Bonjour à tous
Je suis en train de faire une opération complexe, consistant à transformer la présentation de pages HTML anciennes uniquement en utilisant des scripts JS et des commandes CSS.
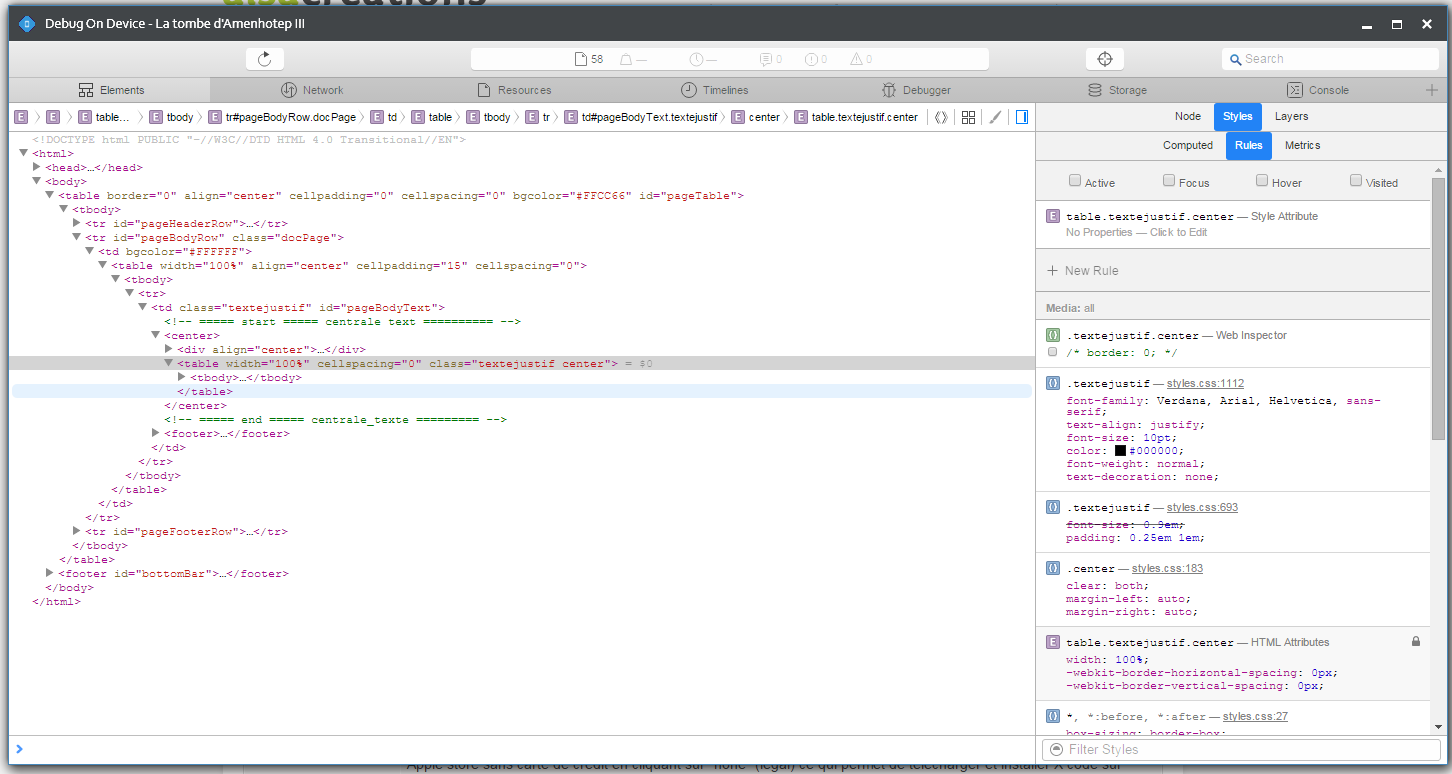
Je tombe sur un problème dont je ne n'arrive pas à déterminer la cause: la page résultante montre des bordures non voulues sur Safari/iPad, alors que la même page n'a pas ces bordures sous FF ou Chrome.
Ne disposant que d'un PC, je ne vois pas comment mettre en évidence ce qui ne marche pas sur l'iPad
Voici les captures d'écran correspondantes:
FF: http://paralletes.free.fr/tests/photo/Amenhotep-ff.png
Chrome: http://paralletes.free.fr/tests/photo/Amenhotep-chrome.png
Safari/iPad: http://paralletes.free.fr/tests/photo/Amenhotep-ipad.png
La page HTML: http://paralletes.free.fr/tests/amenhotep3_01.htm
La feuille de style: http://paralletes.free.fr/tests/styles.css
La page de scripts: http://paralletes.free.fr/tests/script.js
Note: les copies que j'ai mises sur le site "bac à sable" ne permettent pas l'affichage des images.
Je suis en train de faire une opération complexe, consistant à transformer la présentation de pages HTML anciennes uniquement en utilisant des scripts JS et des commandes CSS.
Je tombe sur un problème dont je ne n'arrive pas à déterminer la cause: la page résultante montre des bordures non voulues sur Safari/iPad, alors que la même page n'a pas ces bordures sous FF ou Chrome.
Ne disposant que d'un PC, je ne vois pas comment mettre en évidence ce qui ne marche pas sur l'iPad
Voici les captures d'écran correspondantes:
FF: http://paralletes.free.fr/tests/photo/Amenhotep-ff.png
Chrome: http://paralletes.free.fr/tests/photo/Amenhotep-chrome.png
Safari/iPad: http://paralletes.free.fr/tests/photo/Amenhotep-ipad.png
La page HTML: http://paralletes.free.fr/tests/amenhotep3_01.htm
La feuille de style: http://paralletes.free.fr/tests/styles.css
La page de scripts: http://paralletes.free.fr/tests/script.js
Note: les copies que j'ai mises sur le site "bac à sable" ne permettent pas l'affichage des images.