Bonjour bonjour.
Comme vous avez pus le lire dans le titre je suis nouveau et coincé. Je cherche simplement à aligner deux listes à puces dans une barre de navigation. J'ai beau essayé en bricolant, rien n'y fait.
La solution est surement toute bête, mais pour le coup je n'ai rien trouvé qui pourrait correspondre.

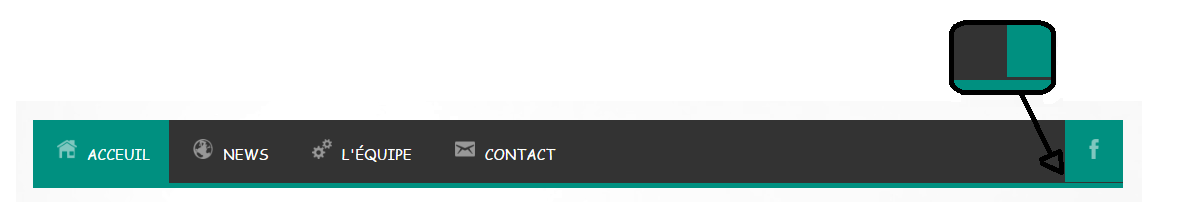
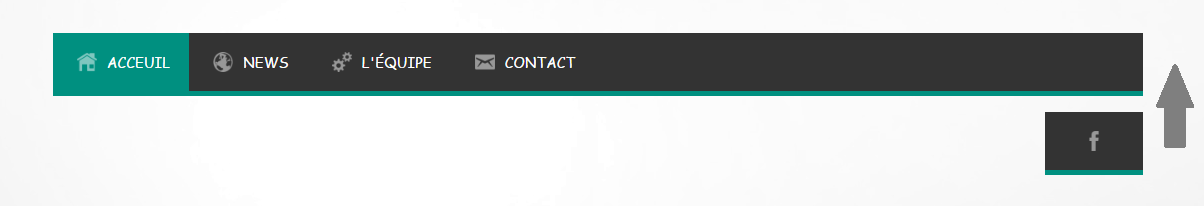
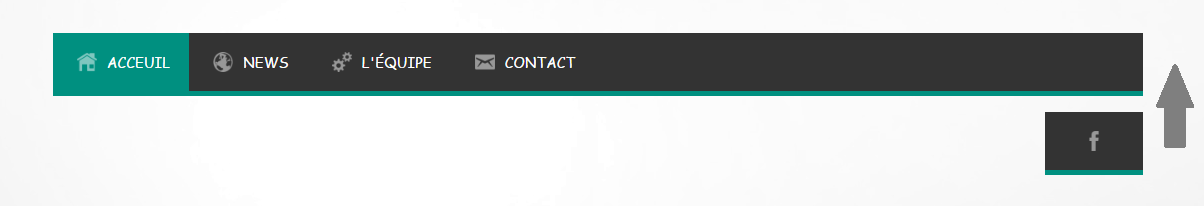
Voilà à quoi ça ressemble.
Si pouvait m'expliquer, se serait très gentil.
Merci de m'avoir lus.
Modifié par Ashara (11 Jul 2016 - 21:47)
Comme vous avez pus le lire dans le titre je suis nouveau et coincé. Je cherche simplement à aligner deux listes à puces dans une barre de navigation. J'ai beau essayé en bricolant, rien n'y fait.
La solution est surement toute bête, mais pour le coup je n'ai rien trouvé qui pourrait correspondre.

<nav>
<ul class="navul">
<li><a href="index.html" class="nava nav_active"><img src="images/icones/home_icon.png" alt="acceuil">Acceuil</a></li>
<li><a href="#" class="nava"><img src="images/icones/globe_icon.png" alt="actualité">News</a></li>
<li><a href="#" class="nava"><img src="images/icones/service_icon.png" alt="équipe">l'équipe</a></li>
<li><a href="#" class="nava"><img src="images/icones/contact_icon.png" alt="contact">Contact</a></li>
</ul>
<ul class="social_ul">
<li><a href="#" class="social_nava"><img src="images/icones/facebook_icon.png" alt="icone facebook"></a></li>
</ul>
</nav>
.navul {
list-style-type: none;
background-color: #333333;
overflow: hidden;
padding: 0;
display: flex;
border-bottom: 5px solid #009080;
}
.nava {
font-size: 1.3em;
color: #299999;
text-decoration: none;
color: white;
display: block;
padding: 19px;
text-transform: uppercase;
font-family: 'Comic sans MS', Arial, Serif;
font-size: 0.9em;
}
.social_ul {
list-style-type: none;
margin: 0;
right: 0px;
float: right;
padding-left: 20px;
padding-right: 20px;
display: flex;
}
.social_nava {
list-style-type: none;
background-color: #333333;
padding: 19px;
Voilà à quoi ça ressemble.
Si pouvait m'expliquer, se serait très gentil.
Merci de m'avoir lus.
Modifié par Ashara (11 Jul 2016 - 21:47)