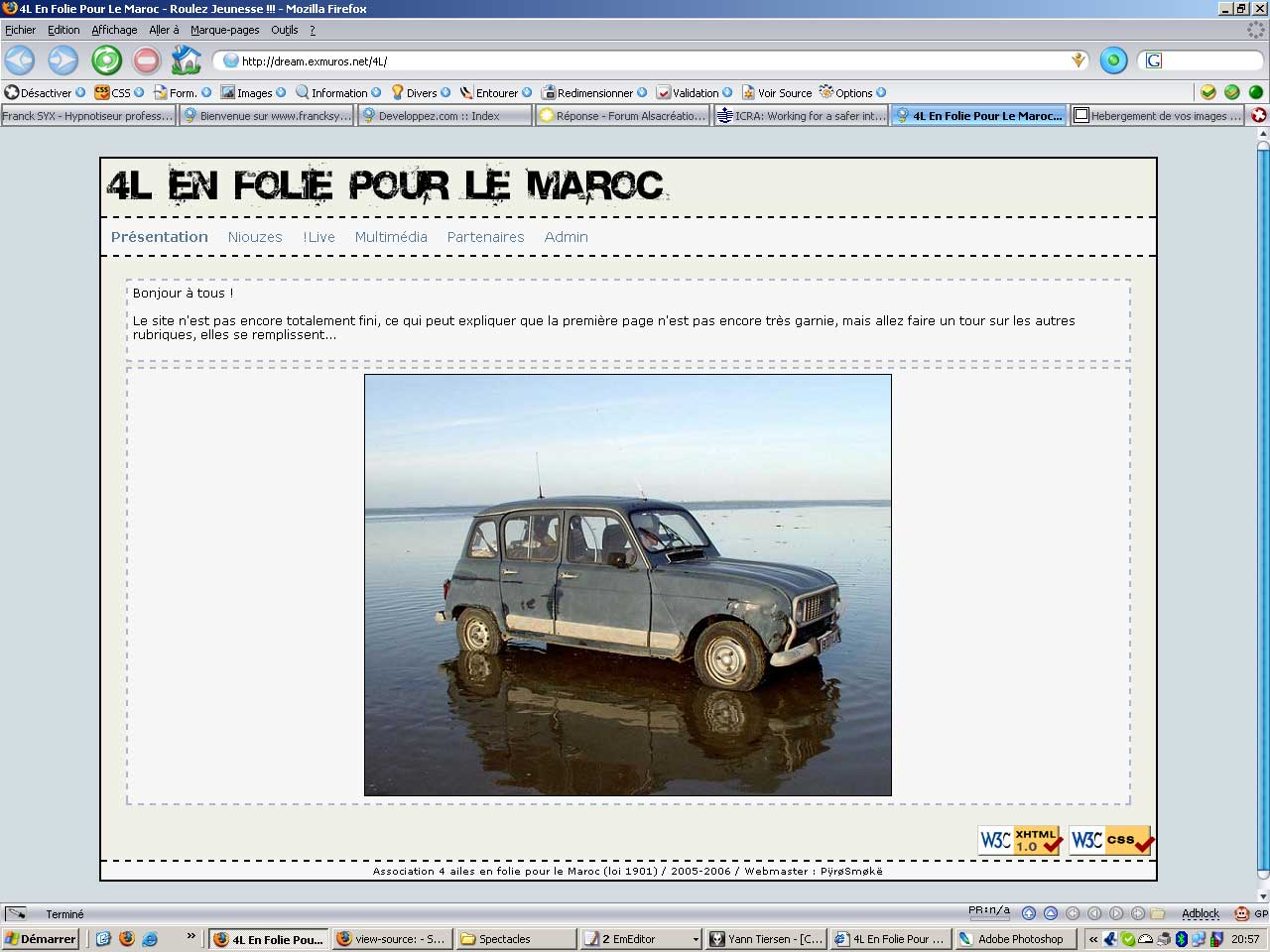
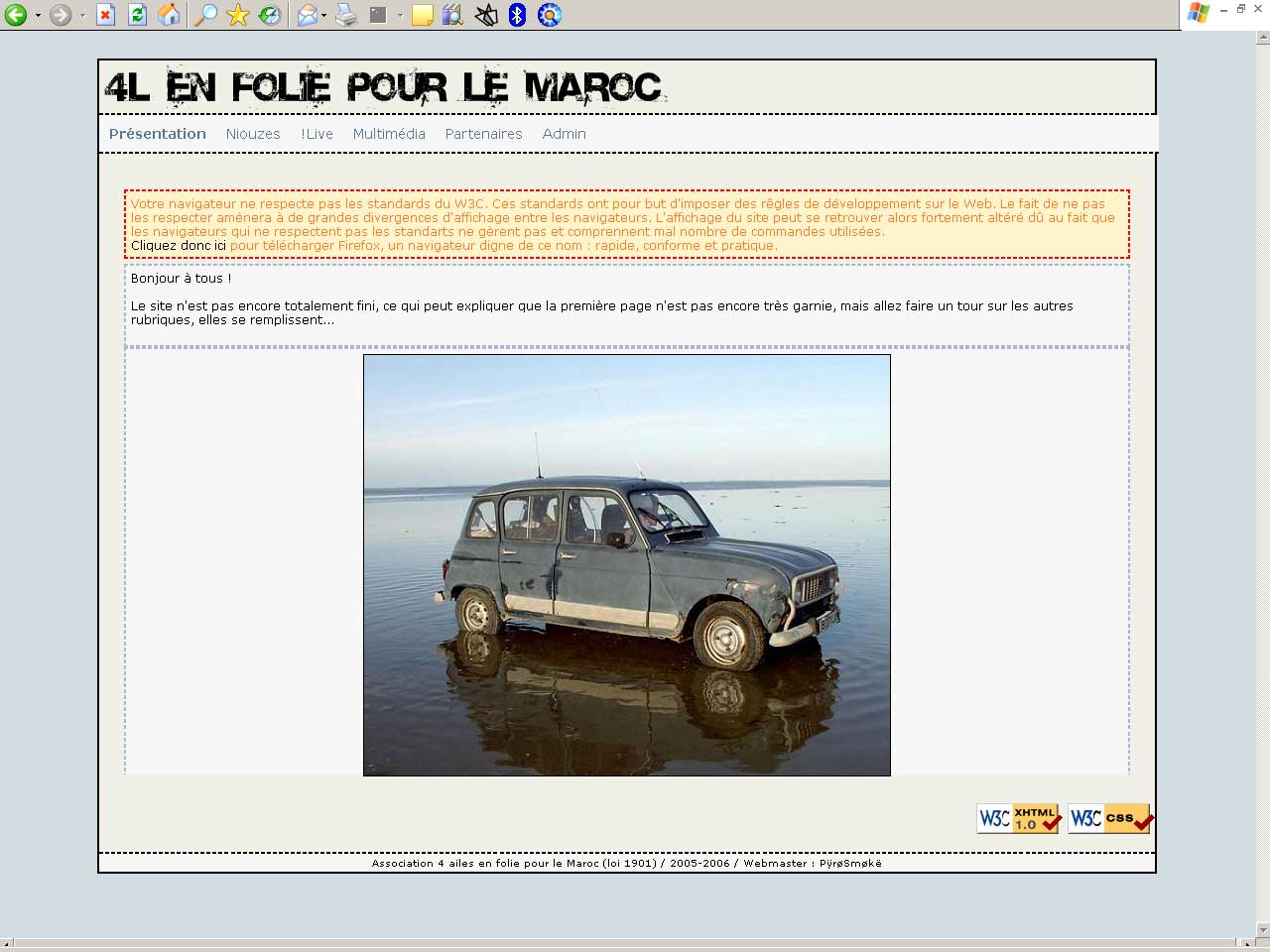
Je fais un site pour un pote.
Enfin bref, sous FF pas de problèmes, et sous IE c'est une catastrophe, des éléments disparaissent et réapparaissent lorsque l'on déplace le curseur sur les zones manquantes ou que l'on déplace la fenêtre etc...
Je m'arrache les cheveux...
Voici le site : http://dream.exmuros.net/4L
Merci d'avance
Modifié par PyroSmoke (09 Oct 2005 - 10:22)
Enfin bref, sous FF pas de problèmes, et sous IE c'est une catastrophe, des éléments disparaissent et réapparaissent lorsque l'on déplace le curseur sur les zones manquantes ou que l'on déplace la fenêtre etc...
Je m'arrache les cheveux...
Voici le site : http://dream.exmuros.net/4L
Merci d'avance

Modifié par PyroSmoke (09 Oct 2005 - 10:22)




 .
.
