Bonjour la communauté,
Je viens vous voir car , grand fan de flexbox et du bidouillage, je suis tombé sur un os et je n'arrive pas à m'en sortir .
J'ai une maquette de site un peu particulière, qui a une hauteur de contenu de 100% , et ça ne dois pas changer.
Voilà un peu plus d'infos sur le layout : je dispose d'une sidebar sur la gauche(30% de largeur sur écran large et moyens), et de mon contenu sur la droite contenant une search bar variant entre 80 et 150px selon les périph, et mes posts. C'est là que ça se complique .
En format mobile, j'affiche 2 posts verticalement (avec searchbar à 80px) , en tablette idem (avec searchbar à 150px), sur écran petit format (mcbook etc) 2 posts aussi (en prenant toujours en compte la search bar) et la... sur écran large (> 1200) j'aimerai 4 posts en quadrillage.
Il est important de préciser que je travail en full-width).
Voici les wireframe pour que se soit plus représentatif :
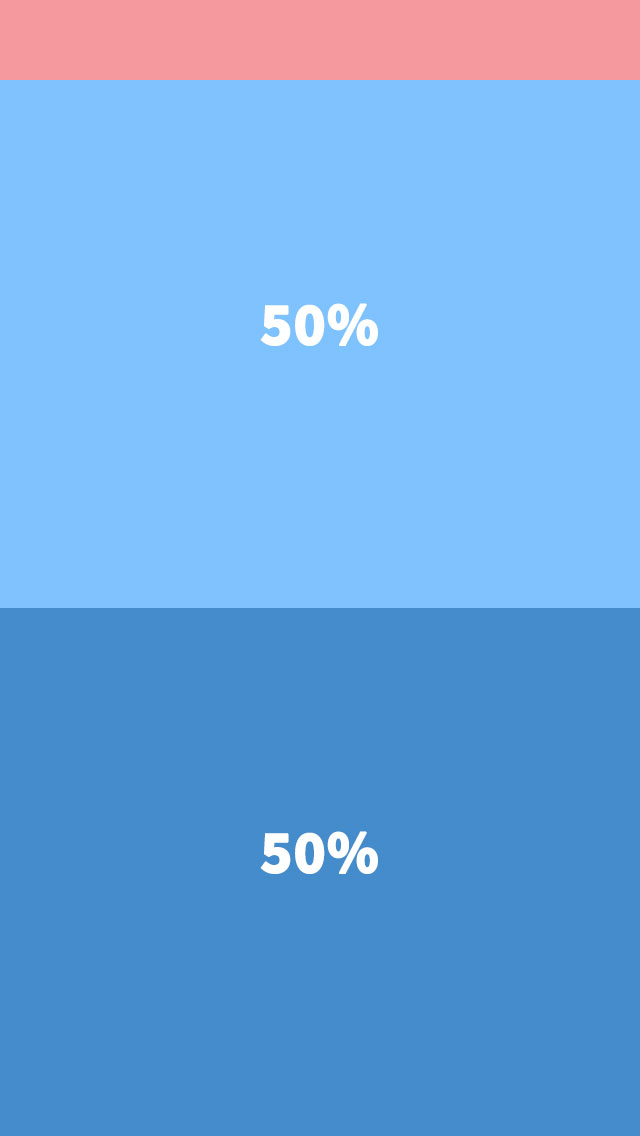
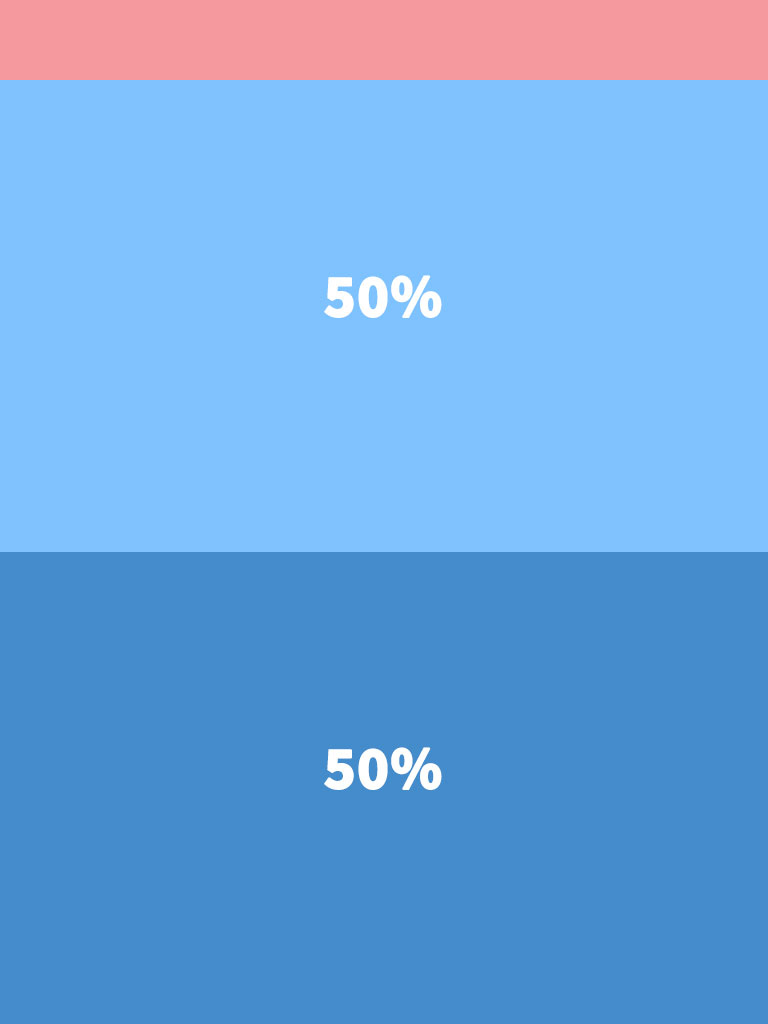
mobile

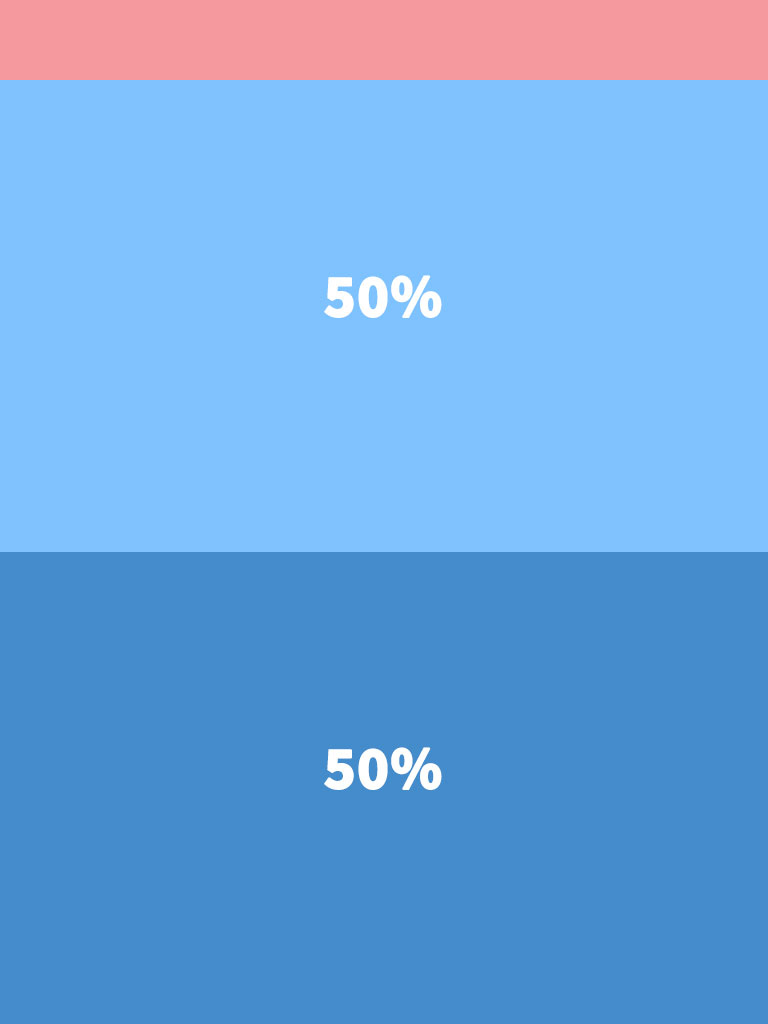
tablette

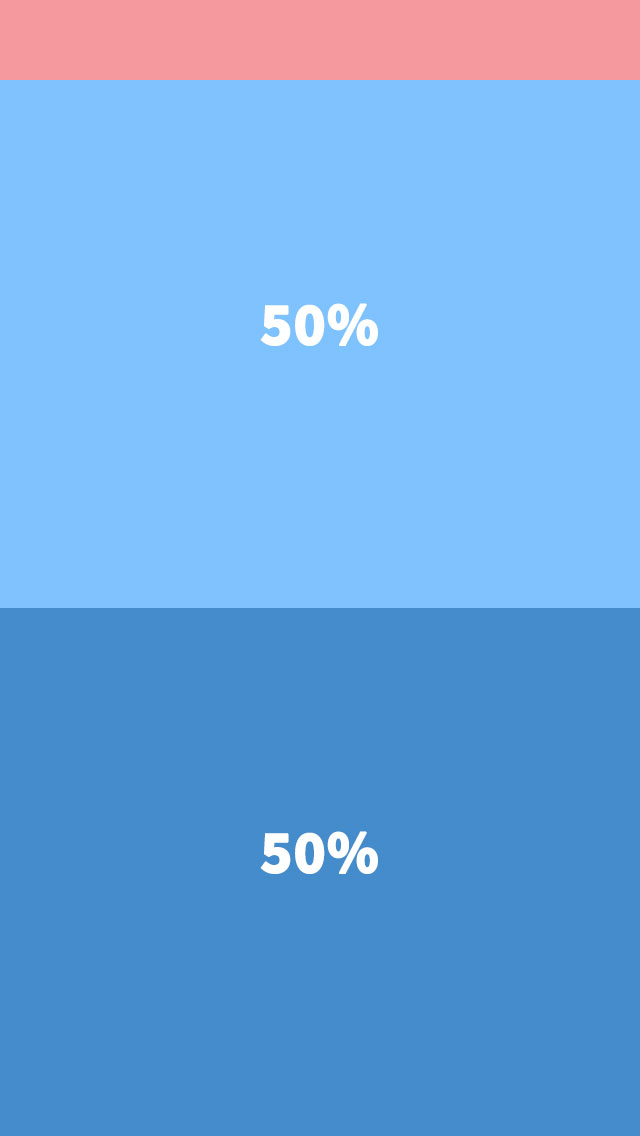
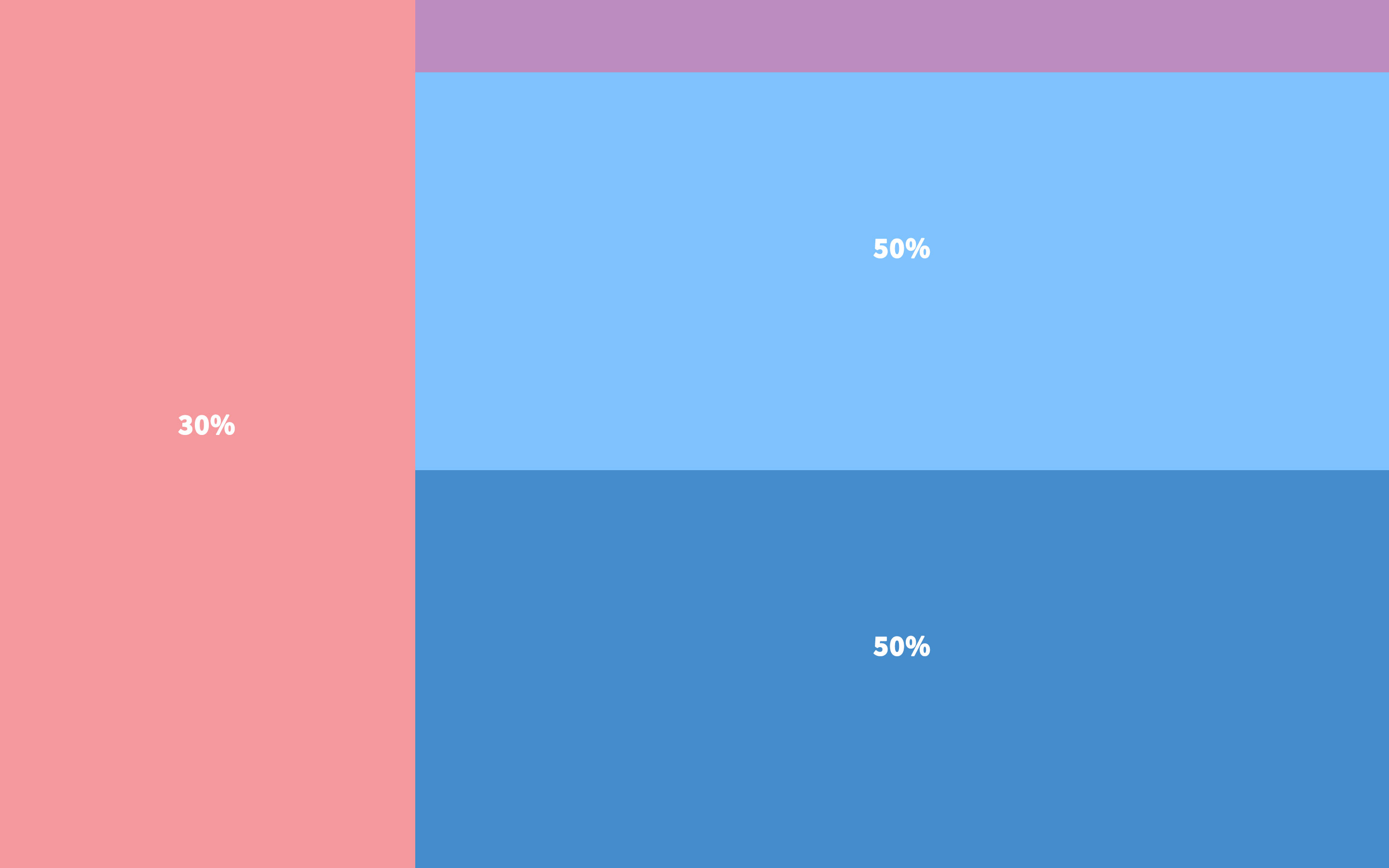
medium desktop

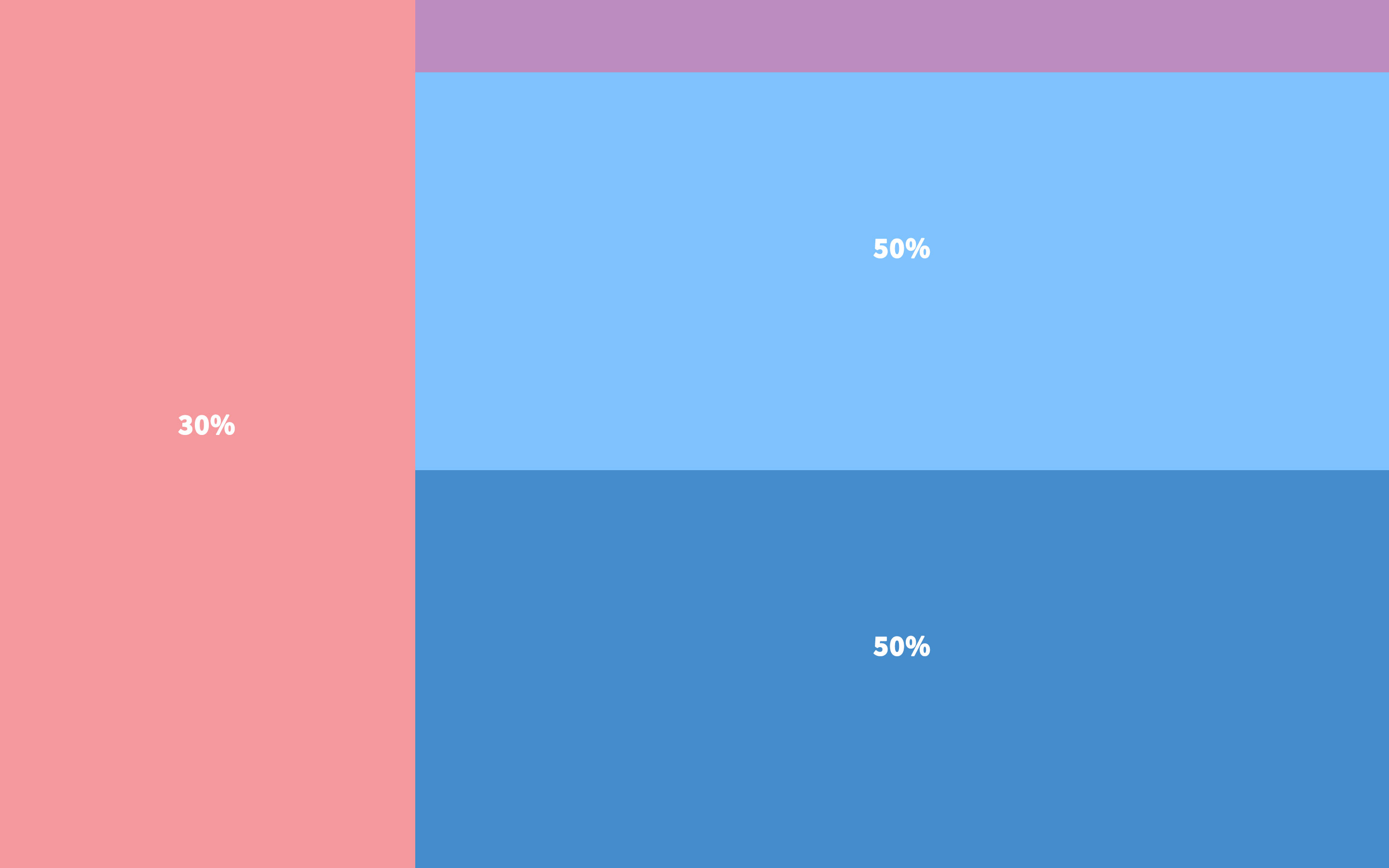
large desktop

