Bonjour
Je suis nouvelle dans le monde de l html5/JS et CSS donc desolee si ma question est "bete".
Alors voila j ai une form ds mon html et dans cette form j ai
- des input avec des labels
- des radio buttons et des labels aussi
Mon CSS et JS font en sorte que qd l utilisateur saisit une valeur dans l input, alors le label se deplace en dessous de celui ci.
Mais losque j appuie sur le bouton search alors toutes mes transformations ne sont pas maintenue et reviennent a l etat initial (mon label se remet dans mon input)
Comment puis je faire pour garder exactement l etat actuel de ma form juste apres un submit?
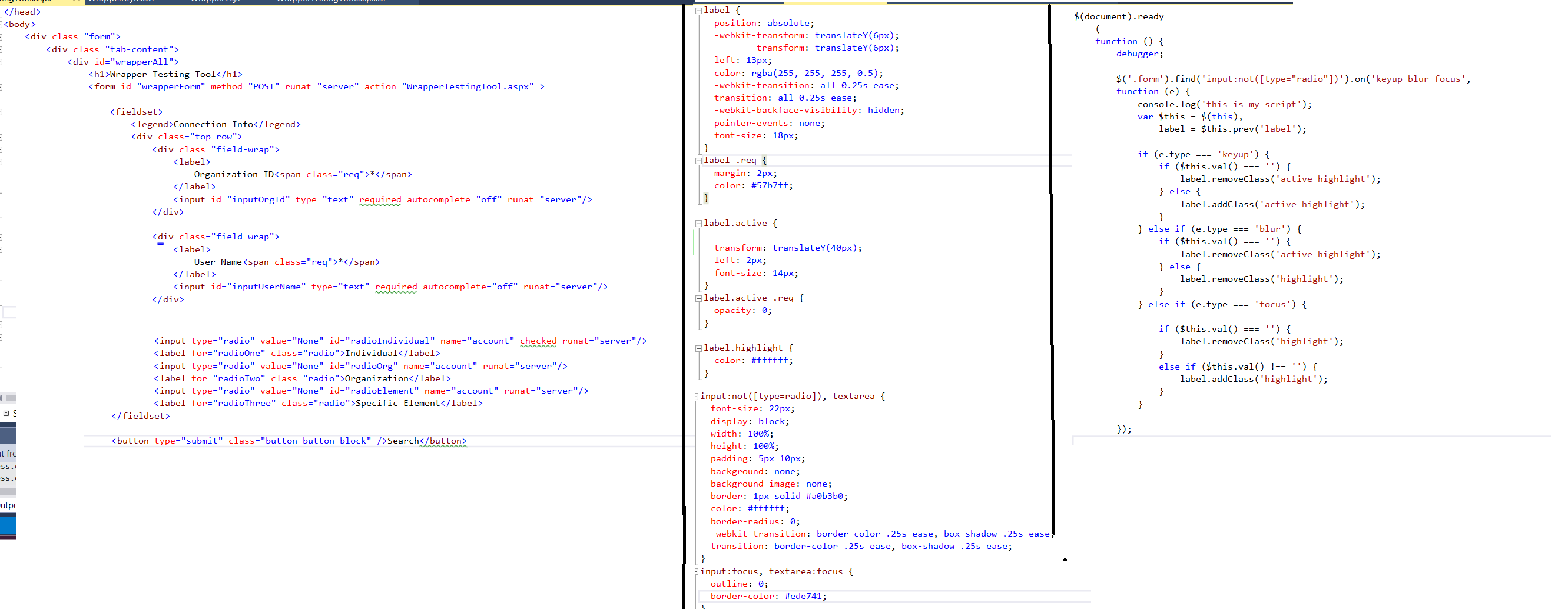
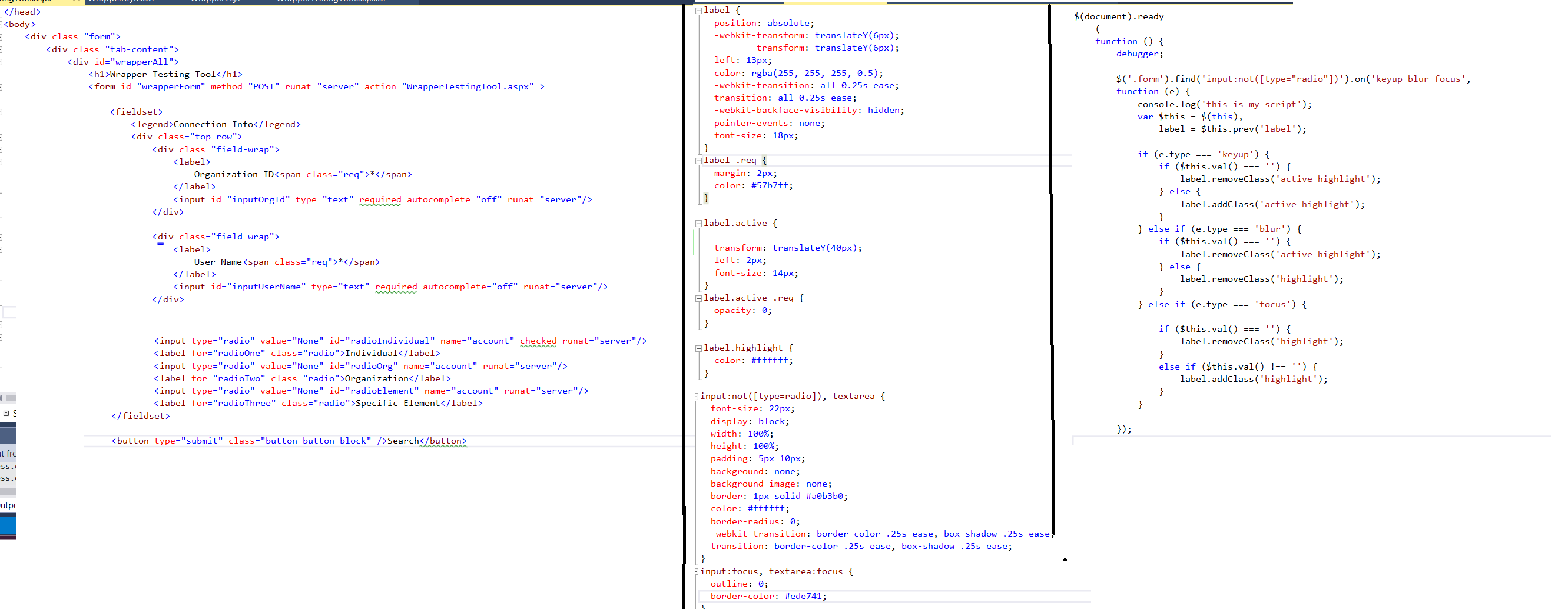
Ci joint une idee de mon code actuel
Merci
Je suis nouvelle dans le monde de l html5/JS et CSS donc desolee si ma question est "bete".
Alors voila j ai une form ds mon html et dans cette form j ai
- des input avec des labels
- des radio buttons et des labels aussi
Mon CSS et JS font en sorte que qd l utilisateur saisit une valeur dans l input, alors le label se deplace en dessous de celui ci.
Mais losque j appuie sur le bouton search alors toutes mes transformations ne sont pas maintenue et reviennent a l etat initial (mon label se remet dans mon input)
Comment puis je faire pour garder exactement l etat actuel de ma form juste apres un submit?
Ci joint une idee de mon code actuel
Merci