Bonjour,
je souhaiterais une petite aide au niveau du CSS de mon futur site.
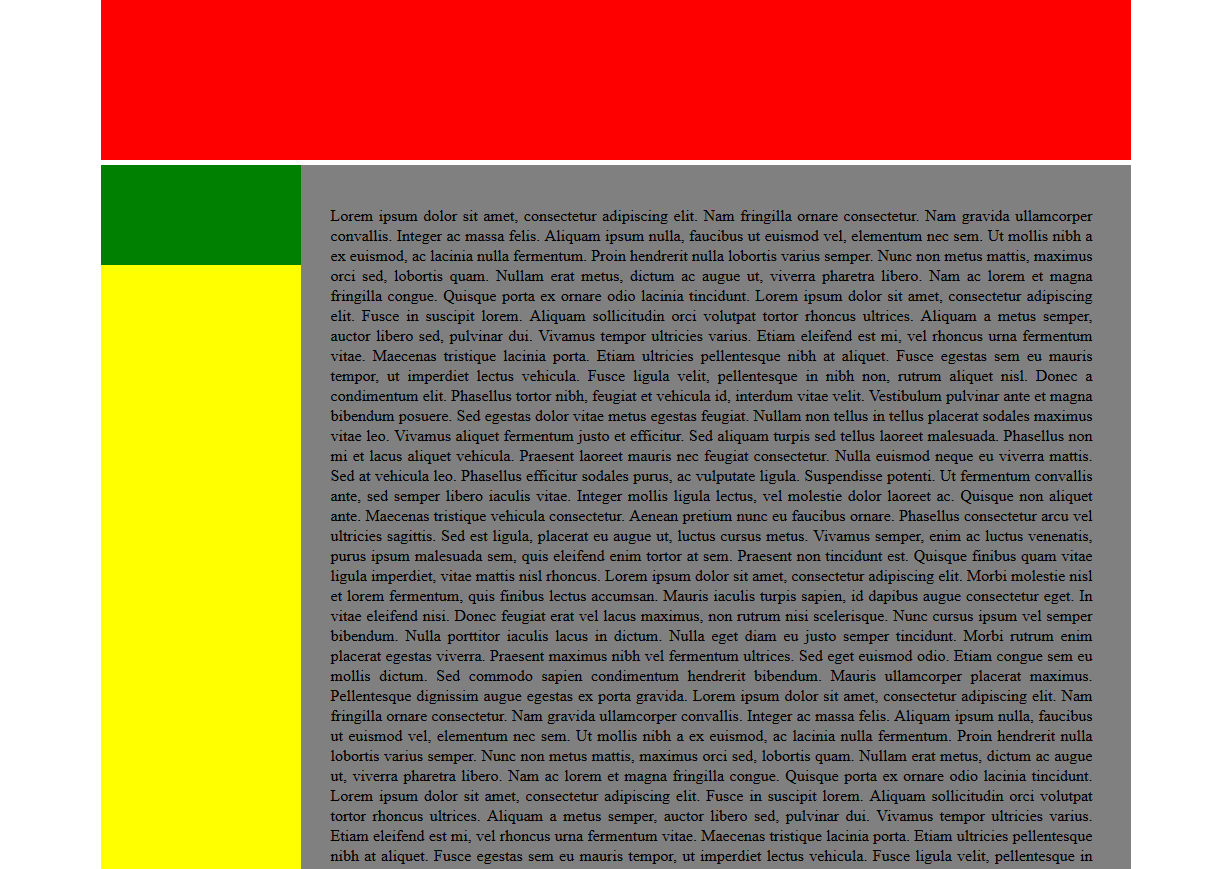
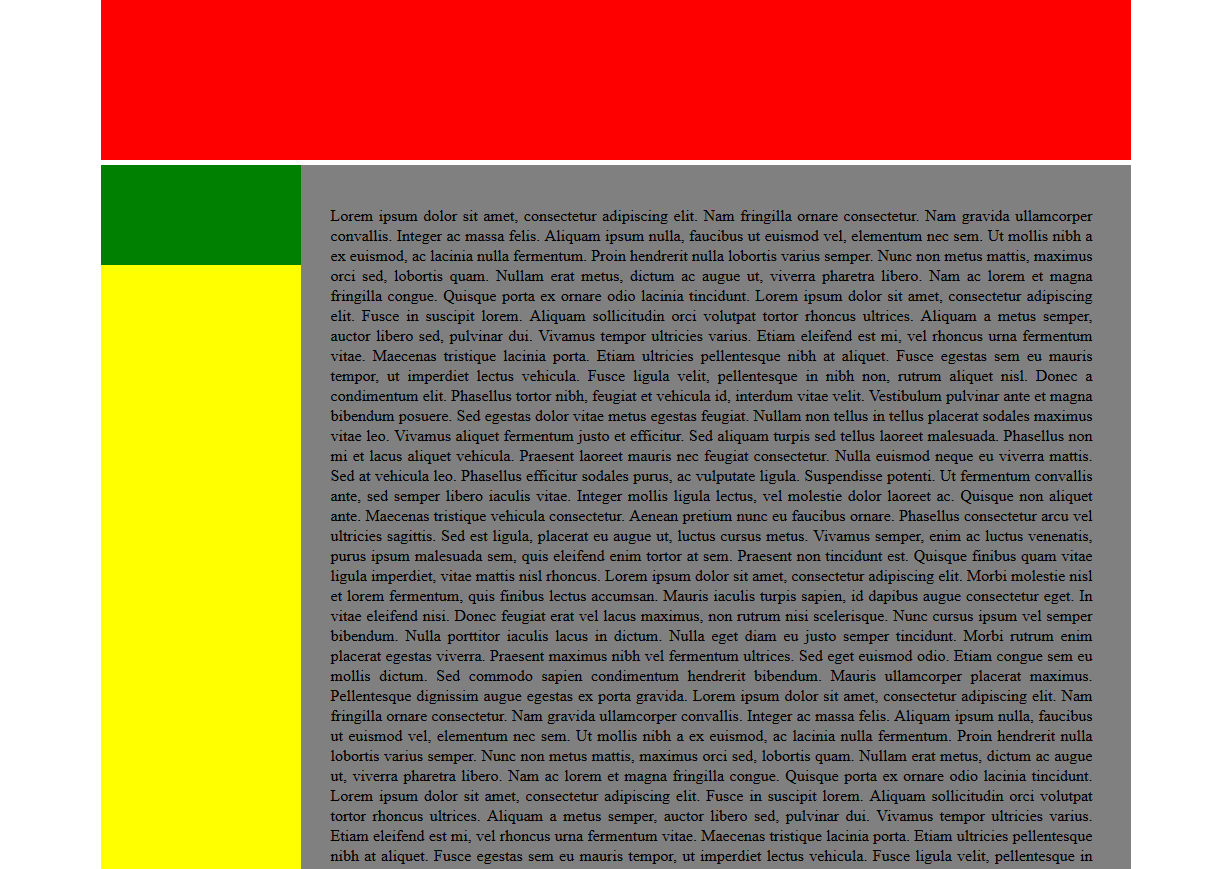
J'ai un header, un menu et un body qui on une architecture simple.
Je voudrais que la partie verte prenne toute la hauteur de la page jusqu'en bas.
Pouvez-vous m'aider ?
voici mes codes :
je souhaiterais une petite aide au niveau du CSS de mon futur site.
J'ai un header, un menu et un body qui on une architecture simple.

Je voudrais que la partie verte prenne toute la hauteur de la page jusqu'en bas.
Pouvez-vous m'aider ?
voici mes codes :
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<link rel="shortcut icon" type="image/ico" href="img/favicon.gif" />
<link rel="stylesheet" type="text/css" href="css/style.css" />
<title>Test</title>
</head>
<body>
<header></header>
<section>
<div class="test">
<nav></nav>
<div class="content">
<div class="content-main">
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nam fringilla ornare consectetur. Nam gravida ullamcorper convallis. Integer ac massa felis. Aliquam ipsum nulla, faucibus ut euismod vel, elementum nec sem. Ut mollis nibh a ex euismod, ac lacinia nulla fermentum. Proin hendrerit nulla lobortis varius semper. Nunc non metus mattis, maximus orci sed, lobortis quam. Nullam erat metus, dictum ac augue ut, viverra pharetra libero. Nam ac lorem et magna fringilla congue. Quisque porta ex ornare odio lacinia tincidunt. Lorem ipsum dolor sit amet, consectetur adipiscing elit. Fusce in suscipit lorem. Aliquam sollicitudin orci volutpat tortor rhoncus ultrices. Aliquam a metus semper, auctor libero sed, pulvinar dui. Vivamus tempor ultricies varius. Etiam eleifend est mi, vel rhoncus urna fermentum vitae.
