Bonjour!
Je ne pense pas que mon titre soit très claire...
je travail sous wordpress, le site fonctionne correctement, toute fois quand je diminue l’écran, c'est comme si ma page faisait la moitié de la taille de l’écran et l'autre moitié est donc remplie par l’arrière plan (que l'on est pas censé voir).
Quand je diminue l’écran sur mon navigateur je peux ne voir que le bon contenu de ma page comme c'est censé s'afficher sauf que j'ai la barre du bas qui s'affiche me permettant d’accéder au l autre partie de la page qui ne devrait pas exister.
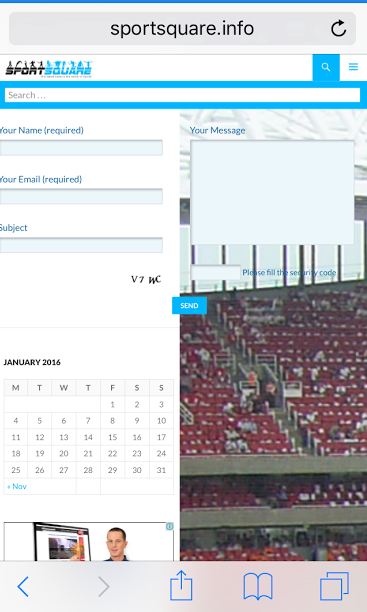
Sur le téléphone par contre la page s'affiche avec ma page à gauche et l’arrière plan à droite.
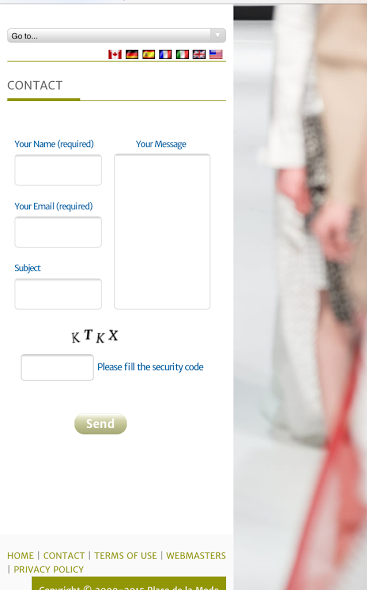
je vous joint 2 images:


le problème est le même sur les 2 sites à la seule différence que sur le premier j'ai retaper le formulaire pour qu'il ne dépasse pas de la page.
je n'ai pas trouvé sur le web de solution à mon problème....
j'attend vos précieux conseils!
Je ne pense pas que mon titre soit très claire...
je travail sous wordpress, le site fonctionne correctement, toute fois quand je diminue l’écran, c'est comme si ma page faisait la moitié de la taille de l’écran et l'autre moitié est donc remplie par l’arrière plan (que l'on est pas censé voir).
Quand je diminue l’écran sur mon navigateur je peux ne voir que le bon contenu de ma page comme c'est censé s'afficher sauf que j'ai la barre du bas qui s'affiche me permettant d’accéder au l autre partie de la page qui ne devrait pas exister.
Sur le téléphone par contre la page s'affiche avec ma page à gauche et l’arrière plan à droite.
je vous joint 2 images:
le problème est le même sur les 2 sites à la seule différence que sur le premier j'ai retaper le formulaire pour qu'il ne dépasse pas de la page.
je n'ai pas trouvé sur le web de solution à mon problème....
j'attend vos précieux conseils!


