Bonjour,
J'ai pu intégrer une image en background dans le footer (pour un site marchand sur Prestashop) et celle-ci s'affiche correctement sur smartphone et en fenêtre réduite.
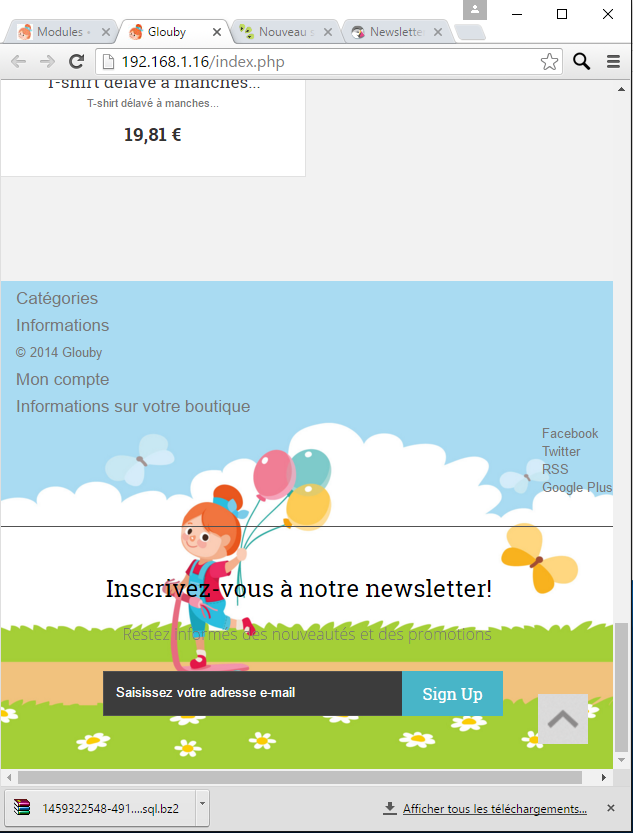
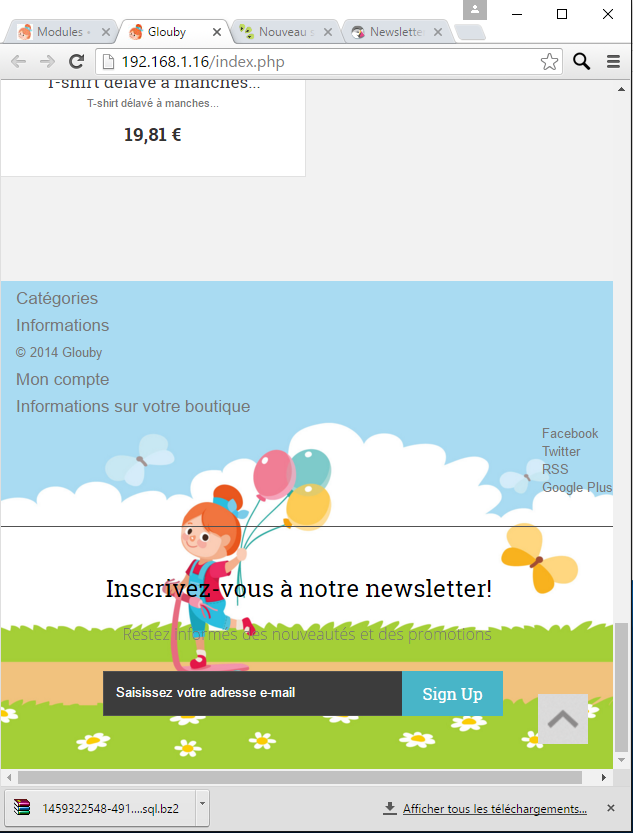
Comme ci-dessous:

Le soucis est que l'image déborde en bas lorsque je suis en plein écran sur pc.
Voici mon code CSS:
Merci d'avance pour votre aide
J'ai pu intégrer une image en background dans le footer (pour un site marchand sur Prestashop) et celle-ci s'affiche correctement sur smartphone et en fenêtre réduite.
Comme ci-dessous:

Le soucis est que l'image déborde en bas lorsque je suis en plein écran sur pc.
Voici mon code CSS:
.footer-container {
background: /*url(../img/footer.jpg)*/ #ffffff url(../img/footer.jpg) no-repeat scroll center center / cover ;
border: 0 none;
margin: 0;
min-height: 100%;
padding: 0;
max-width: 100%;
height: auto;
-webkit-background-size: cover; /* pour Chrome et Safari */
-moz-background-size: cover; /* pour Firefox */
-o-background-size: cover; /* pour Opera */
background-size: cover;
}
@media (min-width: 768px) {
.footer-container {
background: /*url(../img/footer.jpg)*/ #ffffff url(../img/footer.jpg) no-repeat scroll center center / cover ;
border: 0 none;
margin: 0;
min-height: 100%;
padding: 0;
max-width: 100%;
height: auto;
-webkit-background-size: cover; /* pour Chrome et Safari */
-moz-background-size: cover; /* pour Firefox */
-o-background-size: cover; /* pour Opera */
background-size: cover;
}Merci d'avance pour votre aide


 .
.