Hey !
J'ai un léger soucis lorsque je veux centrer un SVG dans une div.
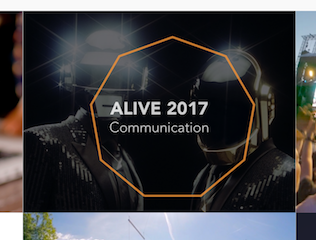
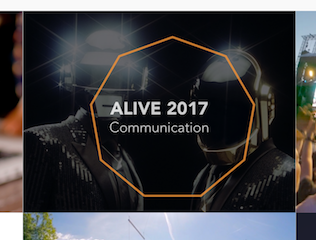
Le texte présent dans cette div se centre bien : tout est nickel, mais le SVG qui vient pas la suite n'en fait qu'à sa tête et se décale (voir photo ci dessous).
Voici la structure :
Et voici le style :
J'ai l'impression que tout est bien centré...qu'il n'y a rien d'autres à faire.
Merci d'avance pour vos éclaircissements

Modifié par HexaGo (25 May 2016 - 22:39)
J'ai un léger soucis lorsque je veux centrer un SVG dans une div.
Le texte présent dans cette div se centre bien : tout est nickel, mais le SVG qui vient pas la suite n'en fait qu'à sa tête et se décale (voir photo ci dessous).
Voici la structure :
<a href="mesprojets/alive2017.php">
<div class="pro">
<img src="../Images/dp_carre.png"/>
<div id="title">
<h2>ALIVE 2017</h2>
<h4>Communication</h4>
<svg version="1.1" id="Calque_1" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" x="0px" y="0px"
width="500px" height="500px" viewBox="0 0 100 100" enable-background="new 0 0 100 100" xml:space="preserve">
<polygon fill="none" stroke="#F59331" stroke-width="0.7" stroke-miterlimit="10" points="41.366,77.484 26.605,65.247 23.26,46.498
32.894,30.012 51,23.5 69.106,30.012 78.74,46.498 75.394,65.247 60.635,77.484 "/>
</svg>
</div>
</div>
</a>Et voici le style :
* {
margin: 0;
padding: 0;
-webkit-font-smoothing: antialiased;
box-sizing: border-box;
-moz-box-sizing: border-box;
}
#conteneur {
padding-top: 56px;
width: 100%;
background: #333;
}
.pro {
position: relative;
float: left;
width: 33.33333%;
height: auto;
overflow: hidden;
cursor: pointer;
left: 0.1px; /* Bug d'affiche des images pas compris */
}
#conteneur img {
position: relative;
width: 100%;
height: auto;
display: block;
float: left;
border: none;
#title {
left: 0;
right: 0;
position:absolute;
text-align:center;
width: 100%;
opacity: 0;
}
#title svg {
margin-top: -72px;
}
J'ai l'impression que tout est bien centré...qu'il n'y a rien d'autres à faire.
Merci d'avance pour vos éclaircissements


Modifié par HexaGo (25 May 2016 - 22:39)


