bonjour,
Je débute en css.
Je me lance dans la réalisation de page web. Tout d'abord, je souhaite mettre en œuvre un menu déroulant.
Après avoir fouillé sur le net, j'ai trouvé le modèle FLEXBOX, plus appréhendable (à mon sens) au traditionnelle modèle de boite CSS.
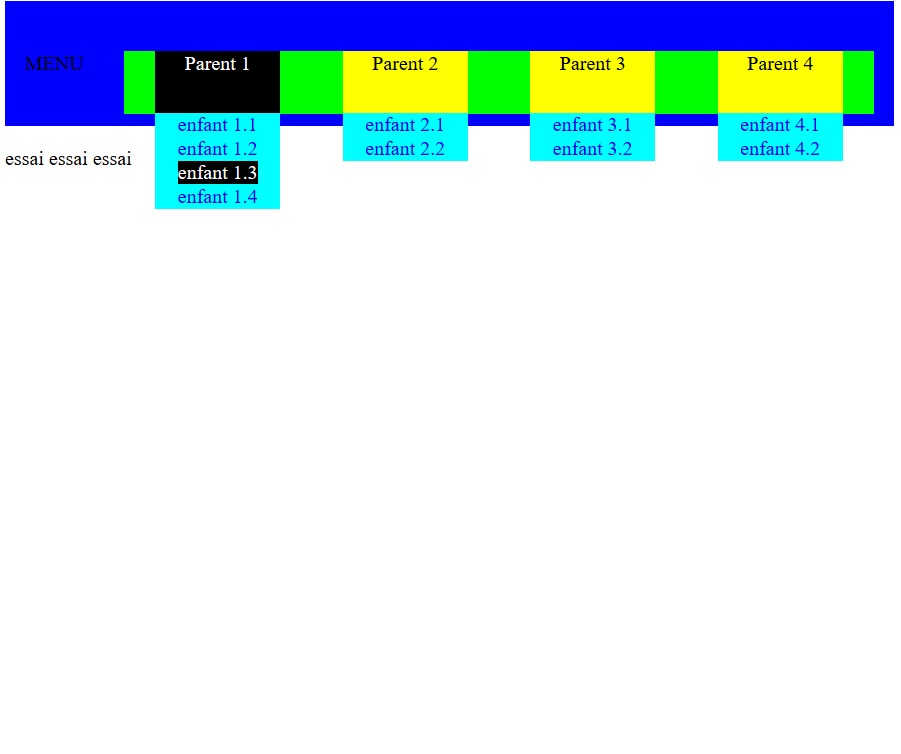
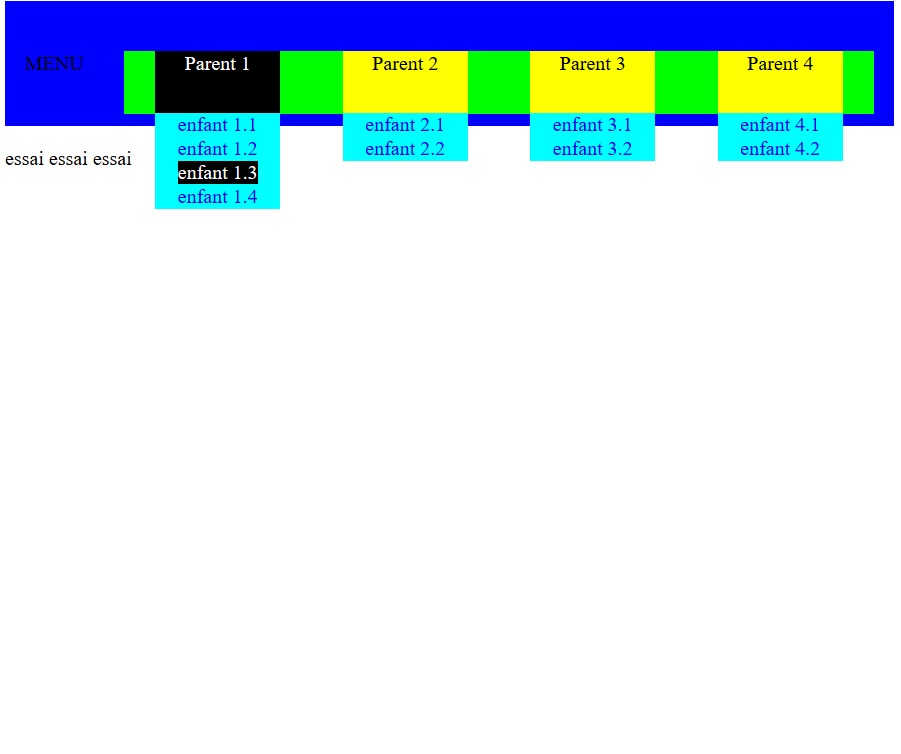
Voilà à quoi j'arrive :

le HTML
le CSS
Je n'arrive pas à aligner <MENU> et les items <MENU_ITEM>.sauf en jouant sur le margins top de #menu.
