bonjour
combien de variations de tailles est il conseiller d' utiliser dans un site web ?
Quand j'écris taille je parle de l'association font-size(px) Line-height( coefficient x ) .
En étudiant le site alsacreations.com ; je me pose plusieurs questions
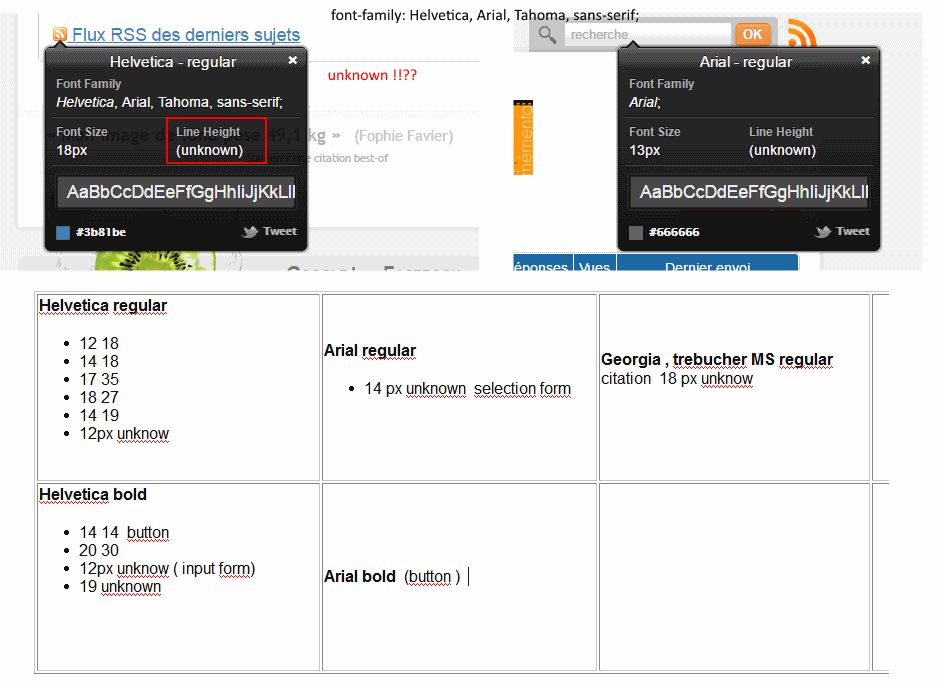
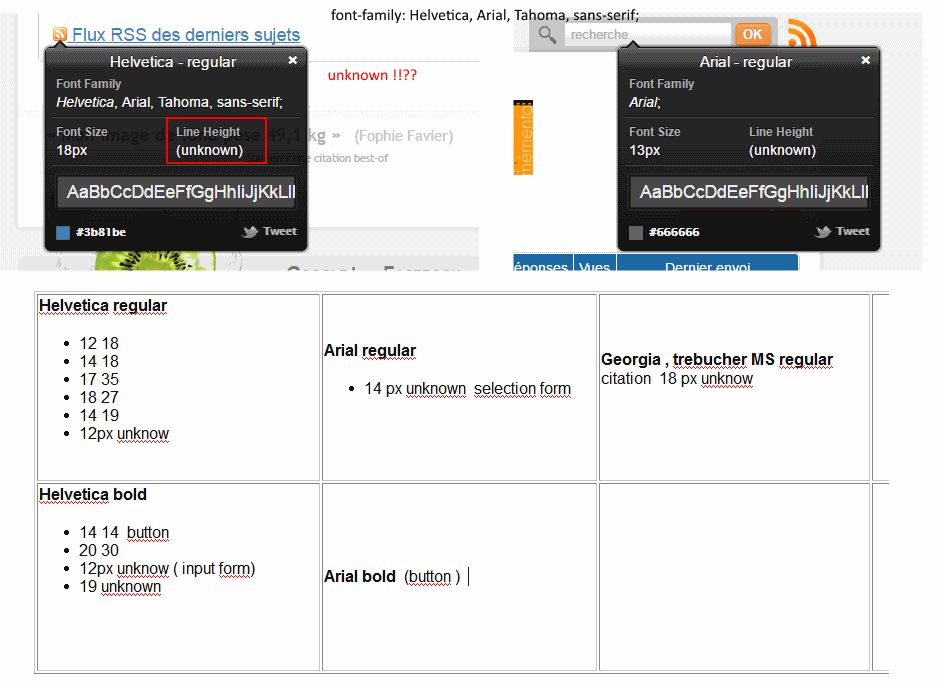
1) je constate que les titres ne sont pas serif et que le site utilise 2 font de tyoe non serif ( helvetica et arial) . Quel est la proportion de site qui utilise la règle un titre en serif et le corps du texte en non serif ?
