Bonsoir -
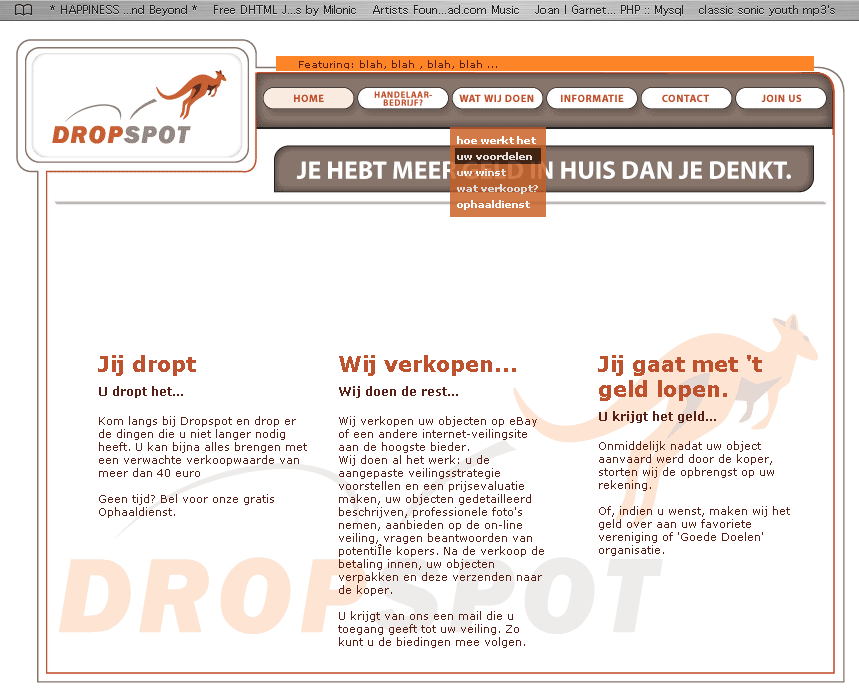
J'utilise le menu créé par Sylvain Machefert ( http://iubito.free.fr/prog/menu.php ). J'ai un phénomène dérangeant, càd., que lorsque je "donne" FALSE à la variable var suivre_le_scroll (dan le file menu.js, pour que le menu défile lorsque l'internaute scroll la fenêtre de son browser) mes sous-menus passent automatiquement sur 2 voire même 3 lignes.
Je ne m'explique pas pq. Est-ce que qq'un aurait une idée?
Vous pouvez voir le problème ici: http://www.thebend.be/dropspot/main.html
Merci bonne soirée…
- Dimitri
Modifié par dimitri_c (06 Oct 2005 - 07:22)
J'utilise le menu créé par Sylvain Machefert ( http://iubito.free.fr/prog/menu.php ). J'ai un phénomène dérangeant, càd., que lorsque je "donne" FALSE à la variable var suivre_le_scroll (dan le file menu.js, pour que le menu défile lorsque l'internaute scroll la fenêtre de son browser) mes sous-menus passent automatiquement sur 2 voire même 3 lignes.

Je ne m'explique pas pq. Est-ce que qq'un aurait une idée?
Vous pouvez voir le problème ici: http://www.thebend.be/dropspot/main.html
Merci bonne soirée…
- Dimitri
Modifié par dimitri_c (06 Oct 2005 - 07:22)