Bonjour à tous !
J'ai un petit souci qui m'embête, et je ne sais pas comment le régler.
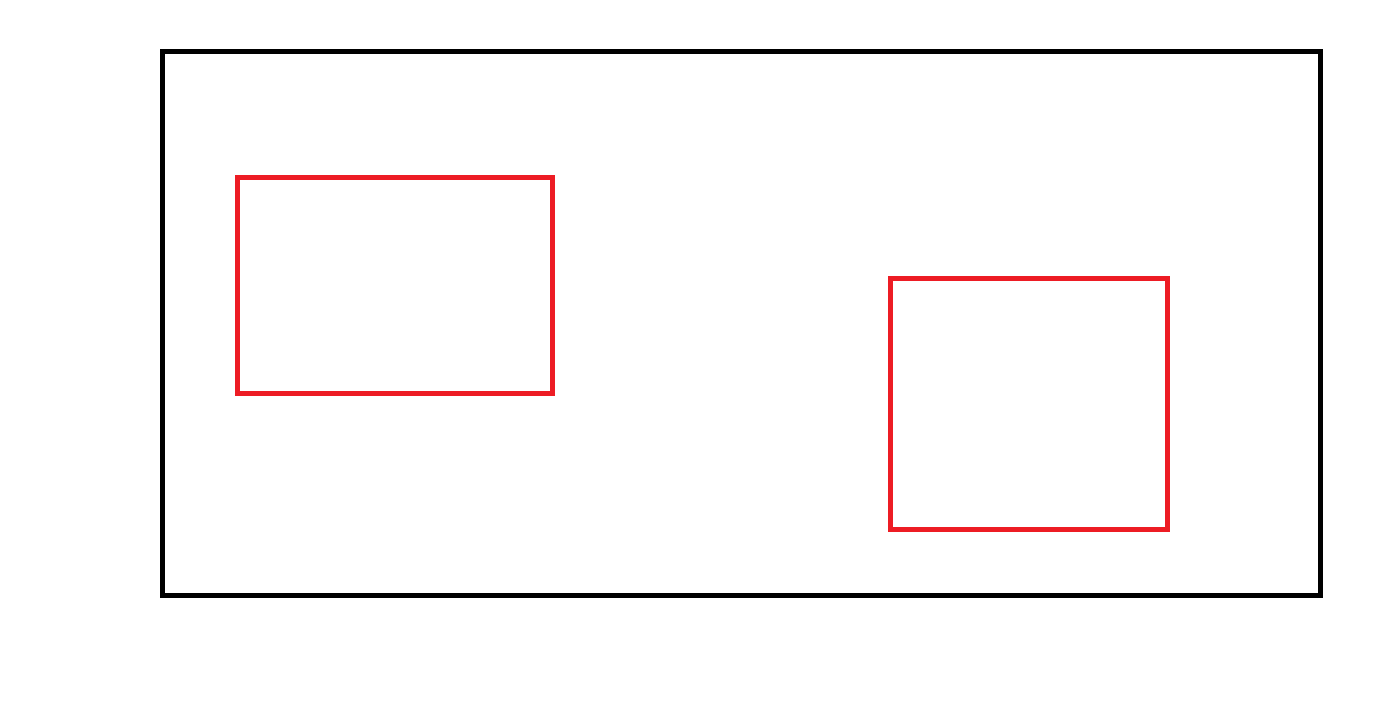
Voilà le dilemme : J'ai une page oueb, symbolisée en noire dans l'image. Et je souhaiterai placer des blocks texts dans les endroits rouges, donc déjà, comment bien placer les blocks ?
J'essaie actuellement avec un position absolute, mais je pense pas que ce soit la meilleure des idées
Mon souci principal se situe dans la côté responsiv design, en effet j'aimerai qu'une fois l'écran réduit ces deux blocs viennent se mettre en dessous l'un de l'autre, gentiment.