Maecenas tristique lacinia porta. Etiam ultricies pellentesque nibh at aliquet. Fusce egestas sem eu mauris tempor, ut imperdiet lectus vehicula. Fusce ligula velit, pellentesque in nibh non, rutrum aliquet nisl. Donec a condimentum elit. Phasellus tortor nibh, feugiat et vehicula id, interdum vitae velit. Vestibulum pulvinar ante et magna bibendum posuere. Sed egestas dolor vitae metus egestas feugiat. Nullam non tellus in tellus placerat sodales maximus vitae leo. Vivamus aliquet fermentum justo et efficitur. Sed aliquam turpis sed tellus laoreet malesuada. Phasellus non mi et lacus aliquet vehicula.
Praesent laoreet mauris nec feugiat consectetur. Nulla euismod neque eu viverra mattis. Sed at vehicula leo. Phasellus efficitur sodales purus, ac vulputate ligula. Suspendisse potenti. Ut fermentum convallis ante, sed semper libero iaculis vitae. Integer mollis ligula lectus, vel molestie dolor laoreet ac. Quisque non aliquet ante. Maecenas tristique vehicula consectetur.
Aenean pretium nunc eu faucibus ornare. Phasellus consectetur arcu vel ultricies sagittis. Sed est ligula, placerat eu augue ut, luctus cursus metus. Vivamus semper, enim ac luctus venenatis, purus ipsum malesuada sem, quis eleifend enim tortor at sem. Praesent non tincidunt est. Quisque finibus quam vitae ligula imperdiet, vitae mattis nisl rhoncus. Lorem ipsum dolor sit amet, consectetur adipiscing elit. Morbi molestie nisl et lorem fermentum, quis finibus lectus accumsan. Mauris iaculis turpis sapien, id dapibus augue consectetur eget. In vitae eleifend nisi. Donec feugiat erat vel lacus maximus, non rutrum nisi scelerisque. Nunc cursus ipsum vel semper bibendum. Nulla porttitor iaculis lacus in dictum. Nulla eget diam eu justo semper tincidunt.
Morbi rutrum enim placerat egestas viverra. Praesent maximus nibh vel fermentum ultrices. Sed eget euismod odio. Etiam congue sem eu mollis dictum. Sed commodo sapien condimentum hendrerit bibendum. Mauris ullamcorper placerat maximus. Pellentesque dignissim augue egestas ex porta gravida.
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nam fringilla ornare consectetur. Nam gravida ullamcorper convallis. Integer ac massa felis. Aliquam ipsum nulla, faucibus ut euismod vel, elementum nec sem. Ut mollis nibh a ex euismod, ac lacinia nulla fermentum. Proin hendrerit nulla lobortis varius semper. Nunc non metus mattis, maximus orci sed, lobortis quam. Nullam erat metus, dictum ac augue ut, viverra pharetra libero. Nam ac lorem et magna fringilla congue. Quisque porta ex ornare odio lacinia tincidunt. Lorem ipsum dolor sit amet, consectetur adipiscing elit. Fusce in suscipit lorem. Aliquam sollicitudin orci volutpat tortor rhoncus ultrices. Aliquam a metus semper, auctor libero sed, pulvinar dui. Vivamus tempor ultricies varius. Etiam eleifend est mi, vel rhoncus urna fermentum vitae.
Maecenas tristique lacinia porta. Etiam ultricies pellentesque nibh at aliquet. Fusce egestas sem eu mauris tempor, ut imperdiet lectus vehicula. Fusce ligula velit, pellentesque in nibh non, rutrum aliquet nisl. Donec a condimentum elit. Phasellus tortor nibh, feugiat et vehicula id, interdum vitae velit. Vestibulum pulvinar ante et magna bibendum posuere. Sed egestas dolor vitae metus egestas feugiat. Nullam non tellus in tellus placerat sodales maximus vitae leo. Vivamus aliquet fermentum justo et efficitur. Sed aliquam turpis sed tellus laoreet malesuada. Phasellus non mi et lacus aliquet vehicula.
