Bonjour j'ai un problème, et je bloque depuis plusieurs jours dessus, pas moyen d'y arriver. 
J'ai créé une table simple, dans laquelle j'ai placé dans chaque header de la table un bouton.
<thead>
<tr>
<th><div id="bouton1"> <input type="button" value="bouton1"></div></th>
<th> <div id="bouton2"><input type="button" value="bouton2"></div></th>
<th> <div id="bouton3"><input type="button" value="bouton3"></div></th>
</tr>
</thead>
(Ces boutons tris le contenu des colonnes à l'aide d'un script .js)
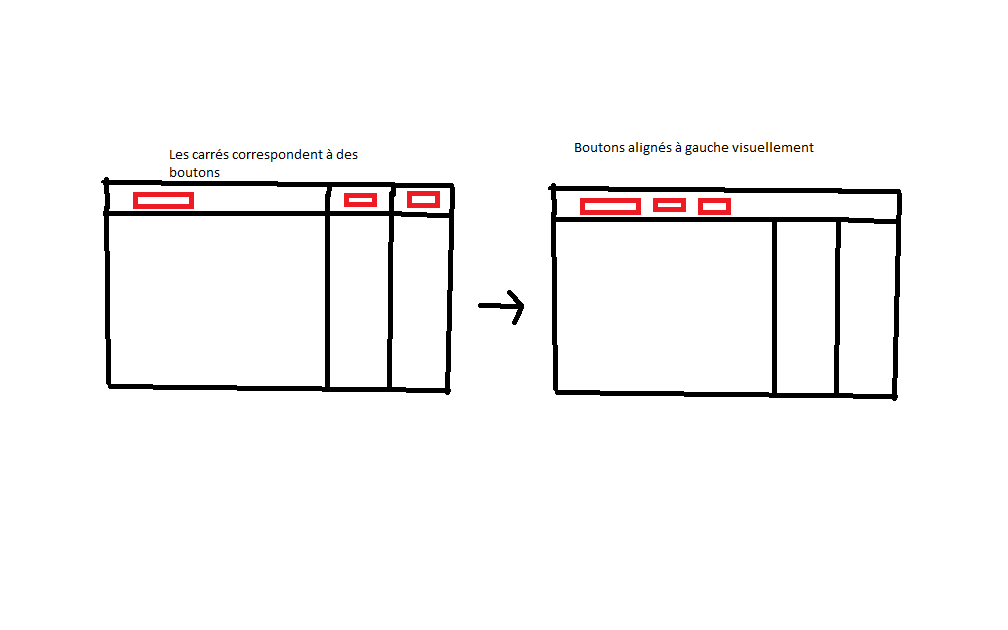
Je veux que ces boutons se placent dans le header de la colonne de gauche et qu'il n'y ai pas de déplacements de ces boutons si l'on diminue la fenêtre de l'écran. Tout doit rester bien en place.
Il me semble qu'il faut joué sur "inline block" mais je vois pas comment faire..
Voici un exemple dessin pour vous décrire plus simplement le problème:


Merci d'avance:!
Modifié par Xan (14 Apr 2016 - 14:38)

J'ai créé une table simple, dans laquelle j'ai placé dans chaque header de la table un bouton.
<thead>
<tr>
<th><div id="bouton1"> <input type="button" value="bouton1"></div></th>
<th> <div id="bouton2"><input type="button" value="bouton2"></div></th>
<th> <div id="bouton3"><input type="button" value="bouton3"></div></th>
</tr>
</thead>
(Ces boutons tris le contenu des colonnes à l'aide d'un script .js)
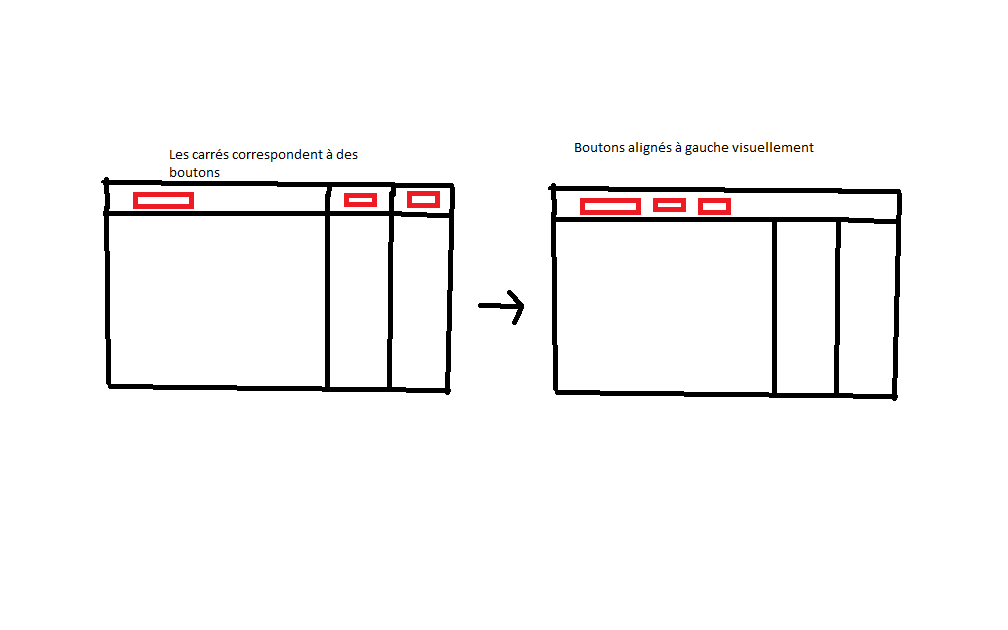
Je veux que ces boutons se placent dans le header de la colonne de gauche et qu'il n'y ai pas de déplacements de ces boutons si l'on diminue la fenêtre de l'écran. Tout doit rester bien en place.
Il me semble qu'il faut joué sur "inline block" mais je vois pas comment faire..
Voici un exemple dessin pour vous décrire plus simplement le problème:


Merci d'avance:!

Modifié par Xan (14 Apr 2016 - 14:38)







 )
)