Si quelqu'un a une idée, je suis preneur !
Merci beaucoup
Undred
Modifié par undred (11 May 2016 - 16:11)
J'ai un petit souci qui m'embête, et je ne sais pas comment le régler.
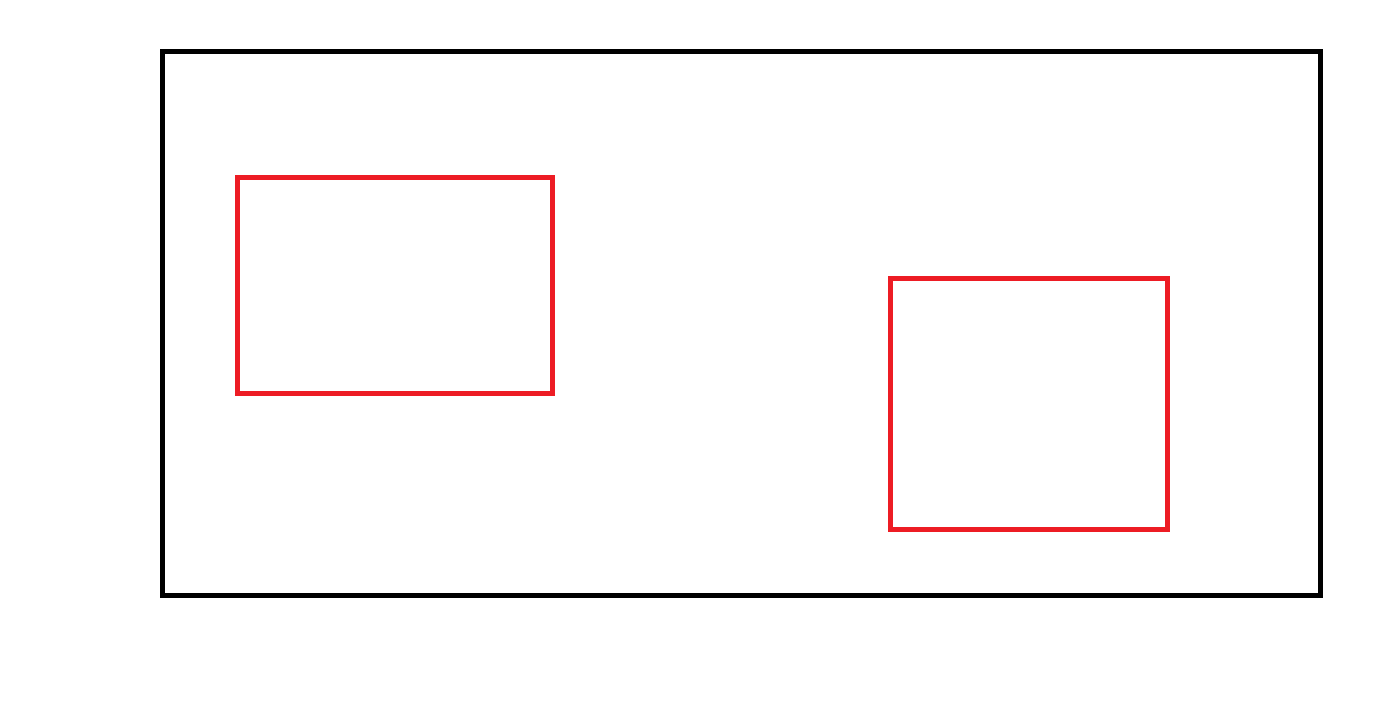
Voilà le dilemme : J'ai une page oueb, symbolisée en noire dans l'image. Et je souhaiterai placer des blocks texts dans les endroits rouges, donc déjà, comment bien placer les blocks ?
J'essaie actuellement avec un position absolute, mais je pense pas que ce soit la meilleure des idées

Mon souci principal se situe dans la côté responsiv design, en effet j'aimerai qu'une fois l'écran réduit ces deux blocs viennent se mettre en dessous l'un de l'autre, gentiment.

Si quelqu'un a une idée, je suis preneur !
Merci beaucoup

Undred
Modifié par undred (11 May 2016 - 16:11)

