Bonjour,
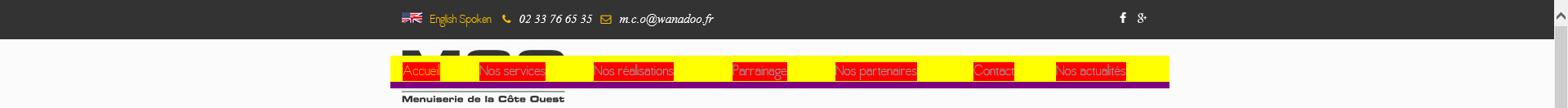
J'ai un énorme soucis: j'ai un recalcule bizarre de la part d'ie10-11 (tout fonctionne sur tous les autres navigateurs) de mon menu principal
www.kaiserinside.com/test
C'est comme si ie mettait des espaces dans la <a> tag. L'embêtant, c'est que ce n'est pas "tangible" dans le code: même en supprimant tout les padding, margin etc... il y a toujours ces espaces bizarres.
Le plus drôle: quand on redimensionne la fenêtre jusqu'à un breakpoint => cela fonctionne.
Si je vide le cache alors que je suis ENCORE sur la page => cela change et fonctionne.
C'est un problème très bizarre (nous sommes plusieurs à nous y être penchés).
Y a t il un super champion qui peut m'aider ici?
Merci
PS: je sais c'est wordpress et un thème enfant. Tout était imposé dans ce projet... donc le code donne mal à la tête.
Modifié par Kins (21 Feb 2016 - 14:28)
J'ai un énorme soucis: j'ai un recalcule bizarre de la part d'ie10-11 (tout fonctionne sur tous les autres navigateurs) de mon menu principal
www.kaiserinside.com/test
C'est comme si ie mettait des espaces dans la <a> tag. L'embêtant, c'est que ce n'est pas "tangible" dans le code: même en supprimant tout les padding, margin etc... il y a toujours ces espaces bizarres.
Le plus drôle: quand on redimensionne la fenêtre jusqu'à un breakpoint => cela fonctionne.
Si je vide le cache alors que je suis ENCORE sur la page => cela change et fonctionne.
C'est un problème très bizarre (nous sommes plusieurs à nous y être penchés).
Y a t il un super champion qui peut m'aider ici?
Merci
PS: je sais c'est wordpress et un thème enfant. Tout était imposé dans ce projet... donc le code donne mal à la tête.

Modifié par Kins (21 Feb 2016 - 14:28)