Praesent laoreet mauris nec feugiat consectetur. Nulla euismod neque eu viverra mattis. Sed at vehicula leo. Phasellus efficitur sodales purus, ac vulputate ligula. Suspendisse potenti. Ut fermentum convallis ante, sed semper libero iaculis vitae. Integer mollis ligula lectus, vel molestie dolor laoreet ac. Quisque non aliquet ante. Maecenas tristique vehicula consectetur.
Aenean pretium nunc eu faucibus ornare. Phasellus consectetur arcu vel ultricies sagittis. Sed est ligula, placerat eu augue ut, luctus cursus metus. Vivamus semper, enim ac luctus venenatis, purus ipsum malesuada sem, quis eleifend enim tortor at sem. Praesent non tincidunt est. Quisque finibus quam vitae ligula imperdiet, vitae mattis nisl rhoncus. Lorem ipsum dolor sit amet, consectetur adipiscing elit. Morbi molestie nisl et lorem fermentum, quis finibus lectus accumsan. Mauris iaculis turpis sapien, id dapibus augue consectetur eget. In vitae eleifend nisi. Donec feugiat erat vel lacus maximus, non rutrum nisi scelerisque. Nunc cursus ipsum vel semper bibendum. Nulla porttitor iaculis lacus in dictum. Nulla eget diam eu justo semper tincidunt.
Morbi rutrum enim placerat egestas viverra. Praesent maximus nibh vel fermentum ultrices. Sed eget euismod odio. Etiam congue sem eu mollis dictum. Sed commodo sapien condimentum hendrerit bibendum. Mauris ullamcorper placerat maximus. Pellentesque dignissim augue egestas ex porta gravida.
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nam fringilla ornare consectetur. Nam gravida ullamcorper convallis. Integer ac massa felis. Aliquam ipsum nulla, faucibus ut euismod vel, elementum nec sem. Ut mollis nibh a ex euismod, ac lacinia nulla fermentum. Proin hendrerit nulla lobortis varius semper. Nunc non metus mattis, maximus orci sed, lobortis quam. Nullam erat metus, dictum ac augue ut, viverra pharetra libero. Nam ac lorem et magna fringilla congue. Quisque porta ex ornare odio lacinia tincidunt. Lorem ipsum dolor sit amet, consectetur adipiscing elit. Fusce in suscipit lorem. Aliquam sollicitudin orci volutpat tortor rhoncus ultrices. Aliquam a metus semper, auctor libero sed, pulvinar dui. Vivamus tempor ultricies varius. Etiam eleifend est mi, vel rhoncus urna fermentum vitae.
Maecenas tristique lacinia porta. Etiam ultricies pellentesque nibh at aliquet. Fusce egestas sem eu mauris tempor, ut imperdiet lectus vehicula. Fusce ligula velit, pellentesque in nibh non, rutrum aliquet nisl. Donec a condimentum elit. Phasellus tortor nibh, feugiat et vehicula id, interdum vitae velit. Vestibulum pulvinar ante et magna bibendum posuere. Sed egestas dolor vitae metus egestas feugiat. Nullam non tellus in tellus placerat sodales maximus vitae leo. Vivamus aliquet fermentum justo et efficitur. Sed aliquam turpis sed tellus laoreet malesuada. Phasellus non mi et lacus aliquet vehicula.
Praesent laoreet mauris nec feugiat consectetur. Nulla euismod neque eu viverra mattis. Sed at vehicula leo. Phasellus efficitur sodales purus, ac vulputate ligula. Suspendisse potenti. Ut fermentum convallis ante, sed semper libero iaculis vitae. Integer mollis ligula lectus, vel molestie dolor laoreet ac. Quisque non aliquet ante. Maecenas tristique vehicula consectetur.
Aenean pretium nunc eu faucibus ornare. Phasellus consectetur arcu vel ultricies sagittis. Sed est ligula, placerat eu augue ut, luctus cursus metus. Vivamus semper, enim ac luctus venenatis, purus ipsum malesuada sem, quis eleifend enim tortor at sem. Praesent non tincidunt est. Quisque finibus quam vitae ligula imperdiet, vitae mattis nisl rhoncus. Lorem ipsum dolor sit amet, consectetur adipiscing elit. Morbi molestie nisl et lorem fermentum, quis finibus lectus accumsan. Mauris iaculis turpis sapien, id dapibus augue consectetur eget. In vitae eleifend nisi. Donec feugiat erat vel lacus maximus, non rutrum nisi scelerisque. Nunc cursus ipsum vel semper bibendum. Nulla porttitor iaculis lacus in dictum. Nulla eget diam eu justo semper tincidunt.
