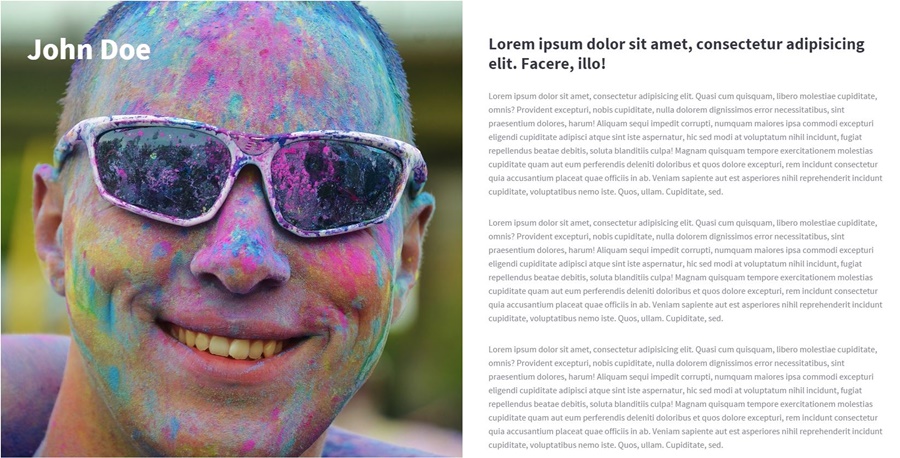
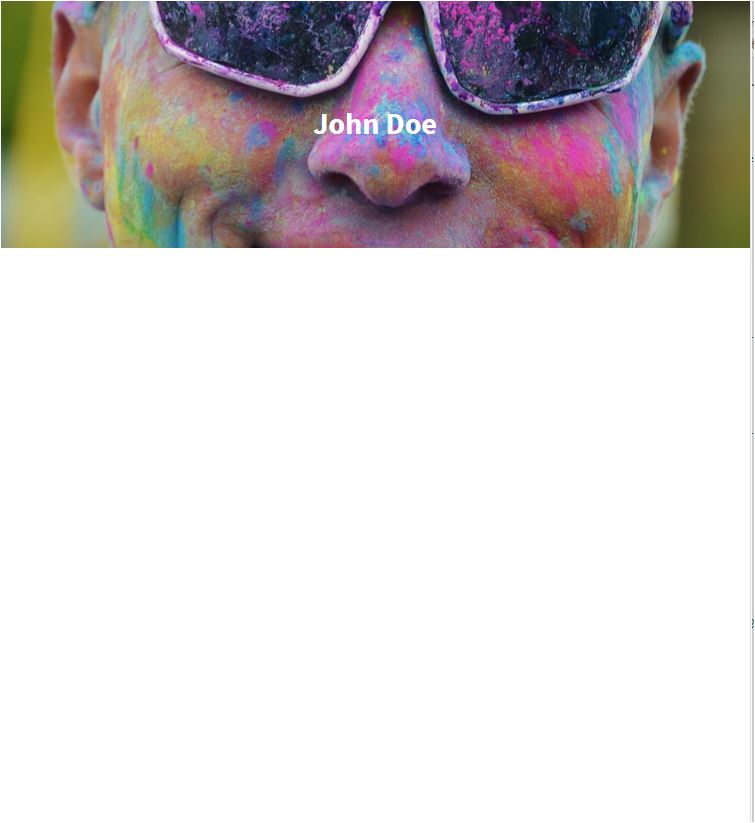
Bonjour tout le monde, j'ai mon contenu de droite qui disparais quand je réduit la page et je n'arrive pas à trouver le problème. J'ai fait des test avec l'inspecteur d'élément et css mais je n'arrive pas à trouver comment faire..merci pour votre aide.Je travail en local.
Je vous montre le css :


Modifié par gwenmt (12 Feb 2016 - 11:42)
Je vous montre le css :
/* --------------------------------
Content block
-------------------------------- */
.cd-content-block {
/* move the block outside the viewport (to the right) - mobile only */
position: fixed;
z-index: 1;
top: 0;
left: 0;
height: 100%;
-webkit-transform: translateX(100%);
-moz-transform: translateX(100%);
-ms-transform: translateX(100%);
-o-transform: translateX(100%);
transform: translateX(100%);
-webkit-transition: -webkit-transform 0.3s;
-moz-transition: -moz-transform 0.3s;
transition: transform 0.3s;
}
.cd-content-block.is-visible {
-webkit-transform: translateX(0);
-moz-transform: translateX(0);
-ms-transform: translateX(0);
-o-transform: translateX(0);
transform: translateX(0);
}
.cd-content-block > ul {
height: 100%;
}
.cd-content-block > ul > li {
position: absolute;
height: 100%;
padding: 2em;
overflow-y: scroll;
background-color: #ffffff;
opacity: 0;
visibility: hidden;
}
.cd-content-block > ul > li.is-selected {
/* this is the selected content */
position: relative;
opacity: 1;
visibility: visible;
-webkit-overflow-scrolling: touch;
}
.cd-content-block h2 {
line-height: 1.2;
font-weight: 700;
font-size: 2.3rem;
margin-bottom: 1em;
}
.cd-content-block p {
margin-bottom: 2em;
line-height: 1.6;
color: #85868d;
}
@media only screen and (min-width: 768px) {
.cd-content-block {
/* reset style */
position: static;
-webkit-transform: translateX(0);
-moz-transform: translateX(0);
-ms-transform: translateX(0);
-o-transform: translateX(0);
transform: translateX(0);
}
.cd-content-block > ul > li {
/* reset style */
opacity: 1;
visibility: visible;
padding: 4em 3em;
}
.cd-content-block > ul > li.overflow-hidden {
/* this class is used during the animation (slider change) to hide the scrolling bar */
overflow: hidden;
}
.cd-content-block h2 {
font-size: 3rem;
}
.cd-content-block .cd-close {
display: none;
}
}
Modifié par gwenmt (12 Feb 2016 - 11:42)