28244 sujets
Bonjour,
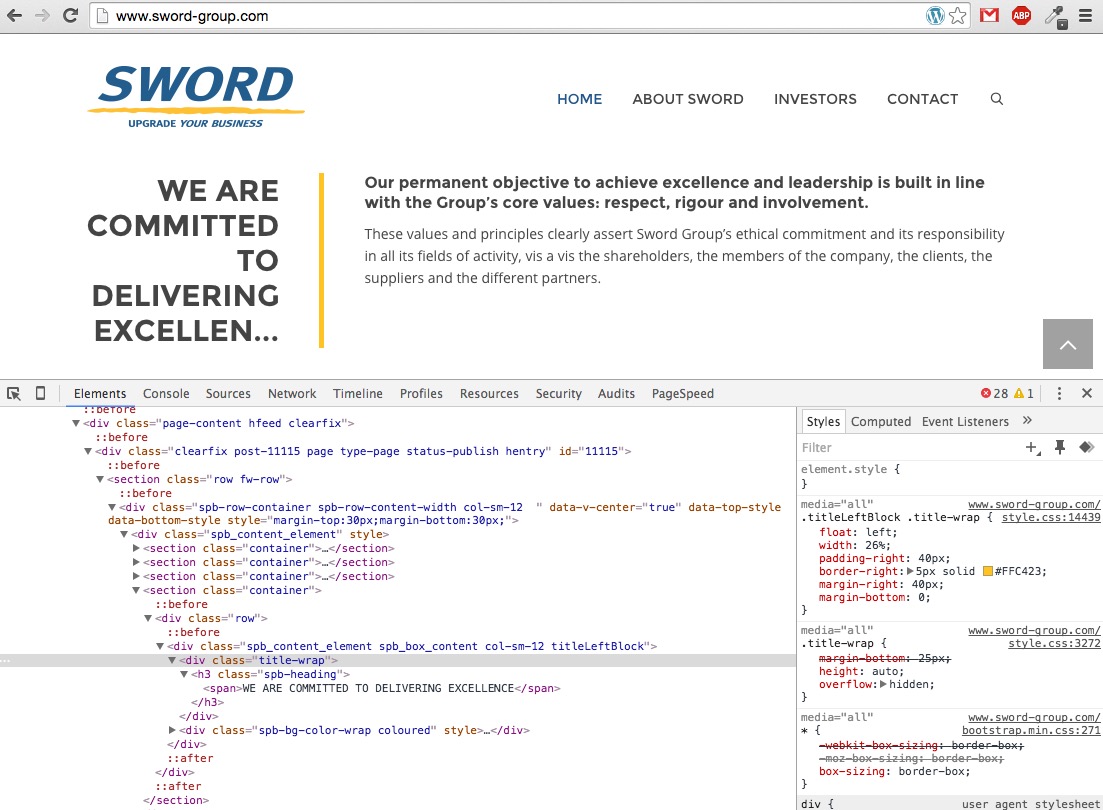
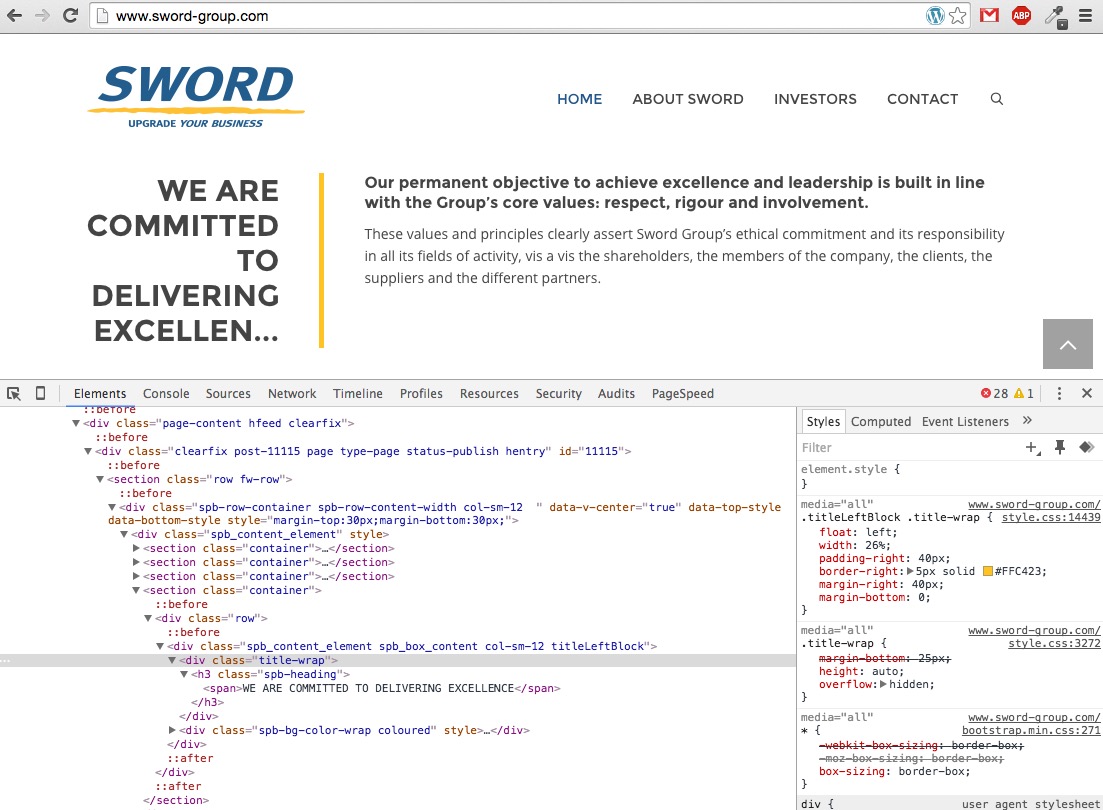
Il s'agit de faire une reproduction exacte** d'un élément que vous avez vu sur cette page, vous pouvez faire un clique droit, puis choisir "inspecter" afin d'aller voir le code source des éléments concernés. Vous verrez ainsi tout le html/css et aussi que, par exemple, l'un des éléments est positionné en float :

Après... cette manière de positionner commence à dater, vous pourriez donc vous entrainer à reproduire le comportement d'une autre manière, avec flexbox par exemple, comme vous l'a suggéré gc-nomade.
** En évitant un plagiat complet du design, bien entendu.
Modifié par Olivier C (02 Feb 2016 - 07:50)
Il s'agit de faire une reproduction exacte** d'un élément que vous avez vu sur cette page, vous pouvez faire un clique droit, puis choisir "inspecter" afin d'aller voir le code source des éléments concernés. Vous verrez ainsi tout le html/css et aussi que, par exemple, l'un des éléments est positionné en float :

Après... cette manière de positionner commence à dater, vous pourriez donc vous entrainer à reproduire le comportement d'une autre manière, avec flexbox par exemple, comme vous l'a suggéré gc-nomade.
