Bonjour à tous,
J'essaye de mettre en place en vain le comportement CSS suivant
Soit une balise <IMG> d'une taille de 1920 x 500 px :
1/ de 1920 px -> 960 px elle doit être centrer et sans redimensionnement (facile ! )
)
2/ de 960 px -> 0 px elle doit se redimensionner proportionnellement tout en conservant le fond perdu
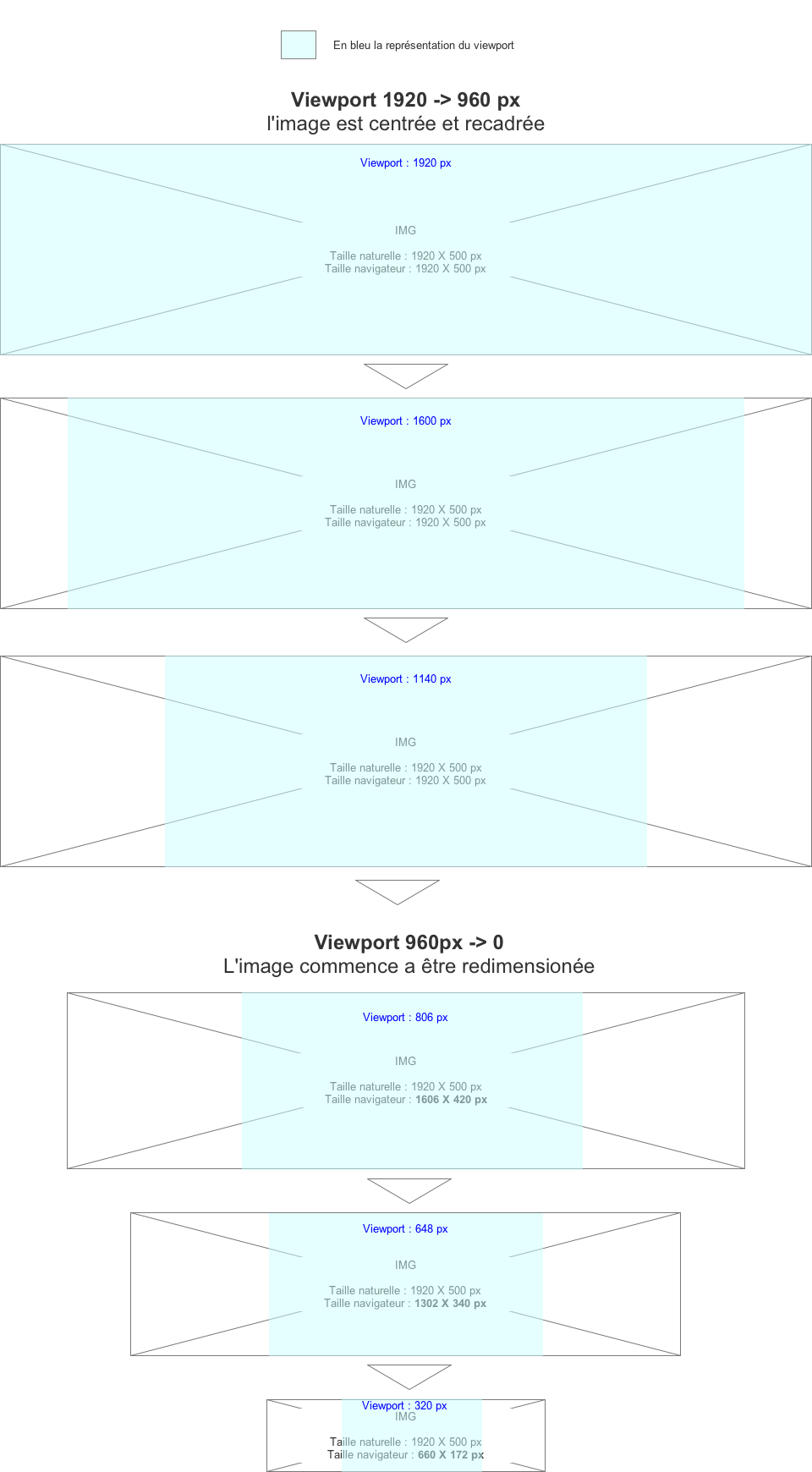
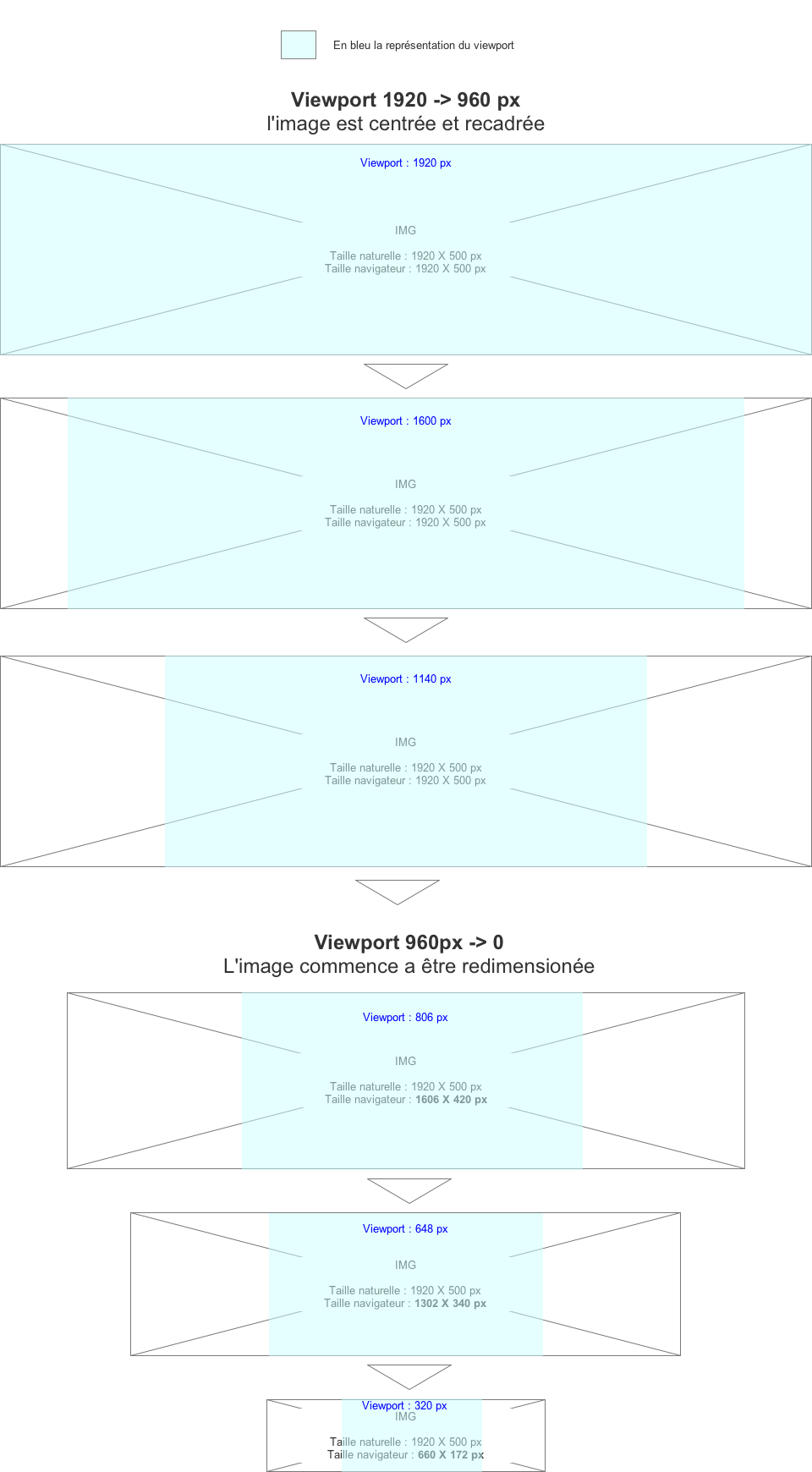
J'ai fait un schéma du comportement recherché (en espérant que ce soit plus clair) :

Est-il possible de réaliser ce comportant selon (surtout le point 2) ? Et si oui comment ?
D'avance mille mercis
Modifié par dasys (09 Dec 2015 - 16:24)
J'essaye de mettre en place en vain le comportement CSS suivant
Soit une balise <IMG> d'une taille de 1920 x 500 px :
1/ de 1920 px -> 960 px elle doit être centrer et sans redimensionnement (facile !
 )
)2/ de 960 px -> 0 px elle doit se redimensionner proportionnellement tout en conservant le fond perdu
J'ai fait un schéma du comportement recherché (en espérant que ce soit plus clair) :

Est-il possible de réaliser ce comportant selon (surtout le point 2) ? Et si oui comment ?
D'avance mille mercis

Modifié par dasys (09 Dec 2015 - 16:24)