Morbi rutrum enim placerat egestas viverra. Praesent maximus nibh vel fermentum ultrices. Sed eget euismod odio. Etiam congue sem eu mollis dictum. Sed commodo sapien condimentum hendrerit bibendum. Mauris ullamcorper placerat maximus. Pellentesque dignissim augue egestas ex porta gravida.
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nam fringilla ornare consectetur. Nam gravida ullamcorper convallis. Integer ac massa felis. Aliquam ipsum nulla, faucibus ut euismod vel, elementum nec sem. Ut mollis nibh a ex euismod, ac lacinia nulla fermentum. Proin hendrerit nulla lobortis varius semper. Nunc non metus mattis, maximus orci sed, lobortis quam. Nullam erat metus, dictum ac augue ut, viverra pharetra libero. Nam ac lorem et magna fringilla congue. Quisque porta ex ornare odio lacinia tincidunt. Lorem ipsum dolor sit amet, consectetur adipiscing elit. Fusce in suscipit lorem. Aliquam sollicitudin orci volutpat tortor rhoncus ultrices. Aliquam a metus semper, auctor libero sed, pulvinar dui. Vivamus tempor ultricies varius. Etiam eleifend est mi, vel rhoncus urna fermentum vitae.
Maecenas tristique lacinia porta. Etiam ultricies pellentesque nibh at aliquet. Fusce egestas sem eu mauris tempor, ut imperdiet lectus vehicula. Fusce ligula velit, pellentesque in nibh non, rutrum aliquet nisl. Donec a condimentum elit. Phasellus tortor nibh, feugiat et vehicula id, interdum vitae velit. Vestibulum pulvinar ante et magna bibendum posuere. Sed egestas dolor vitae metus egestas feugiat. Nullam non tellus in tellus placerat sodales maximus vitae leo. Vivamus aliquet fermentum justo et efficitur. Sed aliquam turpis sed tellus laoreet malesuada. Phasellus non mi et lacus aliquet vehicula.
Praesent laoreet mauris nec feugiat consectetur. Nulla euismod neque eu viverra mattis. Sed at vehicula leo. Phasellus efficitur sodales purus, ac vulputate ligula. Suspendisse potenti. Ut fermentum convallis ante, sed semper libero iaculis vitae. Integer mollis ligula lectus, vel molestie dolor laoreet ac. Quisque non aliquet ante. Maecenas tristique vehicula consectetur.
Aenean pretium nunc eu faucibus ornare. Phasellus consectetur arcu vel ultricies sagittis. Sed est ligula, placerat eu augue ut, luctus cursus metus. Vivamus semper, enim ac luctus venenatis, purus ipsum malesuada sem, quis eleifend enim tortor at sem. Praesent non tincidunt est. Quisque finibus quam vitae ligula imperdiet, vitae mattis nisl rhoncus. Lorem ipsum dolor sit amet, consectetur adipiscing elit. Morbi molestie nisl et lorem fermentum, quis finibus lectus accumsan. Mauris iaculis turpis sapien, id dapibus augue consectetur eget. In vitae eleifend nisi. Donec feugiat erat vel lacus maximus, non rutrum nisi scelerisque. Nunc cursus ipsum vel semper bibendum. Nulla porttitor iaculis lacus in dictum. Nulla eget diam eu justo semper tincidunt.
Morbi rutrum enim placerat egestas viverra. Praesent maximus nibh vel fermentum ultrices. Sed eget euismod odio. Etiam congue sem eu mollis dictum. Sed commodo sapien condimentum hendrerit bibendum. Mauris ullamcorper placerat maximus. Pellentesque dignissim augue egestas ex porta gravida.
</div>
</div>
</div>
</section>
<footer></footer>
</body>
</html>html
{
margin: auto;
}
body
{
margin: auto;
width: 1030px;
}
header
{
width: 1030px;
height: 248px;
background-color: red;
}
section
{
width: 1030px;
margin-top: 5px;
background-color: yellow;
}
div.content-main
{
padding: 40px 38px 40px 30px;
text-align: justify;
}
div.content
{
margin-left: 200px;
width: 830px;
background-color: gray;
}
nav
{
width: 200px;
float: left;
min-height: 100px;
background-color: green;
}
footer
{
width: 1030px;
height: 30px;
background-color: blue;
}