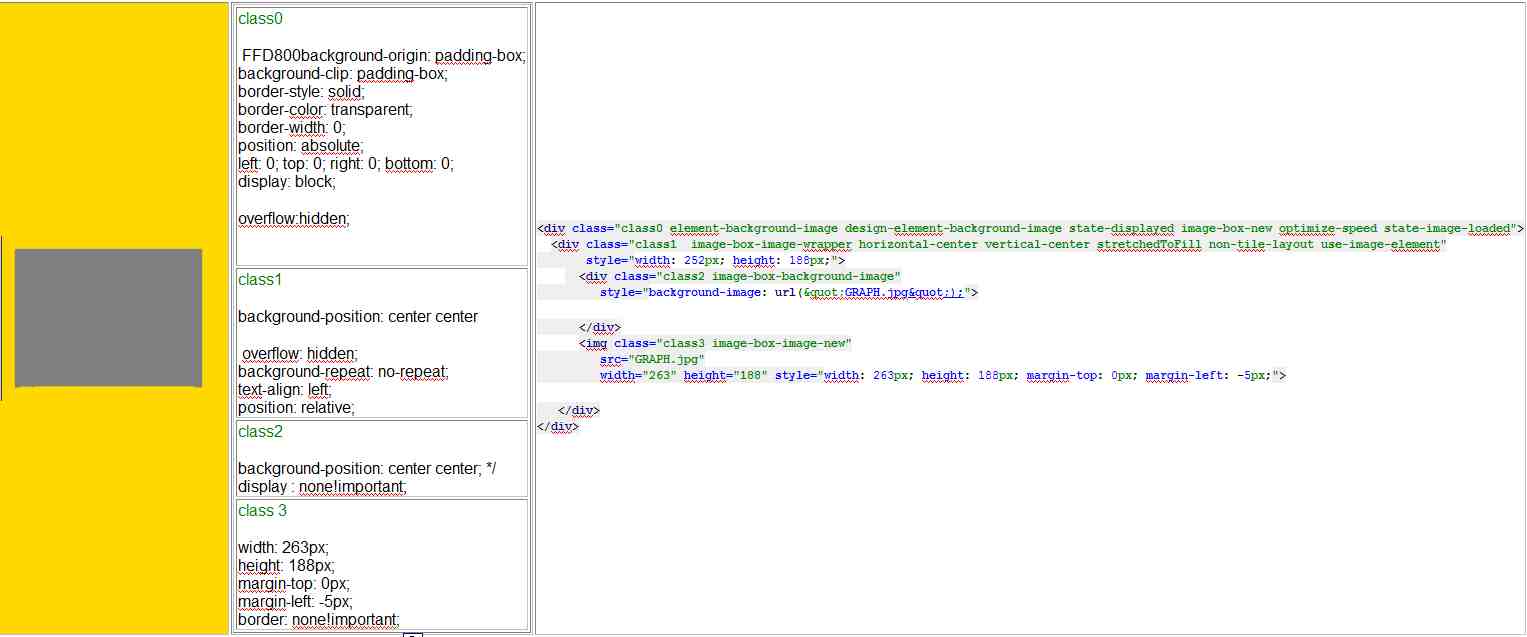
Quelle est l intéret de créer 2 div contenant la même image par des techniques différentes ? Y a t il des techniques d 'animations ayant besoin de cette technique ? Ci joint le code css et html . Le code css de tous les sélecteurs ont été regroupé au sein d'un seul sélecteur classX .

Modifié par 75lionel (14 Jul 2016 - 14:01)
Quelle est l intéret de créer 2 div contenant la même image par des techniques différentes ? Y a t il des techniques d 'animations ayant besoin de cette technique ? Ci joint le code css et html . Le code css de tous les sélecteurs ont été regroupé au sein d'un seul sélecteur classX .

Modifié par 75lionel (14 Jul 2016 - 14:01)