28244 sujets
Zelena a écrit :
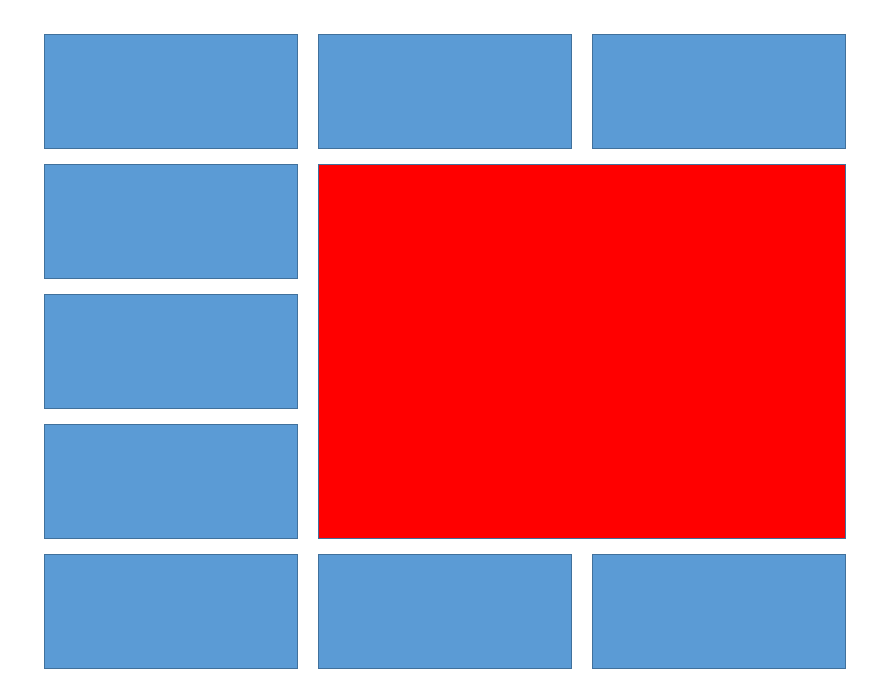
Première idée : faire un contenant pour la colonne à gauche du gros rectangle rouge. Mais du coup on est forcément moins 'responsive'...

J'y ai pensé aussi ... mais je me suis dit que ce n'était pas la meilleure des solutions.
Dans une précédente mission, j'avais à faire ce genre de layout mais je me suis débrouillé avec les propriétés float ...
Greg_Lumiere a écrit :
Maintenant c'est débrouille-toi grand-mère !
Dis-donc c'est quoi ces manières...

Et puis je maitrise l'art de l'esquive...

Edit : Plutôt de la redirection intelligente :
https://blog.goetter.fr/2015/11/08/ce-bon-vieux-tableau-html/
Modifié par Zelena (05 Jul 2016 - 12:03)
@Zelena : Non non, c'est tout a fait possible en flexbox.
@christophehenry : Exemple en ligne : Codepen
Voici d'autres modèles basés sur le même code : Flexbox Layouts.
@christophehenry : Exemple en ligne : Codepen
Voici d'autres modèles basés sur le même code : Flexbox Layouts.
De toute façon, en attendant une implémentation suffisante du système Grid layout proposé par Microsoft, il n'y a pas de solution css plus élégante (sinon il faut passer par du js)...
Zelena a écrit :
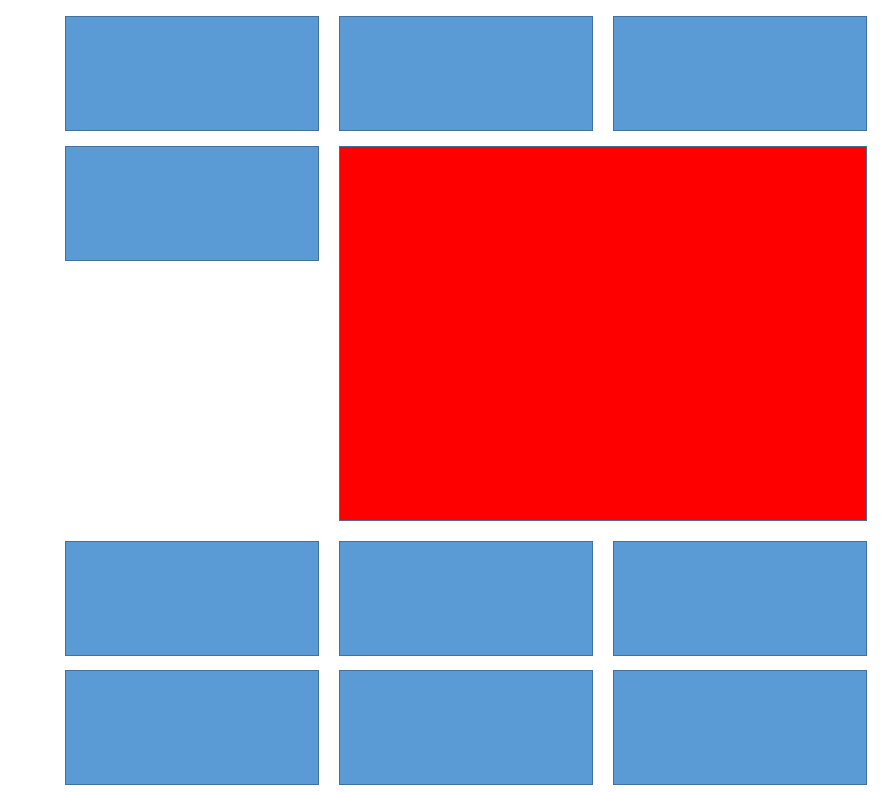
Je ne veux pas embêter mais quand je regarde la fenêtre de sortie dans le CodePen, il y a bien une colonne à gauche qui englobe les blocs.
Olivier C a écrit :
Et du coup ça pose problème ?
Non, non... Au départ, ça ne plaisait pas à l'auteur du fil...et maintenant plus problèmes ?
Dommage qu'il n'y ait pas de smiley 'haussement d'épaules'...