Bonjour/Bonsoir,
Malgré mes différentes recherches et tentatives pour trouver la solution à mon problème, je m'en remets à des têtes reposées et bien plus experte, j'en suis certain, que moi.
J'expose mon problème:
J'ai un site qui est regis comme ceci:
<body>
<wrapper>
<header></header
<content>
<sous-menu></sous-menu>
<primary></primary>
</content>
<footer></footer>
</wrapper>
</body>
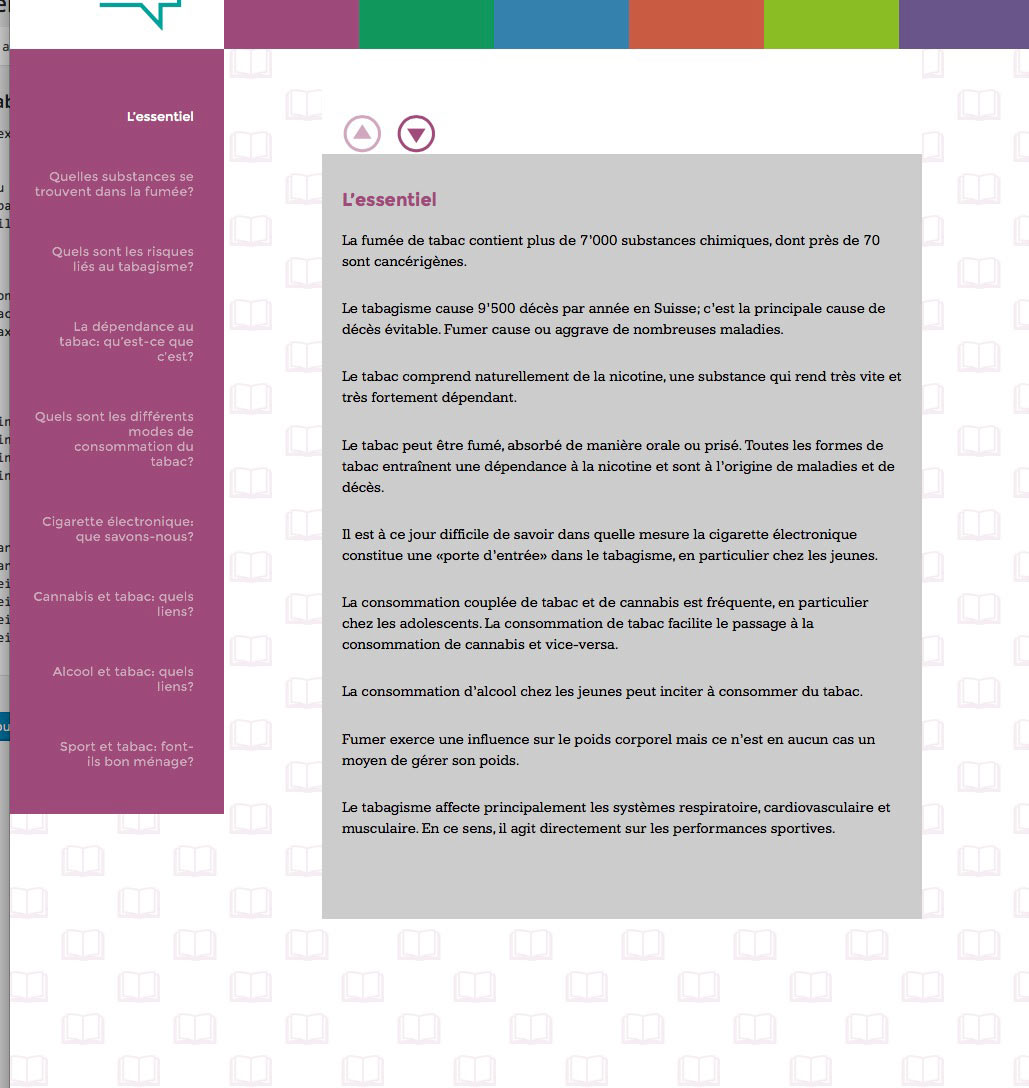
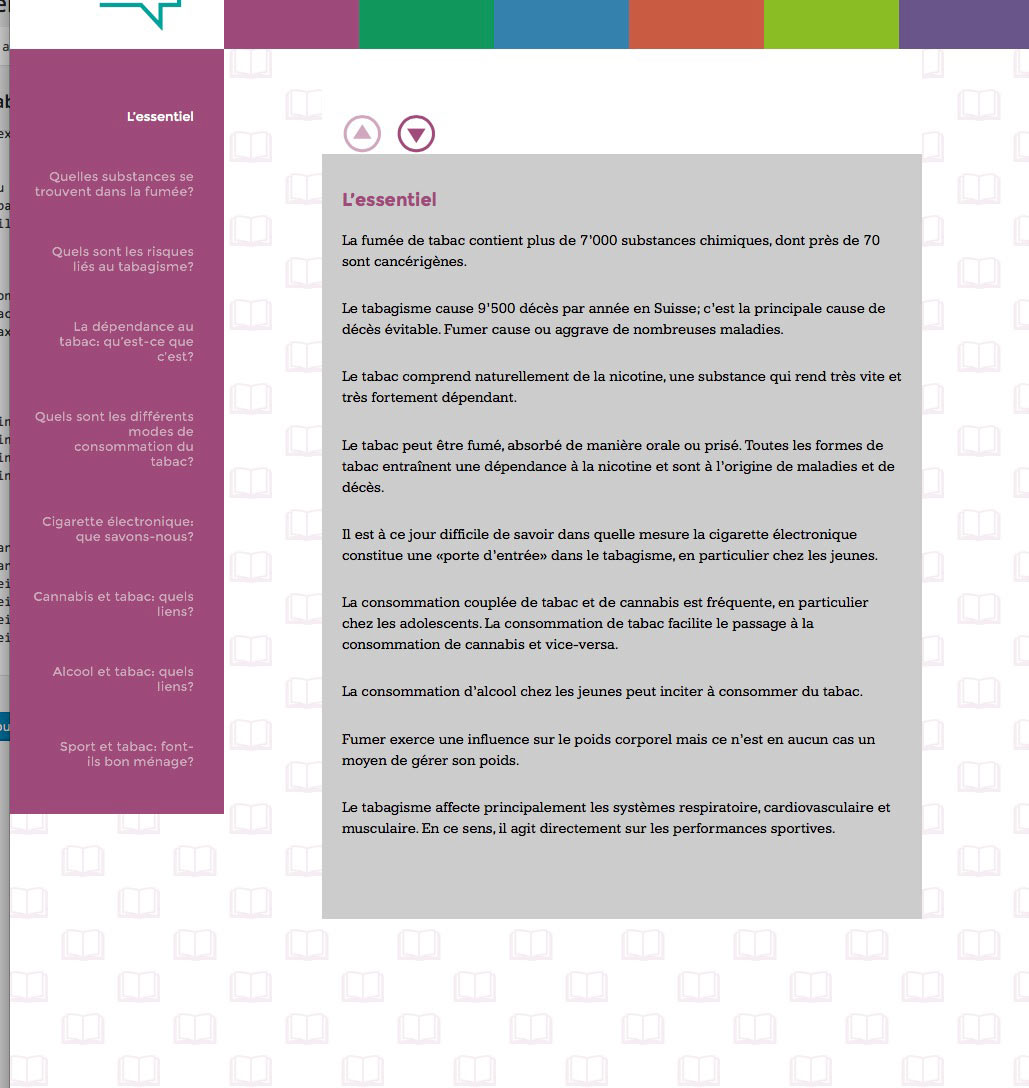
Les deux soucis que j'ai, c'est que je voudrais que <sous-menu> s'adapte à la hauteur de <primary>, selon sa longueur et que <primary>, lui, s'adapte en hauteur à taille de la page. Soit, si le contenu est court, la div soit malgré tout au minimum, à la hauteur de la fenêtre du navigateur.
J'ai pseudo trouvé une astuce pour la hauteur de <sous-menu> en mettant
Mais après ça me cause quelque soucis dans la version mobile sur la div <primary> que je pourrais sans doute corrigé mais pas encore testé, par contre, je n'arrive pas à trouvé une solution pour la hauteur de la div <primary> par rapport à la fenêtre.
J'ai essayé différente chose, positionnement, 100vh, javascript, etc. mais rien n'y fait.
Il y a-t-il un médecin dans la salle ? Je sèche et ce que je trouve sur internet ne m'aide pas. Sans doute c'est ma structure qui est fausse, mais j'avoue ne pas trouvé où !
Merci d'avance pour vos réponses.
le site wordpress

