Bonjour à tous !!
J'ai déjà exposé mon problème sur divers forums, mais je n'ai toujours pas trouvé de solution .
Voilà, j'ai fais une mise en page classique, un conteneur global contenant un entête, un corps, et un pied, tous ces blocs sont en position relative.
Le corps comprends trois colonnes, 2 latérales en position absolute, et une centrale en relative qui sert de base pour la hauteur de mon conteneur corps.
Le tout fonctionne parfaitement avec FF, IE, Netscape, mais opéra refuse de m'étirer mes blocs latéraux en fonction de la hauteur de son conteneur qui est le corps.
Je vous avoues avoir pratiquement tout essayé, changer le doctype, passer en éléments flottant(c'est encore pire ), enfin, tout un tas de combinaisons, sans résultat....
), enfin, tout un tas de combinaisons, sans résultat....
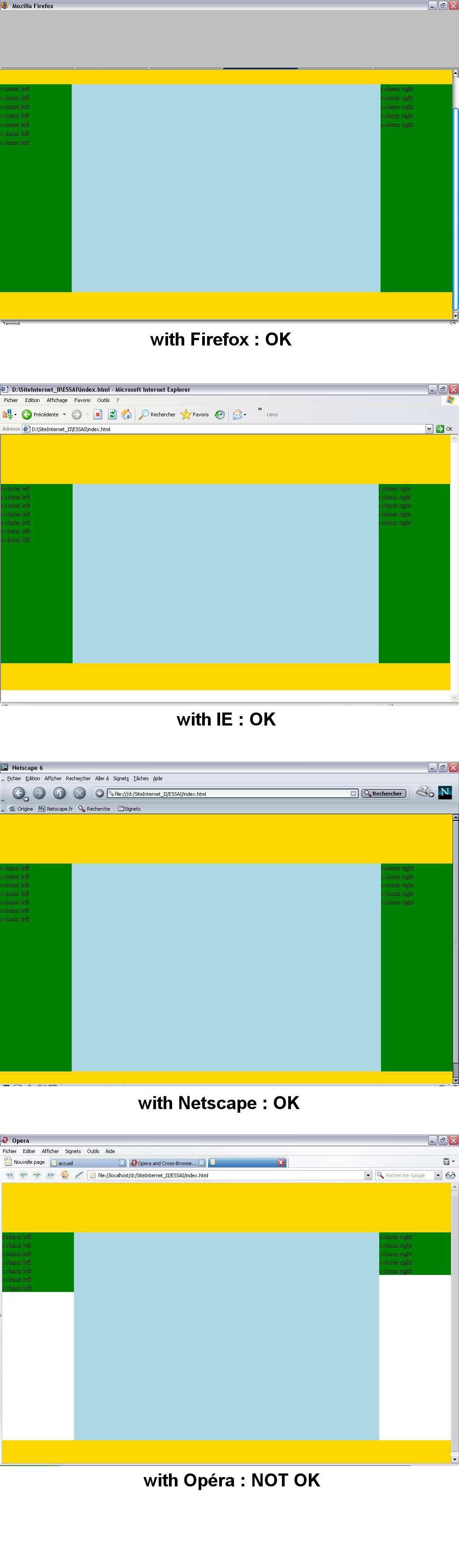
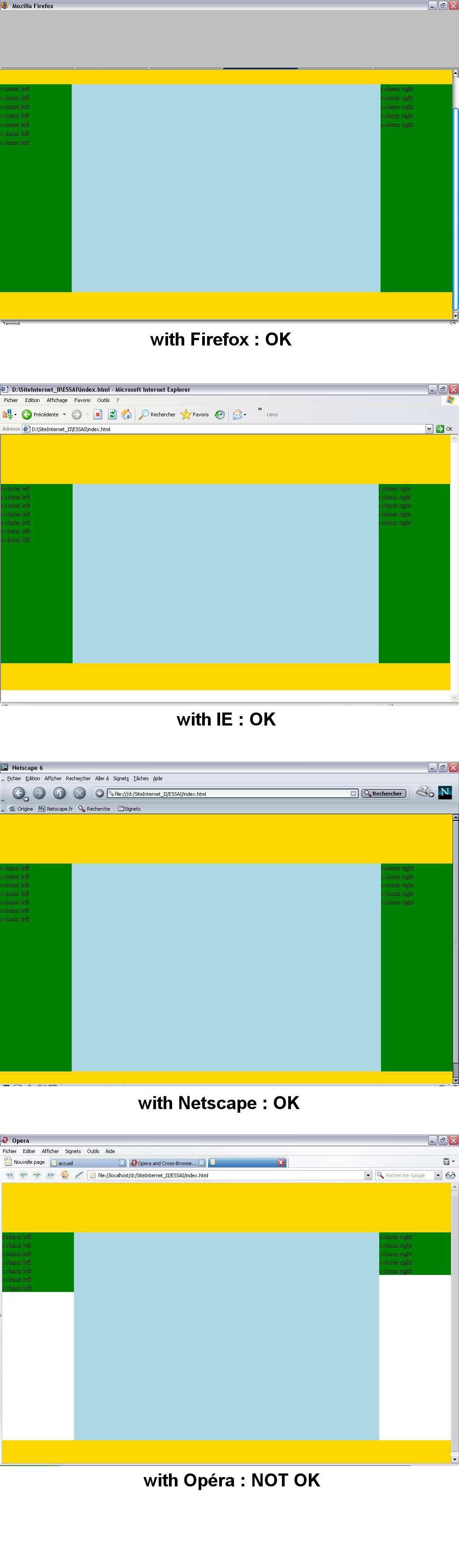
Voici ce que j'obtiens concrètement :

Je ne peux utiliser le même background pour mon body et mes colonnes car ce sont des images .png 1*1(px) transparentes, le body a lui sa propre image .jpg selon la rubrique du site dans laquelle l'on se trouve.
