Bonjour à tous et toutes
J'ai une image, je voudrais qu'elle occupe 80% de la largeur de l'écran (quel que soit la taille de l'écran) et qu'elle soit centré sur l'écran
dans cette image il y a un texte (ou tableau) sur fond blanc transparent qui doit être centré sur l'image.
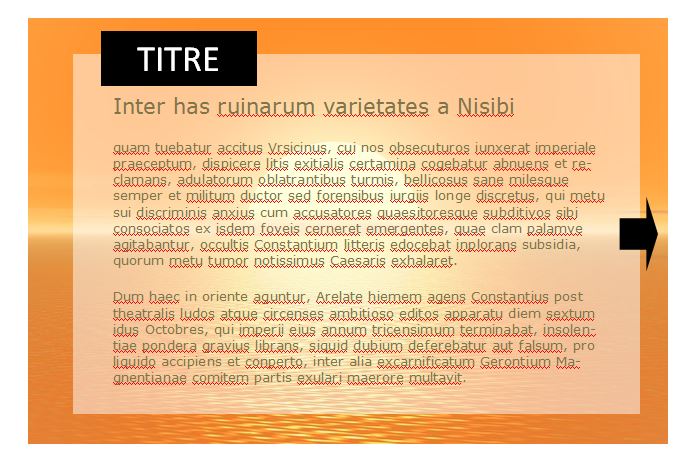
Voici ce que je souhaite obtenir au final

Comment faire pour y arriver, j'arrive à centrer l'image dans la fenetre d'écran, à centrer le fond blanc sur l'image, à centrer le texte sur le fond blanc mais jamais je n'arrive à obtenir les 3 centrés simultanément l'un dans l'autre. Il y a toujours un décalage qui se fait quelque part.
Je dois dire que je me mélange les pinceaux entre
Qu'est ce qui serait le plus indiqué pour faire cela ? des tableaux ? Comment faire quel serait la meilleur façon ?
merci pour votre aide, car la je deviens
Modifié par le_schti (18 Jan 2016 - 17:50)
J'ai une image, je voudrais qu'elle occupe 80% de la largeur de l'écran (quel que soit la taille de l'écran) et qu'elle soit centré sur l'écran
dans cette image il y a un texte (ou tableau) sur fond blanc transparent qui doit être centré sur l'image.
Voici ce que je souhaite obtenir au final
Comment faire pour y arriver, j'arrive à centrer l'image dans la fenetre d'écran, à centrer le fond blanc sur l'image, à centrer le texte sur le fond blanc mais jamais je n'arrive à obtenir les 3 centrés simultanément l'un dans l'autre. Il y a toujours un décalage qui se fait quelque part.
Je dois dire que je me mélange les pinceaux entre
position:relativeposition:absolu Qu'est ce qui serait le plus indiqué pour faire cela ? des tableaux ? Comment faire quel serait la meilleur façon ?
merci pour votre aide, car la je deviens

Modifié par le_schti (18 Jan 2016 - 17:50)