** En évitant un plagiat complet du design, bien entendu.
Modifié par Olivier C (02 Feb 2016 - 07:50)
Avec la solution flexbox ça pourrait ressembler à quelque chose comme ceci :
CodePen
CodePen
BEBERTWEB a écrit :
Merci de vos réponses. J'ai effectivement utiliser la fonction "inspecter les éléments". Cependant, je n'arrive pas à reproduire ce qu'ils ont fait. Peut-être que vous pouvez me dire ce que je dois reprendre ou pas dans le codage de ce site ? Merci de votre aide
Si tu as inspecter l'element tu as forcement vue le CSS qu'il faut récupérer pour faire cela .......
float: left;
width: 26%;
padding-right: 40px;
border-right: 5px solid #FFC423;
margin-right: 40px;
margin-bottom: 0;Bonsoir,
Merci encore de votre aide. Cependant, le texte n'est pas centré et déborde sur la droite du site (voir la page d'accueil en mode constructionhttp://www.zoomjuridique.fr/) comment faire pour que le texte s'aligne correctement.
Merci de votre aide encore
Merci encore de votre aide. Cependant, le texte n'est pas centré et déborde sur la droite du site (voir la page d'accueil en mode constructionhttp://www.zoomjuridique.fr/) comment faire pour que le texte s'aligne correctement.
Merci de votre aide encore