Si je suis la logique, le code flex pour tous les éléments (hors large desktop) sera :
Mais comment faire avec les media queries pour afficher 4 posts en format large desktop ? (je ne dois pas dépasser 100% de la VH).
Il serait très facile de le faire avec grid-layout mais bon ... encore quelques temps à attendre !
J'espère que vos réponses pourrons m'éclairer !
D'avance merci
Je viens vous voir car , grand fan de flexbox et du bidouillage, je suis tombé sur un os et je n'arrive pas à m'en sortir .
J'ai une maquette de site un peu particulière, qui a une hauteur de contenu de 100% , et ça ne dois pas changer.
html,body{height:100%;}
body{height:100%;overflow:hidden;}
Voilà un peu plus d'infos sur le layout : je dispose d'une sidebar sur la gauche(30% de largeur sur écran large et moyens), et de mon contenu sur la droite contenant une search bar variant entre 80 et 150px selon les périph, et mes posts. C'est là que ça se complique .
En format mobile, j'affiche 2 posts verticalement (avec searchbar à 80px) , en tablette idem (avec searchbar à 150px), sur écran petit format (mcbook etc) 2 posts aussi (en prenant toujours en compte la search bar) et la... sur écran large (> 1200) j'aimerai 4 posts en quadrillage.
Il est important de préciser que je travail en full-width).
Voici les wireframe pour que se soit plus représentatif :
mobile

tablette

medium desktop

large desktop

Si je suis la logique, le code flex pour tous les éléments (hors large desktop) sera :
.post-list{
display:flex;
flex-wrap:wrap;
.post{
width:100%;
height: 50% (avec le calc pour la search bar)
}
}
Mais comment faire avec les media queries pour afficher 4 posts en format large desktop ? (je ne dois pas dépasser 100% de la VH).
Il serait très facile de le faire avec grid-layout mais bon ... encore quelques temps à attendre !
J'espère que vos réponses pourrons m'éclairer !
D'avance merci