Modifié par playgraphix (19 May 2016 - 19:04)
Malgré mes différentes recherches et tentatives pour trouver la solution à mon problème, je m'en remets à des têtes reposées et bien plus experte, j'en suis certain, que moi.
J'expose mon problème:
J'ai un site qui est regis comme ceci:
<body>
<wrapper>
<header></header
<content>
<sous-menu></sous-menu>
<primary></primary>
</content>
<footer></footer>
</wrapper>
</body>
Les deux soucis que j'ai, c'est que je voudrais que <sous-menu> s'adapte à la hauteur de <primary>, selon sa longueur et que <primary>, lui, s'adapte en hauteur à taille de la page. Soit, si le contenu est court, la div soit malgré tout au minimum, à la hauteur de la fenêtre du navigateur.
J'ai pseudo trouvé une astuce pour la hauteur de <sous-menu> en mettant
.sous-menu {position: absolute;
height: 100%;}Mais après ça me cause quelque soucis dans la version mobile sur la div <primary> que je pourrais sans doute corrigé mais pas encore testé, par contre, je n'arrive pas à trouvé une solution pour la hauteur de la div <primary> par rapport à la fenêtre.
J'ai essayé différente chose, positionnement, 100vh, javascript, etc. mais rien n'y fait.
Il y a-t-il un médecin dans la salle ? Je sèche et ce que je trouve sur internet ne m'aide pas. Sans doute c'est ma structure qui est fausse, mais j'avoue ne pas trouvé où !
Merci d'avance pour vos réponses.
le site wordpress


Modifié par playgraphix (19 May 2016 - 19:04)
