Non, désolé, Alain, ça ne fonctionne pas!
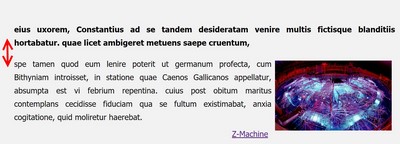
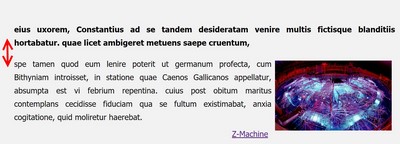
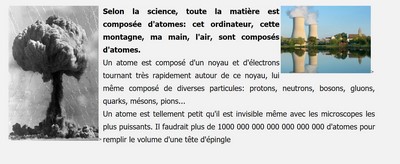
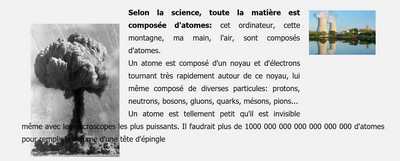
Voici ce que j'obtiens: (j'ai changé les images).

En plus, le texte chevauche l'image maintenant.
Le HTML
<div id="bombemaralinga"><figure><img src="C:\Users\lanor\Desktop\sitebombe\photosbombes\bombemaralinga.jpg" width="400" height="600"></figure></div>
<div id="centralenucleaire"><figure><img src="C:\Users\lanor\Desktop\sitebombe\photosbombes\centralenucleaire.jpg" width="300" height="200"></figure></div>
<section>
<p class="paragraphe"><span class="gras">Selon la science, toute la matière est composée d'atomes:</span> cet ordinateur, cette montagne, ma main, l'air, sont composés d'atomes.<br />
Un atome est composé d'un noyau et d'électrons tournant très rapidement autour de ce noyau, lui même composé de diverses particules: protons, neutrons, bosons, gluons, quarks, mésons, pions...<br />
Un atome est tellement petit qu'il est invisible même avec les microscopes les plus puissants. Il faudrait plus de 1000 000 000 000 000 000 000 d'atomes pour remplir le volume d'une tête d'épingle</p>
Le code CSS:
#bombemaralinga{float: left;}
#centralenucleaire{float: right;}
#bombemaralinga img{margin-top: 60px;}
div{height: 500px;}
section{text-align: justify;}
Pas facile comme problème!
Merci quand même pour ton aide.
Modifié par abeille (05 Mar 2016 - 20:05)