Bonjour
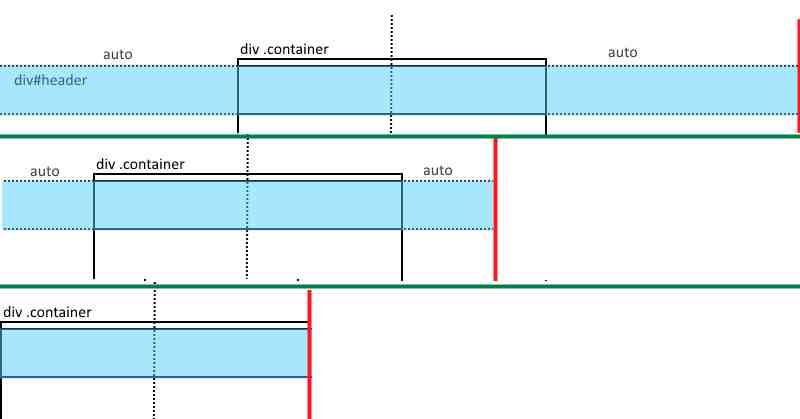
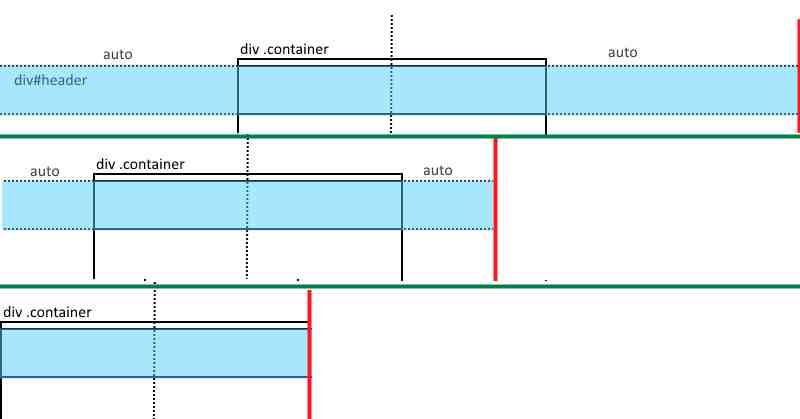
Je cherche a savoir si il est possible de remplir le coté gauche et droit de longeur dynamique ( auto) par un bande de couleur . La couleur ne se trouve que dans le border ( contour/epaisseur du border) et le padding ( padding et content de la même couleur) . Je pense qu il faut sortir du modèle de boite mais je ne sais pas si une technique CSS permet cela ?
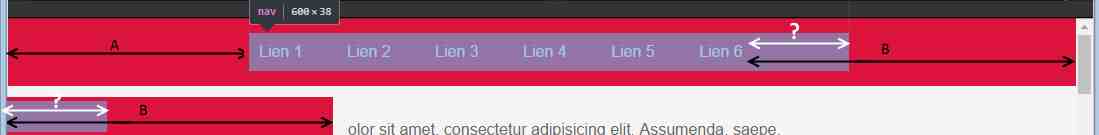
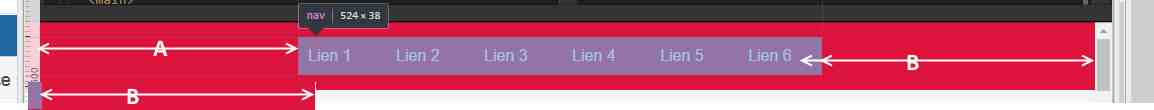
Ci dessous voici comment la bande se comporterait si on bouge le coté droit du navigateur sur la gauche pour réduire sa taille ( width) .

en gros cette action doit faire de la sorte que la boite conteneur soit toujours centré ( au milieu de la zone de visualisation du navigateur ) et que la barre de défilement horizontale soit toujours positionné au milieu avec un même espace à gauche et à droite .
ce problème revient un peu à celui pour positionner une barre horizontale droite et à gauche d un titre sauf que ici la barre à une longueur fixe alors que je souhaite quelle soit en apparence infinie !!
...calc() ?
Merci
Modifié par 75lionel (12 Jul 2016 - 00:49)
Je cherche a savoir si il est possible de remplir le coté gauche et droit de longeur dynamique ( auto) par un bande de couleur . La couleur ne se trouve que dans le border ( contour/epaisseur du border) et le padding ( padding et content de la même couleur) . Je pense qu il faut sortir du modèle de boite mais je ne sais pas si une technique CSS permet cela ?
Ci dessous voici comment la bande se comporterait si on bouge le coté droit du navigateur sur la gauche pour réduire sa taille ( width) .

en gros cette action doit faire de la sorte que la boite conteneur soit toujours centré ( au milieu de la zone de visualisation du navigateur ) et que la barre de défilement horizontale soit toujours positionné au milieu avec un même espace à gauche et à droite .
ce problème revient un peu à celui pour positionner une barre horizontale droite et à gauche d un titre sauf que ici la barre à une longueur fixe alors que je souhaite quelle soit en apparence infinie !!
...calc() ?
Merci
Modifié par 75lionel (12 Jul 2016 - 00:49)