Ce bug d'opéra m'ennuie vraiment, d'autant plus que maintenant qu'il est gratuit et sans pub, son % d'utilisateurs va certainement augmenter.
Le code :
N'y aurait-il vraiment aucune solution ?
J'ai déjà exposé mon problème sur divers forums, mais je n'ai toujours pas trouvé de solution .
Voilà, j'ai fais une mise en page classique, un conteneur global contenant un entête, un corps, et un pied, tous ces blocs sont en position relative.
Le corps comprends trois colonnes, 2 latérales en position absolute, et une centrale en relative qui sert de base pour la hauteur de mon conteneur corps.
Le tout fonctionne parfaitement avec FF, IE, Netscape, mais opéra refuse de m'étirer mes blocs latéraux en fonction de la hauteur de son conteneur qui est le corps.
Je vous avoues avoir pratiquement tout essayé, changer le doctype, passer en éléments flottant(c'est encore pire
 ), enfin, tout un tas de combinaisons, sans résultat....
), enfin, tout un tas de combinaisons, sans résultat....Voici ce que j'obtiens concrètement :

Je ne peux utiliser le même background pour mon body et mes colonnes car ce sont des images .png 1*1(px) transparentes, le body a lui sa propre image .jpg selon la rubrique du site dans laquelle l'on se trouve.
Ce bug d'opéra m'ennuie vraiment, d'autant plus que maintenant qu'il est gratuit et sans pub, son % d'utilisateurs va certainement augmenter.
Le code :
<div id="containerGlobal">
<div id="entete">
</div>
<div id="containerCol">
<div id="colGauche">
column left<br />
column left<br />
column left<br />
column left<br />
column left<br />
column left<br />
column left<br />
</div> <!-- fin colGauche -->
<div id="coldroite">
column right<br />
column right<br />
column right<br />
column right<br />
column right<br />
</div> <!-- fin colDroite -->
<div id="colCentre">
</div> <!-- fin colCentre -->
</div> <!-- fin containerCol -->
<div id="pied">
</div>
</div>
/* CSS Document styleGeneral */
body{
width: 100%;
margin: 0;
padding: 0;
font-size: 15px;
font-family: Verdana, Serif;
background: #fff url(../body1.jpg) 50% no-repeat fixed;
}
/***********************************************************/
/************ Les blocs principaux **************/
/***********************************************************/
#containerGlobal{
height: auto;
margin: 0;
padding: 0;
position: relative;
}
#entete{
margin: 0;
height: 110px;
background: url(../images/noir.png);
position: relative;
}
#containerCol{
width: 100%;
height: auto;
position: relative;
margin: 0;
padding: 0;
}
#colGauche{
top: 0;
left: 0;
position: absolute;
width: 15%;
height: 100%;
margin: 0;
padding: 0;
background: url(../images/noir.png);
}
#coldroite{
top: 0;
right: 0;
position: absolute;
width: 15%;
height: 100%;
margin: 0;
padding: 0;
background: url(../images/noir.png);
}
#colCentre{
margin: 0 15%;
padding: 20px 0;
background: url(../images/blanc.png);
min-height: 600px;
position: relative;
font-size: 0.9em;
}
/*\*/
* html #colCentre{
height: 600px; /* hack IE ce crétin ne comprends pas le min-height */
}
/**/
#pied{
margin: 0;
padding: 20px 15%;
height: 80px;
background: url(../images/noir.png);
position: relative;
}
N'y aurait-il vraiment aucune solution ?


