Bonjour,
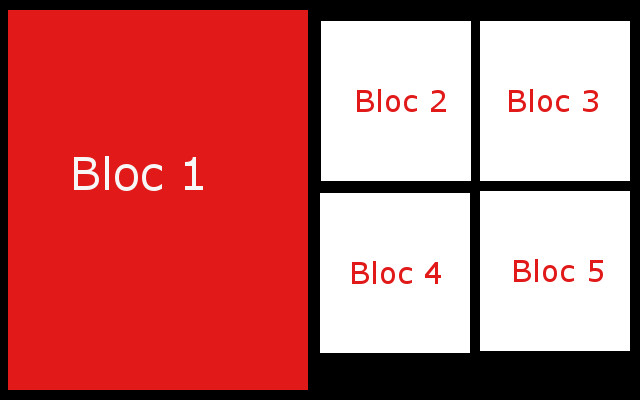
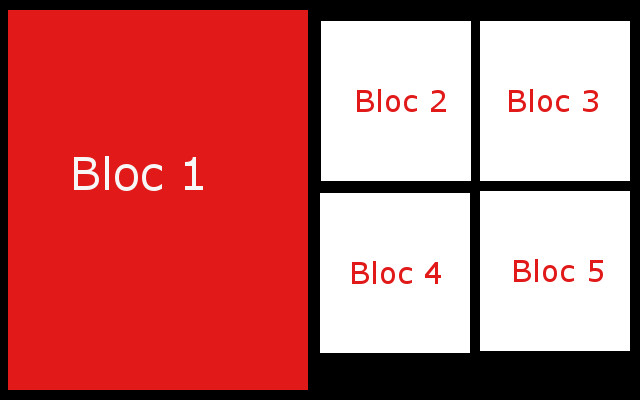
Je dois développer un site en html pur qui a la tête suivante, cf PJ.
Je me demande quelle est la solution pour mettre en page mes blocs sachant que je dois répondre aux contraintes suivantes : un mini-site touchante près de 50% de la population française donc avec tous types de versions de navigateurs (même du IE 6 j'imagine) et bien sûr du mobile / tablette.
Je voulais utiliser un template Boostrap, mettre un main-container fixed avec une width de 1170px mais après je coince : comment gérer le bloc 1 par rapport aux 4 autres ? c'est à dire que sur mobile, les blocs 2 à 5 passent bien en dessous du bloc 1. Je vois bien les 3 colonnes Boostrap mais j'ai du mal à imaginer comment gérer la hauteur de mes blocs 2 à 5.
Merci de vos conseils et bonne journée !

Je dois développer un site en html pur qui a la tête suivante, cf PJ.
Je me demande quelle est la solution pour mettre en page mes blocs sachant que je dois répondre aux contraintes suivantes : un mini-site touchante près de 50% de la population française donc avec tous types de versions de navigateurs (même du IE 6 j'imagine) et bien sûr du mobile / tablette.
Je voulais utiliser un template Boostrap, mettre un main-container fixed avec une width de 1170px mais après je coince : comment gérer le bloc 1 par rapport aux 4 autres ? c'est à dire que sur mobile, les blocs 2 à 5 passent bien en dessous du bloc 1. Je vois bien les 3 colonnes Boostrap mais j'ai du mal à imaginer comment gérer la hauteur de mes blocs 2 à 5.
Merci de vos conseils et bonne journée !