Bonjour à tou(te)s,
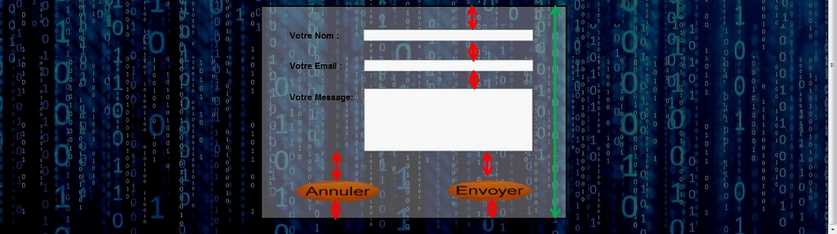
Voilà plus de 2h que je recherche une solution à mon problème de dimension de ma balise <center>, qui contient un formulaire de contact par mail, et que je voudrais réduire en hauteur.
Il m'est impossible (que ce soit sous css, html, php, xml, etc...) de modifier la taille du conteneur de mon formulaire de contact mail.
Voici les codes que j'ai:
HTML:
CSS:
XML:
<?xml version="1.0" encoding="UTF-8"?>
<form url="new.php"
window="_self"
method="POST"
fontname="MS Sans Serif"
border="3"
width="549"
height="424"
bkcolor="0xFFFFFF"
transparent="t"
fontcolor="0x000000"
themecolor="0xFFFF99"
fontcolor2="#000000"
bkcolor2="#FFFFFF"
includeresults="false"
emailuser="true"
verifymessage="Votre adresse mail ne fonctionne pas !"
reqmessage="Tous les champs sont requis"
invalidemailmsg="Votre adresse n'est pas valide, merci de la corriger."
transition="0"
autoresponseincluderesults="f"
autoresponseaddtotop="f"
usephp="true"
disableclicktoactiveprompt="true"
extensions="*.txt;*.gif;*.jpg;*.jpeg;*.zip;*.doc;*.png;*.pdf;*.rtf"
>
<hidden
name="subject"
value="Demande professionnelle"
></hidden>
<textinput
name="name"
x="180"
y="43"
w="324"
h="22"
initvalue=""
bkcolor="0xFFFFFF"
fontname="Arial"
fontcolor="0x000000"
editable="true"
>
</textinput>
<textinput
name="Email Address"
x="180"
y="101"
w="323"
h="22"
initvalue=""
bkcolor="0xFFFFFF"
fontname="Arial"
fontcolor="0x000000"
emailbox="true"
editable="true"
restrict="email"
>
</textinput>
<textarea
name="comment"
x="180"
y="156"
w="322"
h="120"
initvalue=""
wordwrap="true"
editable="true"
bkcolor="0xFFFFFF"
fontsize="12"
fontname="Arial"
fontcolor="0x000000"
></textarea>
<submitbutton
name="Submit Button"
x="340"
y="333"
w="160"
h="40"
label="send"
fontname="Georgia"
fontcolor="0x000000"
image="/Images/envoyer.png"
fontsize="12"
></submitbutton>
<label
name="My Text 1"
x="36"
y="162"
w="122"
h="19"
text="Votre Message:"
fontbold="bold"
fontname="Arial CE"
fontcolor="0x000000"
fontsize="17"
></label>
<label
name="My Text 3"
x="36"
y="102"
w="100"
h="19"
text="Votre Email :"
fontbold="bold"
fontname="Arial CE"
fontcolor="0x000000"
fontsize="17"
></label>
<label
name="My Text 4"
x="36"
y="44"
w="94"
h="19"
text="Votre Nom :"
fontbold="bold"
fontname="Arial CE"
fontcolor="0x000000"
fontsize="17"
></label>
<resetbutton
name="Reset Button"
x="50"
y="333"
w="160"
h="40"
label="Reset"
fontname="Arial"
fontcolor="0x000000"
image="/Images/annuler.png"
fontsize="12"
></resetbutton>
</form>
Merci pour votre aide
Modifié par valttt (13 Apr 2016 - 17:50)
Voilà plus de 2h que je recherche une solution à mon problème de dimension de ma balise <center>, qui contient un formulaire de contact par mail, et que je voudrais réduire en hauteur.
