Bonjour à tous,
Mon souci est le suivant:
Je souhaite :
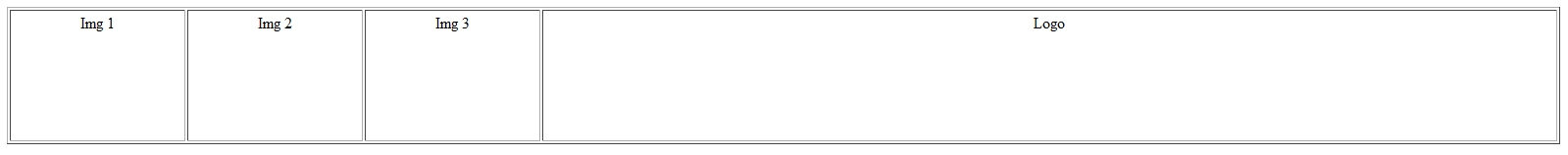
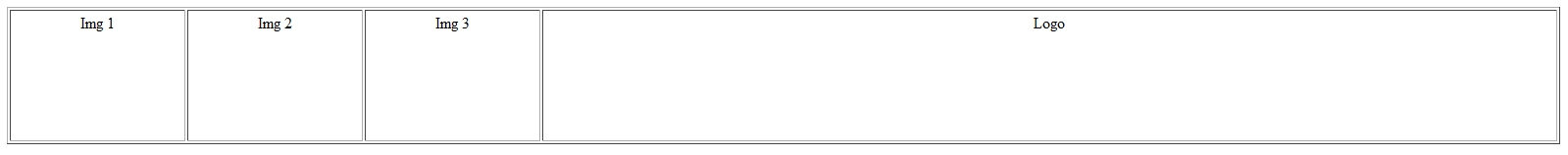
-Mettre mettre dans mon "header", 4 images (sur la même ligne).
-les 3 images de gauche ET l'image de droite, mais que celle-ci soit centré non pas sur le milieu de la cellule "TD", mais sur le milieu du tableau complet.
L'image ci-dessous est pour que mes explications soient plus claires.

Voici mon code:
Dois-je utiliser un tableau ?
Dois-je utiliser un css ?
Merci pour votre aide car là, je suis perdu ...
Vous me direz, c'est pas la première fois

Mon souci est le suivant:
Je souhaite :
-Mettre mettre dans mon "header", 4 images (sur la même ligne).
-les 3 images de gauche ET l'image de droite, mais que celle-ci soit centré non pas sur le milieu de la cellule "TD", mais sur le milieu du tableau complet.
L'image ci-dessous est pour que mes explications soient plus claires.

Voici mon code:
<!DOCTYPE html>
<html><head><meta content="text/html; charset=UTF-8" http-equiv="content-type"><title>test</title></head><body>
<header>
<table style="text-align: left; width: 100%; height: 140px;" border="1" cellpadding="2" cellspacing="2">
<tbody>
<tr>
<td style="vertical-align: top; width: 110px; text-align: center;">Img 1<br>
</td>
<td style="vertical-align: top; width: 110px; text-align: center;">Img 2<br>
</td>
<td style="vertical-align: top; width: 110px; text-align: center;">Img 3<br>
</td>
<td style="vertical-align: top; width: 665px; text-align: center;">Logo<br>
</td>
</tr>
</tbody>
</table>
</header>
<br>
</body></html>Dois-je utiliser un tableau ?
Dois-je utiliser un css ?
Merci pour votre aide car là, je suis perdu ...

Vous me direz, c'est pas la première fois


 mais je vais essayer après le repas
mais je vais essayer après le repas 
 !!! le "#" hashtag est UNIQUEMENT pour cibler un id html !, body étant une balise il n'a donc pas besoin de "#" (ou de "." qui sont eux pour les classes html)
!!! le "#" hashtag est UNIQUEMENT pour cibler un id html !, body étant une balise il n'a donc pas besoin de "#" (ou de "." qui sont eux pour les classes html)
 LOL
LOL