Bonjour,
Je travail sur le site internet de ma boite et j'ai un problème lors de l'intégration de celui-ci. Étant graphiste, j'ai dû mal à réaliser mon idée. Je vous met ce que j'aimerai réaliser :

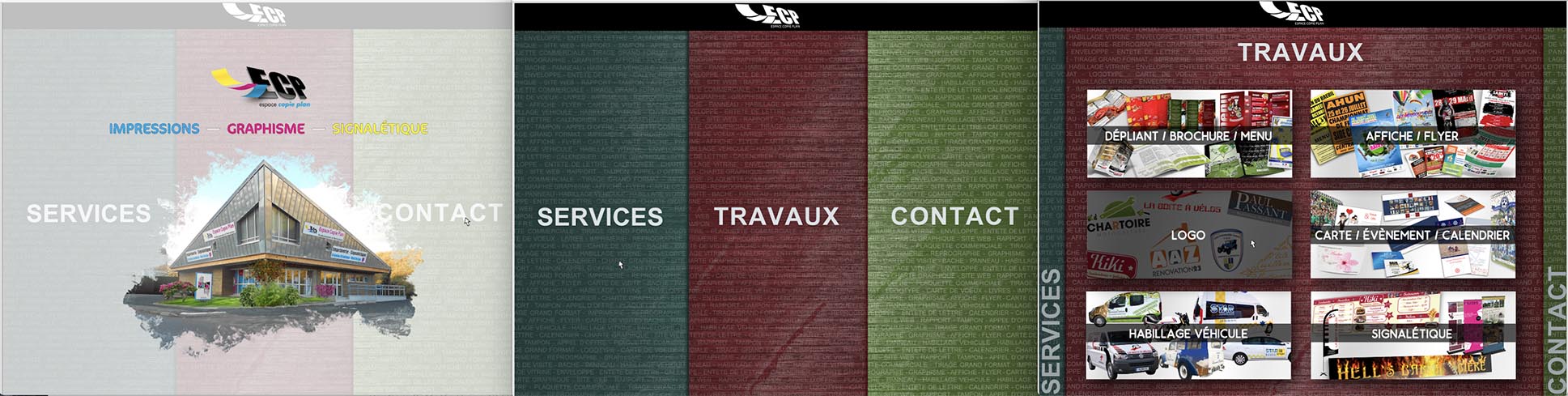
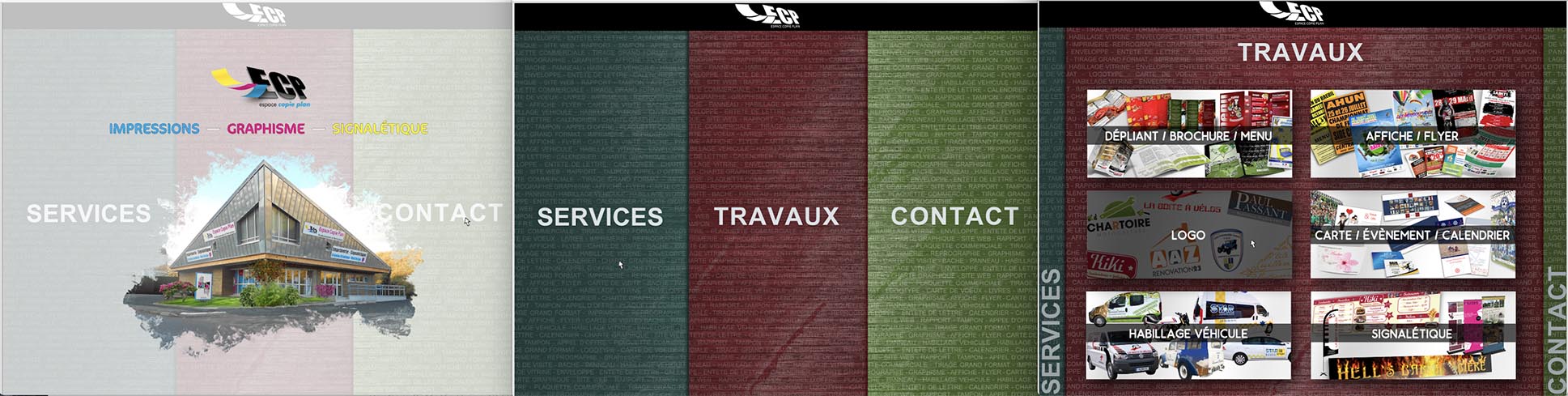
A l'entrée du site, on a une facebox en transparence. Quand on clique n'importe où, on a la page principale (index). Si on clique sur une des trois parties, on obtient un slider en 3 colonnes. Si on clique sur le logo en haut on retour sur l'index.
Pour réalise l'index, je n'arrive pas à savoir ce que je dois utiliser. Cela doit être responsive/extensible intelligent (c'est à dire comme l'image de fond sur https://www.simon-k.com/comet/), sur mobile les 3 blocs verticaux deviennent trois blocs horizontals (coucou le "@media"). Quand on clique sur un des trois blocs, cela doit devenir comme un slider où je peux intégrer les éléments comme le montre la droite de l'image. Pour cela j'ai trouvé le css slider avec le système de "accordion". J'ai regardé autour du "container" avec leur système de boite, j'ai également regardé avec du jQuery ou encore le script de "img.superbg".
Comme je débute en code, j'ai fais les cours de HTML5/CSS3, et là je suis en parallèle le python, le javascript et PHP/MySQL (j'en suis au début)
J'aimerai savoir si je peux faire ce que je souhaite avec mes connaissances, c'est à dire utiliser au maximum le HTML et CSS pour éviter d'apprendre un autre langage de progra qui est assez long et que je fais lors de mon temps libre (en dehors de mon boulot).
Si cela n'est pas réalisable, vers quoi je dois m'orienter pour arriver à faire ce site internet ?
Je vous remercie pour votre aide.
Je travail sur le site internet de ma boite et j'ai un problème lors de l'intégration de celui-ci. Étant graphiste, j'ai dû mal à réaliser mon idée. Je vous met ce que j'aimerai réaliser :

A l'entrée du site, on a une facebox en transparence. Quand on clique n'importe où, on a la page principale (index). Si on clique sur une des trois parties, on obtient un slider en 3 colonnes. Si on clique sur le logo en haut on retour sur l'index.
Pour réalise l'index, je n'arrive pas à savoir ce que je dois utiliser. Cela doit être responsive/extensible intelligent (c'est à dire comme l'image de fond sur https://www.simon-k.com/comet/), sur mobile les 3 blocs verticaux deviennent trois blocs horizontals (coucou le "@media"). Quand on clique sur un des trois blocs, cela doit devenir comme un slider où je peux intégrer les éléments comme le montre la droite de l'image. Pour cela j'ai trouvé le css slider avec le système de "accordion". J'ai regardé autour du "container" avec leur système de boite, j'ai également regardé avec du jQuery ou encore le script de "img.superbg".
Comme je débute en code, j'ai fais les cours de HTML5/CSS3, et là je suis en parallèle le python, le javascript et PHP/MySQL (j'en suis au début)
J'aimerai savoir si je peux faire ce que je souhaite avec mes connaissances, c'est à dire utiliser au maximum le HTML et CSS pour éviter d'apprendre un autre langage de progra qui est assez long et que je fais lors de mon temps libre (en dehors de mon boulot).
Si cela n'est pas réalisable, vers quoi je dois m'orienter pour arriver à faire ce site internet ?
Je vous remercie pour votre aide.