Bonjour,
j'ai fait avec la balise <div> un tableau qui se présente comme cela :
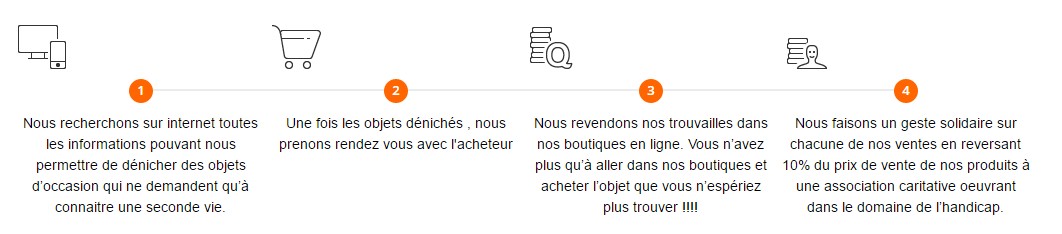
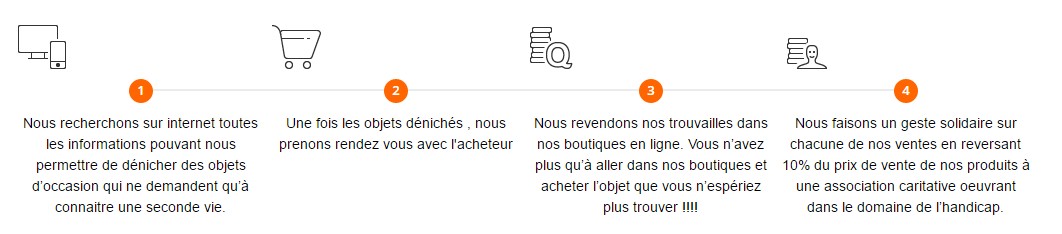
Or, comme vous pouvez le voir, les pictos ne s'affichent pas correctement sous les chiffres : 1,2,3,4
Je n'arrive pas à aligner les images sur les chiffres. Comment dois je faire ?
Pour vous aider, voici les codes sources :
Je vous remercie de votre aide
bebert
j'ai fait avec la balise <div> un tableau qui se présente comme cela :

Or, comme vous pouvez le voir, les pictos ne s'affichent pas correctement sous les chiffres : 1,2,3,4
Je n'arrive pas à aligner les images sur les chiffres. Comment dois je faire ?
Pour vous aider, voici les codes sources :
<div class="column_3" style="min-height: 486px;">
<div class="row orbit-row hide-for-small-only">
<div class="connector-line"></div>
<div class="medium-3 columns medium-text-center">
<div class="explanation-image-wrapper" >
<img class="explanation-image" srcset="https://www.qassa.fr/images/explanation/devices.png, https://www.qassa.fr/images/explanation/devices.svg 1.5x" src="https://www.qassa.fr/images/explanation/devices.png">
</div>
<div class="numbered-bullet">1</div>
<div>Nous recherchons sur internet toutes les informations pouvant nous permettre de dénicher des objets d’occasion qui ne demandent qu’à connaitre une seconde vie.</div>
</div>
<div class="medium-3 columns medium-text-center">
<div class="explanation-image-wrapper">
<img class="explanation-image" srcset="https://www.qassa.fr/images/explanation/shopping-cart.png, https://www.qassa.fr/images/explanation/shopping-cart.svg 1.5x" src="https://www.qassa.fr/images/explanation/shopping-cart.png">
</div>
<div class="numbered-bullet">2</div>
<div>Une fois les objets dénichés , nous prenons rendez vous avec l'acheteur</div>
</div>
<div class="medium-3 columns medium-text-center">
<div class="explanation-image-wrapper">
<img class="explanation-image" srcset="https://www.qassa.fr/images/explanation/qoins-qassa.png, https://www.qassa.fr/images/explanation/qoins-qassa.svg 1.5x" src="https://www.qassa.fr/images/explanation/qoins-qassa.png">
</div>
<div class="numbered-bullet">3</div>
<div>Nous revendons nos trouvailles dans nos boutiques en ligne. Vous n’avez plus qu’à aller dans nos boutiques et acheter l’objet que vous n’espériez plus trouver !!!!</div>
</div>
<div class="medium-3 columns medium-text-center">
<div class="explanation-image-wrapper">
<img class="explanation-image" srcset="https://www.qassa.fr/images/explanation/qoins-user.png, https://www.qassa.fr/images/explanation/qoins-user.svg 1.5x" src="https://www.qassa.fr/images/explanation/qoins-user.png">
</div>
<div class="numbered-bullet">4</div>
<div>Nous faisons un geste solidaire sur chacune de nos ventes en reversant 10% du prix de vente de nos produits à une association caritative oeuvrant dans le domaine de l’handicap.</div>
</div>
</div></div> .column_3,.column_wrapper {
margin: 0 auto;
position: relative;
max-width: 990px;
}
.column,.columns {
width: 100%;
float: left;
padding-left: auto;
padding-right: .625rem;
}
.column_3 {
z-index: 5;
padding-top: 20px;
padding-bottom: 20px;
}
.explanation-image-wrapper {
display: block;
min-height: 0;
margin: 10px 0;
}
img {
border: 0;
max-width: 100%;
height: auto;
-ms-interpolation-mode: bicubic;
display: inline-block;
vertical-align: middle;
}
.medium-text-right {
text-align: right;
}
.medium-text-center {
text-align: center;
}
.medium-3 {
width: 25%;
}
.medium-push-3 {
left: 25%;
}
.medium-pull-3 {
left: -25%;
}
.connector-line {
background: #ececec;
width: 76%;
height: 2px;
z-index: -1;
position: relative;
top: 82px;
margin: 0 auto;
}
.text-container {
padding: 0 40px;
}
.numbered-bullet {
font-family: "Open Sans", sans-serif;
font-weight: 700;
display: inline-block;
border-radius: 50%;
font-size: 13px;
width: 24px;
height: 24px;
background-color: #ff6501;
color: #fff;
margin-bottom: 10px;
padding-top: 2px;
}
.row::after,.row::before {
content: ' ';
display: table;
}
.row::after {
clear: both;
}
.explanation-image {
max-width: 50px;
}
Je vous remercie de votre aide
bebert