2) je pensais qu il y avait une proportion entre les tailles ( modular scale =font size Line-heigh ) pour une même fonte. Mais pour helvetica regular on a 12 18 ,14 18 et 14 19 donc il est évident qu il n y a pas de proportion . Cette règle de proportion n'a rien d obligatoire ? Si alsa utilise une proportion/unité quelle sont ces caractéristiques ? la fonte-size de depart est 85% ( 2:3 , 3:4 , golden / px em ) .En regardant la valeur unknow pour line-height on remarque dans l onglet computed que la valeur est normal !! mais que signifie line-height : normal dans un monde informatique ou tout est valeur numerique ( number) !? . il semble que la valeur souvent comprise entre 1 1.2 dépend de du choix de la fonte défini par font-familly ( valeur basée sur quelle valeur interne ?) . Enfin un article vieux mais instructif !!.
3) dernières remarques. LE font-familly definit l'ordre des fontes selon la disponibilité ( sur le navigateur ou l 'OS ) ..mais alors pourquoi le tag HTML input utilise la fonte arial alors que Helvetica est en premier dans la liste ? Donc le choix de la fonte dépend aussi du type de balise HTML !! cela est documenté ou ?

Merci
Modifié par 75lionel (14 Jul 2016 - 01:32)
combien de variations de tailles est il conseiller d' utiliser dans un site web ?
Quand j'écris taille je parle de l'association font-size(px) Line-height( coefficient x ) .
En étudiant le site alsacreations.com ; je me pose plusieurs questions
1) je constate que les titres ne sont pas serif et que le site utilise 2 font de tyoe non serif ( helvetica et arial) . Quel est la proportion de site qui utilise la règle un titre en serif et le corps du texte en non serif ?
2) je pensais qu il y avait une proportion entre les tailles ( modular scale =font size Line-heigh ) pour une même fonte. Mais pour helvetica regular on a 12 18 ,14 18 et 14 19 donc il est évident qu il n y a pas de proportion . Cette règle de proportion n'a rien d obligatoire ? Si alsa utilise une proportion/unité quelle sont ces caractéristiques ? la fonte-size de depart est 85% ( 2:3 , 3:4 , golden / px em ) .En regardant la valeur unknow pour line-height on remarque dans l onglet computed que la valeur est normal !! mais que signifie line-height : normal dans un monde informatique ou tout est valeur numerique ( number) !? . il semble que la valeur souvent comprise entre 1 1.2 dépend de du choix de la fonte défini par font-familly ( valeur basée sur quelle valeur interne ?) . Enfin un article vieux mais instructif !!.
3) dernières remarques. LE font-familly definit l'ordre des fontes selon la disponibilité ( sur le navigateur ou l 'OS ) ..mais alors pourquoi le tag HTML input utilise la fonte arial alors que Helvetica est en premier dans la liste ? Donc le choix de la fonte dépend aussi du type de balise HTML !! cela est documenté ou ?

Merci
Modifié par 75lionel (14 Jul 2016 - 01:32)
