Bonjour
Je suis en train de tenter de mettre en forme avec mon css une pagination type verticale...
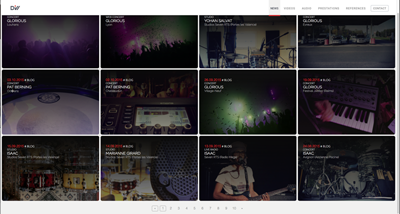
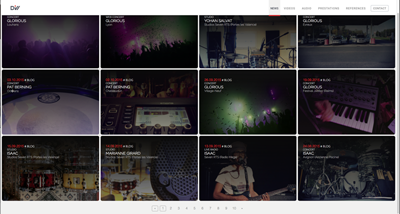
Voici un exemple de ce que j'ai :

La pagination est en dessous des images...
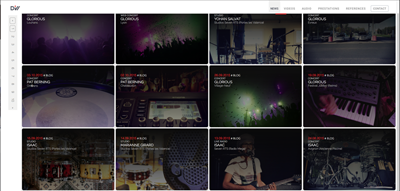
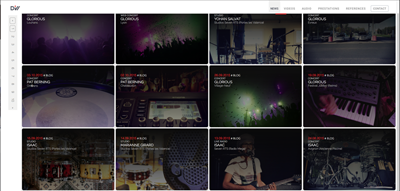
Moi j'aimerais selon l'exemple ci dessous...

La pagination est à gauche des images...
Voici mon code HTML :
Voici mon code CSS :
Quelqu'un pourrait m'aider ? Je sais pas si c'est réalisable...
Merci d'avance...
Je suis en train de tenter de mettre en forme avec mon css une pagination type verticale...
Voici un exemple de ce que j'ai :

La pagination est en dessous des images...
Moi j'aimerais selon l'exemple ci dessous...

La pagination est à gauche des images...
Voici mon code HTML :
<div class="actudiv" >
<table width="100%" border="0" align="center" cellpadding="0" cellspacing="0">
<tr>
<td align="center" valign="middle"><table width="100%" border="0" cellspacing="0" cellpadding="0">
<tr>
<td align="center" valign="top"><table width="100%" border="0" cellspacing="0" cellpadding="0">
<tr>
<td align="center" valign="top" bgcolor="#f1f1f0">
<ul class="instagram"><div id="results"></div> </ul>
<P><div class="pagination"></div></p>
</td>
</tr>
</table></td>
</tr>
</table></td>
</tr>
</table>
</div>Voici mon code CSS :
#results{
width: 100%;
margin-left: auto;
margin-right: auto;
}
#results .loading-indication{
background: #FFFFFF;
padding: 10px;
margin-left: auto;
margin-right: auto;
position: absolute;
}
.pagination {
padding: 0px;
margin: 0px;
height: 30px;
display: block;
text-align: center;
}
.pagination li {
display: inline-block;
list-style: none;
padding: 0px;
margin: 4px;
width: 30px;
text-align: center;
/*background: #ffffff;*/
line-height: 25px;
-webkit-border-radius: 5px;
-moz-border-radius: 5px;
border-radius: 5px;
}
.pagination .disabled {
display: inline-block;
list-style: none;
padding: 0px;
margin-right: 4px;
width: 30px;
text-align: center;
line-height: 25px;
/*background-color: #ffffff;*/
border: 1px solid #8e8e8e;
cursor:inherit;
}
.pagination li a{
COLOR: #8e8e8e;
font-weight: 300;
font-size: 16px;
font-family: 'Source Sans Pro', sans-serif;
text-decoration:none;
}
.pagination li a:hover {
COLOR: #dc2e22;
font-weight: 300;
font-size: 16px;
font-family: 'Source Sans Pro', sans-serif;
text-decoration:none;
}
.page_result{
padding: 0px;
}Quelqu'un pourrait m'aider ? Je sais pas si c'est réalisable...
Merci d'avance...