Bonjour à tous
Parmi les nombreux points qui restent obscurs dans mon esprit, il y a les "conteneurs étanches".
Par ce terme, je veux dire: créer un bloc qui contient des éléments inline, de telle façon que ces éléments ne débordent pas de ce bloc, et -- réciproquement -- que des éléments inline qui le précèdent ne puissent pas y pénétrer.
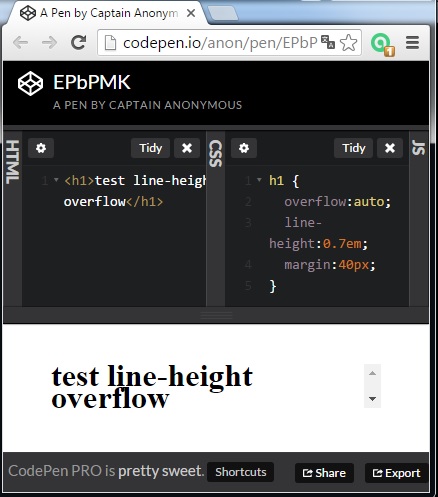
J'ai compris qu'il fallait jouer sur la propriété overflow de ce bloc, mais sur certains navigateurs, Chrome en particulier, je vois apparaître des ascenseurs disgracieux à des endroits où cela n'est pas nécessaire, et surtout ce n'est pas ce que je désire faire.
En fait je voudrais que mes blocs soient des "conteneurs étanches élastiques", c'est à dire qu'ils prennent tout l'espace nécessaire pour que leur contenu ne déborde pas.
Les propriétés prévues pour overflow sont:
- visible: c'est le contraire de ce que je veux
- hidden: c'est le contraire de "élastique"
- scroll: ce n'est pas non plus ce que je désire
- auto: c'est ce que j'ai mis, mais, comme son nom l'indique, auto fait apparaître des ascenseurs dans certains cas, plutôt qu'agrandir le conteneur.
Je suppose qu'il existe une solution à ce problème, mais je ne l'ai pas trouvée.
Merci pour votre aide
Parmi les nombreux points qui restent obscurs dans mon esprit, il y a les "conteneurs étanches".
Par ce terme, je veux dire: créer un bloc qui contient des éléments inline, de telle façon que ces éléments ne débordent pas de ce bloc, et -- réciproquement -- que des éléments inline qui le précèdent ne puissent pas y pénétrer.
J'ai compris qu'il fallait jouer sur la propriété overflow de ce bloc, mais sur certains navigateurs, Chrome en particulier, je vois apparaître des ascenseurs disgracieux à des endroits où cela n'est pas nécessaire, et surtout ce n'est pas ce que je désire faire.
En fait je voudrais que mes blocs soient des "conteneurs étanches élastiques", c'est à dire qu'ils prennent tout l'espace nécessaire pour que leur contenu ne déborde pas.
Les propriétés prévues pour overflow sont:
- visible: c'est le contraire de ce que je veux
- hidden: c'est le contraire de "élastique"
- scroll: ce n'est pas non plus ce que je désire
- auto: c'est ce que j'ai mis, mais, comme son nom l'indique, auto fait apparaître des ascenseurs dans certains cas, plutôt qu'agrandir le conteneur.
Je suppose qu'il existe une solution à ce problème, mais je ne l'ai pas trouvée.
Merci pour votre aide
 )
)