Bonjour,
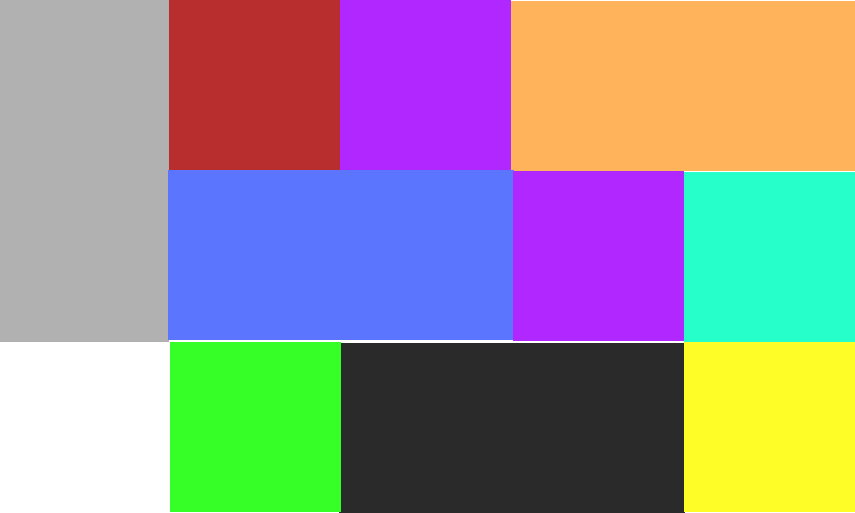
Est ce qu'il serait possible de rendre ce genre de grille responsive ? Voir l'image ci-dessous.
J'ai essayé de mettre les images en absolute pour avoir le bon positionnement mais dans ce cas impossible d'avoir du responsive.
Je préfère préciser que dans mon cas je serai obligé de définir le positionnement par PHP.
Merci d'avance pour votre aide et bonne soirée

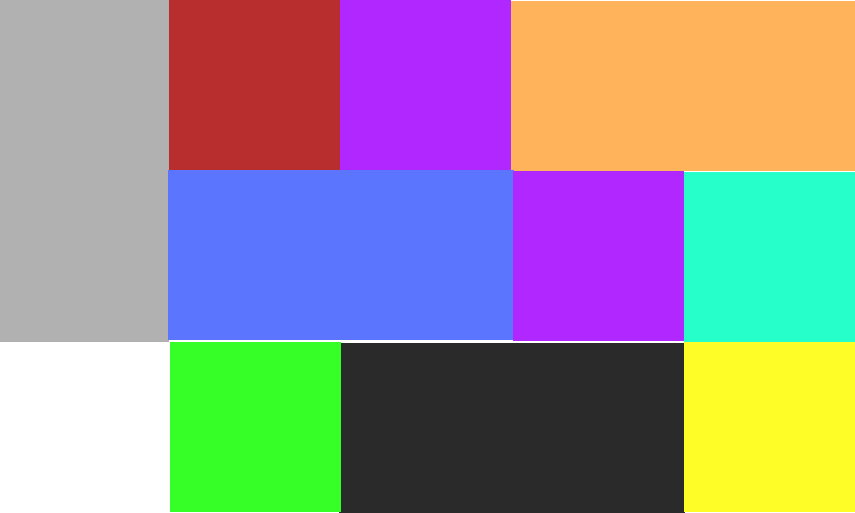
Est ce qu'il serait possible de rendre ce genre de grille responsive ? Voir l'image ci-dessous.
J'ai essayé de mettre les images en absolute pour avoir le bon positionnement mais dans ce cas impossible d'avoir du responsive.
Je préfère préciser que dans mon cas je serai obligé de définir le positionnement par PHP.
Merci d'avance pour votre aide et bonne soirée