Il m'est impossible (que ce soit sous css, html, php, xml, etc...) de modifier la taille du conteneur de mon formulaire de contact mail.
Voici les codes que j'ai:
HTML:
<center>
<script type="text/javascript" src="swfobject.js"></script>
<div id="CC5819944">Form Object</div>
<script type="text/javascript">var so = new SWFObject("new.swf", "new.xml", "549", "424", "7,0,0,0", "#ffffff");so.addParam("classid", "clsid:d27cdb6e-ae6d-11cf-96b8-444553540000");so.addParam("quality", "high");so.addParam("scale", "noscale");so.addParam("salign", "lt");so.addParam("wmode", "transparent");so.addParam("FlashVars", "xmlfile=new.xml&w=549&h=424");so.write("CC5819944");</script>
</center>CSS:
#CC5819944{
width:580px;
margin:10px 0 0 0;
background-color : rgba(204, 204, 204, 0.4);
border-style:solid;
border-width:3px;
color:#000;
}XML:
<?xml version="1.0" encoding="UTF-8"?>
<form url="new.php"
window="_self"
method="POST"
fontname="MS Sans Serif"
border="3"
width="549"
height="424"
bkcolor="0xFFFFFF"
transparent="t"
fontcolor="0x000000"
themecolor="0xFFFF99"
fontcolor2="#000000"
bkcolor2="#FFFFFF"
includeresults="false"
emailuser="true"
verifymessage="Votre adresse mail ne fonctionne pas !"
reqmessage="Tous les champs sont requis"
invalidemailmsg="Votre adresse n'est pas valide, merci de la corriger."
transition="0"
autoresponseincluderesults="f"
autoresponseaddtotop="f"
usephp="true"
disableclicktoactiveprompt="true"
extensions="*.txt;*.gif;*.jpg;*.jpeg;*.zip;*.doc;*.png;*.pdf;*.rtf"
>
<hidden
name="subject"
value="Demande professionnelle"
></hidden>
<textinput
name="name"
x="180"
y="43"
w="324"
h="22"
initvalue=""
bkcolor="0xFFFFFF"
fontname="Arial"
fontcolor="0x000000"
editable="true"
>
</textinput>
<textinput
name="Email Address"
x="180"
y="101"
w="323"
h="22"
initvalue=""
bkcolor="0xFFFFFF"
fontname="Arial"
fontcolor="0x000000"
emailbox="true"
editable="true"
restrict="email"
>
</textinput>
<textarea
name="comment"
x="180"
y="156"
w="322"
h="120"
initvalue=""
wordwrap="true"
editable="true"
bkcolor="0xFFFFFF"
fontsize="12"
fontname="Arial"
fontcolor="0x000000"
></textarea>
<submitbutton
name="Submit Button"
x="340"
y="333"
w="160"
h="40"
label="send"
fontname="Georgia"
fontcolor="0x000000"
image="/Images/envoyer.png"
fontsize="12"
></submitbutton>
<label
name="My Text 1"
x="36"
y="162"
w="122"
h="19"
text="Votre Message:"
fontbold="bold"
fontname="Arial CE"
fontcolor="0x000000"
fontsize="17"
></label>
<label
name="My Text 3"
x="36"
y="102"
w="100"
h="19"
text="Votre Email :"
fontbold="bold"
fontname="Arial CE"
fontcolor="0x000000"
fontsize="17"
></label>
<label
name="My Text 4"
x="36"
y="44"
w="94"
h="19"
text="Votre Nom :"
fontbold="bold"
fontname="Arial CE"
fontcolor="0x000000"
fontsize="17"
></label>
<resetbutton
name="Reset Button"
x="50"
y="333"
w="160"
h="40"
label="Reset"
fontname="Arial"
fontcolor="0x000000"
image="/Images/annuler.png"
fontsize="12"
></resetbutton>
</form>
Merci pour votre aide

Modifié par valttt (13 Apr 2016 - 17:50)


 car tu n'as pas la main sur le fichier .swf sauf au travers du fichier .xml qui est le fichier de configuration du .swf.
car tu n'as pas la main sur le fichier .swf sauf au travers du fichier .xml qui est le fichier de configuration du .swf.
