Bonjour à tous,
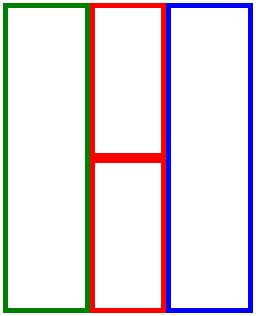
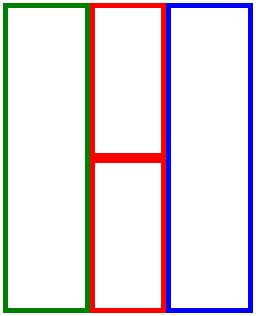
Je cherche depuis un petit moment maintenant s'il est possible avec flexbox de faire un alignement de cette forme-ci :
Avec un HTML de la forme suivante :
(https://jsfiddle.net/p84a66xd/)
Voilà, c'est tout bête mais j'ai beau essayer de changer les valeurs de flex-direction ou que sais-je encore, je n'y arrive pas. Le but étant bien sûr de garder, si possible, cette forme au niveau du HTML (pas de container autour des div red).
Des idées ?
Modifié par pik0uz (17 Mar 2016 - 21:52)
Je cherche depuis un petit moment maintenant s'il est possible avec flexbox de faire un alignement de cette forme-ci :

Avec un HTML de la forme suivante :
<div class="parent">
<div class="green"></div>
<div class="red"></div>
<div class="red"></div>
<div class="blue"></div>
</div>(https://jsfiddle.net/p84a66xd/)
Voilà, c'est tout bête mais j'ai beau essayer de changer les valeurs de flex-direction ou que sais-je encore, je n'y arrive pas. Le but étant bien sûr de garder, si possible, cette forme au niveau du HTML (pas de container autour des div red).
Des idées ?
Modifié par pik0uz (17 Mar 2016 - 21:52)