Bonsoir les Alsacréateurs !
J'intègre un fond jpg comportant des nuances de gris :
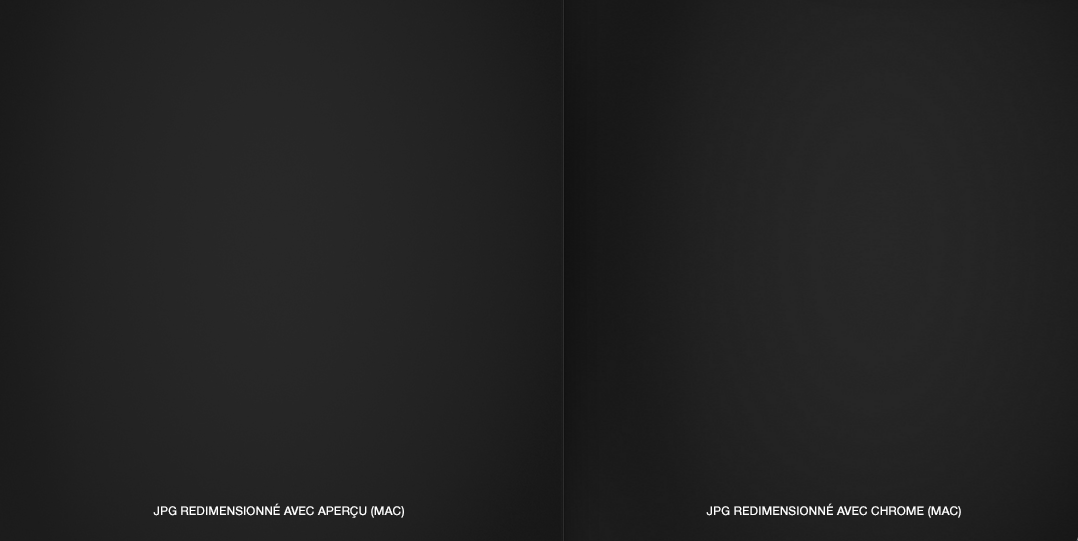
- Lorsque celui-ci est affiché et redimensionner sur mon mac via Aperçu les tons continus sont respectés
- Lorsque celui-ci est affiché et redimensionner avec un navigateur (ici Chrome) les tons continus ne sont pas respectés (le rendu est moche ).
).
Voici un aperçu (à afficher en 100%) :

Savez-vous s'il est possible d'améliorer le rendu ?
D'avance mille mercis !
dA
J'intègre un fond jpg comportant des nuances de gris :
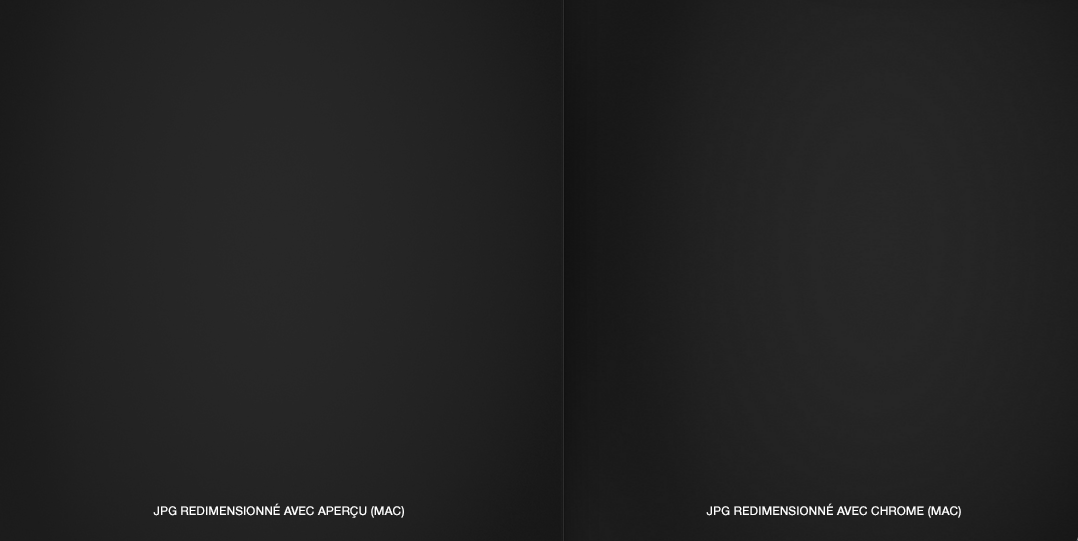
- Lorsque celui-ci est affiché et redimensionner sur mon mac via Aperçu les tons continus sont respectés
- Lorsque celui-ci est affiché et redimensionner avec un navigateur (ici Chrome) les tons continus ne sont pas respectés (le rendu est moche
 ).
).Voici un aperçu (à afficher en 100%) :

Savez-vous s'il est possible d'améliorer le rendu ?
D'avance mille mercis !
dA