Pouvez vous me donner une piste et un avis sur le code CSS ?
Merci d'avance
Je débute en css.
Je me lance dans la réalisation de page web. Tout d'abord, je souhaite mettre en œuvre un menu déroulant.
Après avoir fouillé sur le net, j'ai trouvé le modèle FLEXBOX, plus appréhendable (à mon sens) au traditionnelle modèle de boite CSS.
Voilà à quoi j'arrive :

le HTML
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<link href="remplir_colonne.css" rel="stylesheet" type="text/css">
<title>remplir colonne</title>
</head>
<body>
<header>
<div id="titre_menu">MENU</div>
<nav>
<ul id="menu">
<li class="menu_item">Parent 1
<ul class="sous_menu_item">
<li><a href="#">enfant 1.1</a></li>
<li><a href="#">enfant 1.2</a></li>
<li><a href="#">enfant 1.3</a></li>
<li><a href="#">enfant 1.4</a></li>
</ul>
</li>
<li class="menu_item" >Parent 2
<ul class="sous_menu_item">
<li><a href="#">enfant 2.1</a></li>
<li><a href="#">enfant 2.2</a></li>
</ul>
</li>
<li class="menu_item" >Parent 3
<ul class="sous_menu_item">
<li><a href="#">enfant 3.1</a></li>
<li><a href="#">enfant 3.2</a></li>
</ul>
</li>
<li class="menu_item" >Parent 4
<ul class="sous_menu_item">
<li><a href="#">enfant 4.1</a></li>
<li><a href="#">enfant 4.2</a></li>
</ul>
</li>
</ul>
</nav>
</header>
<p>essai essai essai</p>
</body>
</html>le CSS
header{
height:100px;
display:flex;
background:blue;
/*repartir sur la ligne les enfants avec un espacement égal autour de chacun.*/
justify-content:space-around;
/* aligner les enfants sur l'axe vertical */
align-items:center;
}
div{
}
#menu{
width:600px;
height:50px;
color:fuschia;
padding:0px;
margin:30px 0px 0px 0px;
background:lime;
/* le conteneur principal est une flexbox ,*/
display:none;
/*repartir sur la ligne les enfants avec un espacement égal autour de chacun.*/
justify-content:space-around;
align-items:center;
}
.menu_item{
height:50px;
text-align:center;
width:100px;
padding:0px;
margin:0px 0px 0px 0px;
/* les parents sont des flexbox */
display:flex;
/* les enfants sont en colonnes */
flex-direction:column;
background:yellow;
}
.sous_menu_item{
/* supprimer puce des listes*/
list-style-type:none;
width:inherit;
padding:0px;
margin:30px 0px 0px 0px;
background:aqua;
display:flex;
/* les enfants sont en colonnes */
flex-direction:column;
}
/* supprimer couleur et soulignement liste */
.sous_menu_item a{
text-decoration:none;
}
/* texte couleur #fff et arriere plan en noir au survol de .menu_item*/
.menu_item:hover {
color:#fff;
background:black;
}
.sous_menu_item >li :hover{
color:#fff;
background:black;
}
/* affichage de .sous_menu_item au passage sur #menu .menu_item*/
#menu .menu_item:hover > .sous_menu_item{
display:flex;
}
Je n'arrive pas à aligner <MENU> et les items <MENU_ITEM>.sauf en jouant sur le margins top de #menu.
Pouvez vous me donner une piste et un avis sur le code CSS ?
Merci d'avance
