
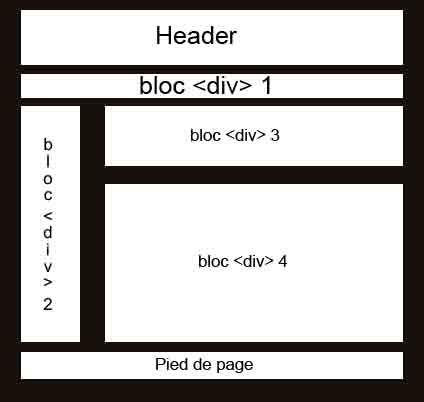
Voila je voulais demander un p'tit peu d'aide au niveau de ma mise en page CSS, cela me pose problème pour la création d'un site. J'aimerais concevoir ma page comme sur la photo, uniquement en CSS et balise <div>.
HEADER : width 770px
bloc <div> 1 : width 770px
bloc <div> 2 : width 130px
bloc <div> 3 : width 600px
bloc <div> 4 : width 600px
Pied de page : width 770px
Voila j'étais parti sur ce code qui a quelque petit défaut.
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="fr" lang="fr">
<head>
<title>mon_site</title>
<meta http-equiv="Content-Type" content="text/html; charset=iso-8859-1" />
<link href="styles.css" rel="stylesheet" type="text/css" />
</head>
<body>
<div align="center"> <!-- alignement de la page -->
<!-- INSERTION DU HEADER -->
<div>
<img src="header.jpg" alt="entete" class="header" />
</div>
<br />
<!-- FIN DU HEADER -->
<!-- DEBUT DU CORPS DE LA PAGE AVEC MENU, BARRE DE RECHERCHE, VITRINE ET CONTENU -->
<div class="corps">
<!-- début du moteur de recherche -->
<div class="recherche">
<p>
<form action="#" method="get" name="recherche">Recherche
<input type="text" name="mot" />
<input type="submit" name="rechercher" value="Ok" />
</form>
</p>
</div>
<!-- fin du moteur -->
<!-- début du menu -->
<div class="gauche">
<div class="menu_gauche">
<ul>
Menu1
<li><a href="#">Sous-menu 1</a></li>
<li><a href="#">Sous-menu 2</a></li>
<li><a href="#">Sous-menu 3</a></li>
</ul>
<ul>
Menu2
<li><a href="#">Sous-menu 1</a></li>
<li><a href="#">Sous-menu 2</a></li>
<li><a href="#">Sous-menu 3</a></li>
</ul>
<ul>
Menu3
<li><a href="#">Sous-menu 1</a></li>
<li><a href="#">Sous-menu 2</a></li>
<li><a href="#">Sous-menu 3</a></li>
</ul>
</div>
</div>
<!-- fin du menu -->
<!-- début de la vitrine de 3 produits -->
<div class="vitrine">
<fieldset class="fieldset">
<legend class="legend">1ere catégo</legend>
<img class="image" src="test.jpg" alt="produit" align="top" /><a href="#">Nom du produit :</a><br>
Descrition du produit c'est une super console qui dispose de 22 emulateurs ca decirent tout ca c dla bombe trop fort merci a vous de cette accueil
<p>Prix : en €</p>
</fieldset>
<fieldset class="fieldset">
<legend class="legend">2eme catégo</legend>
<img class="image" src="test.jpg" alt="produit" align="top" /><a href="#">Nom du produit :</a><br>
Descrition du produit
<p>Prix : en €</p>
</fieldset>
<fieldset class="fieldset">
<legend class="legend">3eme catégo</legend>
<img class="image" src="test.jpg" alt="produit" align="top" /><a href="#">Nom du produit :</a><br>
Descrition du produit
<p>Prix : en €</p>
</fieldset>
</div>
<!-- fin de la vitrine -->
<!-- début du contenu central -->
<div class="contenu">
Contenu<br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br />
</div>
<!-- fin du contenu -->
</div>
<!-- FIN DU CORPS -->
</div> <!-- fin d'alignement de la page -->
</body>
</html>J'aimerais avoir l'avis de quelq'un sur ce bout de code, et avoir peut etre des astuces pour l'optimiser car je debute seulement niveau CSS.
Merci d'avance
.header {
width:770px;
height:94px;
border:1px solid;
}
.recherche {
width:770px;
text-align:center;
}
.corps {
width:770px;
max-width:770px;
min-width:770px;
}
.gauche {
float:left;
width:150px;
max-width:150px;
}
.menu_gauche {
text-align:left;
width:150px;
max-width:150px;
}
a {
text-decoration:none;
color:#000000;
}
a:hover {
text-decoration:underline;
color:#000000;
}
.gauche li {
list-style-type:none;
}
.vitrine {
float:right;
width:600px;
text-align:left;
}
.contenu {
float:right;
background-color:#B5BEFF;
width:600px;
max-width:600px;
margin-top:20px;
border:1px solid;
}
.titre {
width:600px;
}
p {
text-align:center;
vertical-align:middle;
height:30px;
}
fieldset {
vertical-align:top;
width:185px;
max-width:185px;
font-size:10pt;
}
fieldset a {
text-decoration:none;
font-size:12pt;
font-weight:bold;
color:#000000;
}
fieldset a:hover {
text-decoration:underline;
font-size:12pt;
font-weight:bold;
color:#000000;
}
legend {
color:#000000;
}
.image {
float:left;
}Modifié par Memoria (09 Oct 2005 - 21:48)