Hello,
Comme dit dans le titre, ma div s'affiche mal sous 400-500px ...
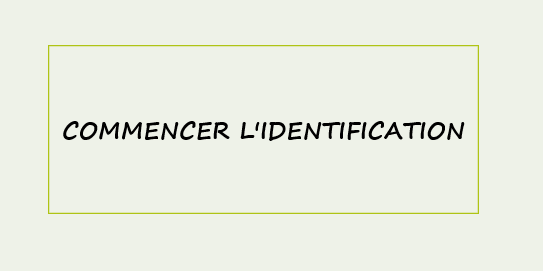
Normalement

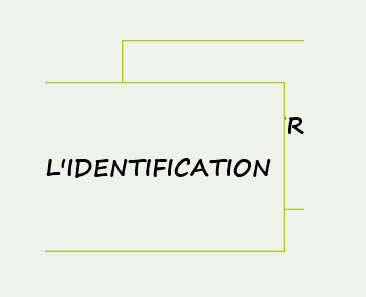
Sur petit écran

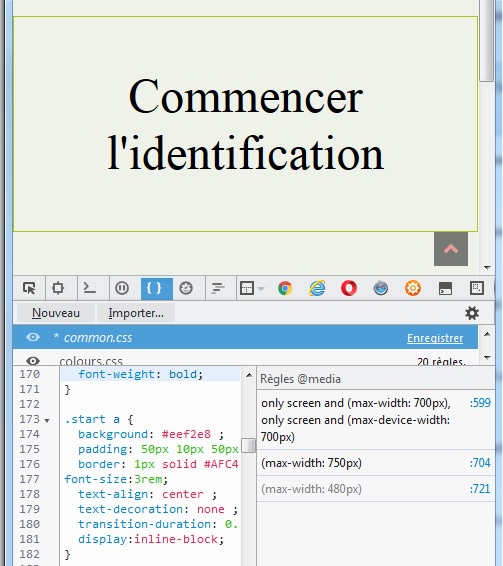
Le code concerné:
J'ai pas réussi de mon coté , mais vous êtes bien meilleur que moi
, mais vous êtes bien meilleur que moi 
Modifié par vinula (11 May 2016 - 12:42)
Comme dit dans le titre, ma div s'affiche mal sous 400-500px ...
Normalement
Sur petit écran
Le code concerné:
<div class="start">
<h4><a href="./menu.html">COMMENCER L'IDENTIFICATION</a></h4>
</div>.start {
margin: 0;
margin-top: 120px;
margin-bottom: 120px;
padding: 0;
text-align: center;
}
.start h4{
text-align: center;
display: inline;
font-size: 120%; font-family: segoe print, verdana, sans-serif;
font-weight: bold;
}
.start a {
background: #eef2e8 ;
padding: 50px 10px 50px 10px;
border: 1px solid #AFC415 ;
text-align: center ;
text-decoration: none ;
transition-duration: 0.2s;
}
J'ai pas réussi de mon coté
 , mais vous êtes bien meilleur que moi
, mais vous êtes bien meilleur que moi 
Modifié par vinula (11 May 2016 - 12:42)