Hello!
En ce beau samedi de décembre ensoleillé, voici un petit problème que je n'arrive pas à démêler!
J'ai une page avec une barre de navigation, dans laquelle j'ai deux éléments div à chaque extrémité, un à gauche et un à droite, comme ceci:
L'affichage est géré en CSS, et s'affiche comme je le souhaite sur la version classique du site, sur ordinateur portable ou fixe.
Le problème réside au niveau de l'affichage sur mobile device (je teste sur mon iPhone 6 et mon iPad mini 2 (j'entends déjà des médisances!)).
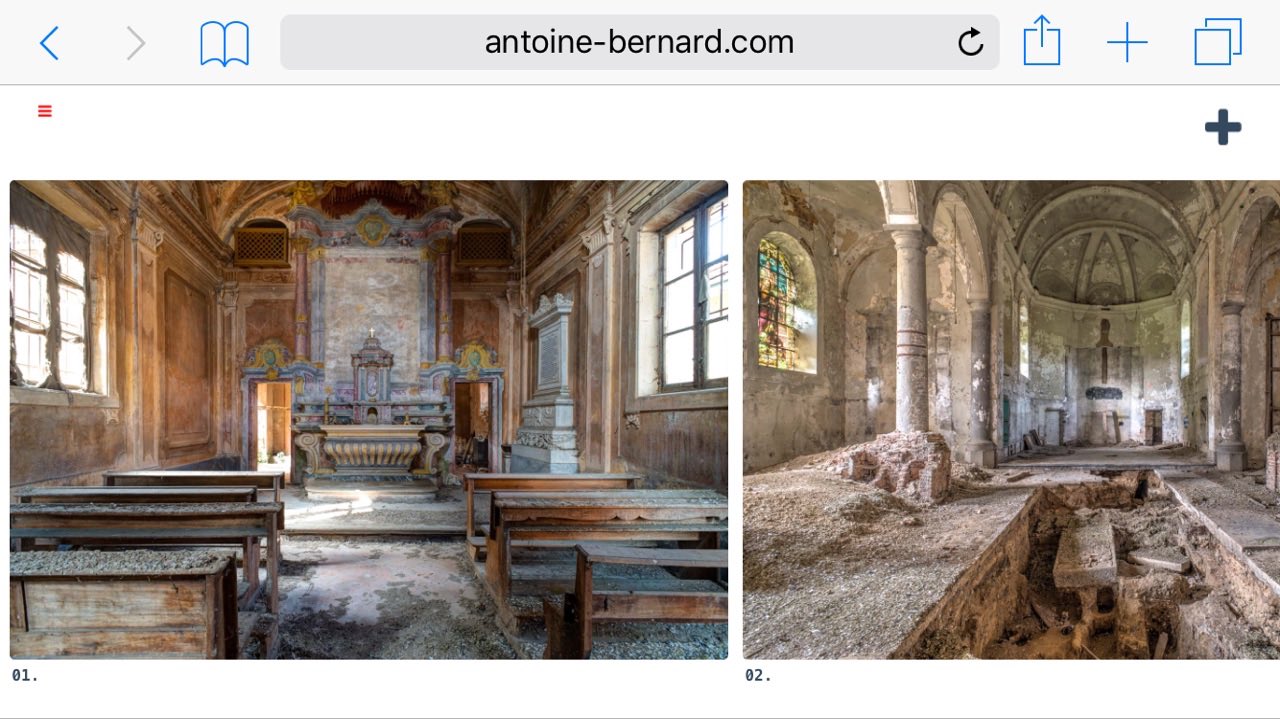
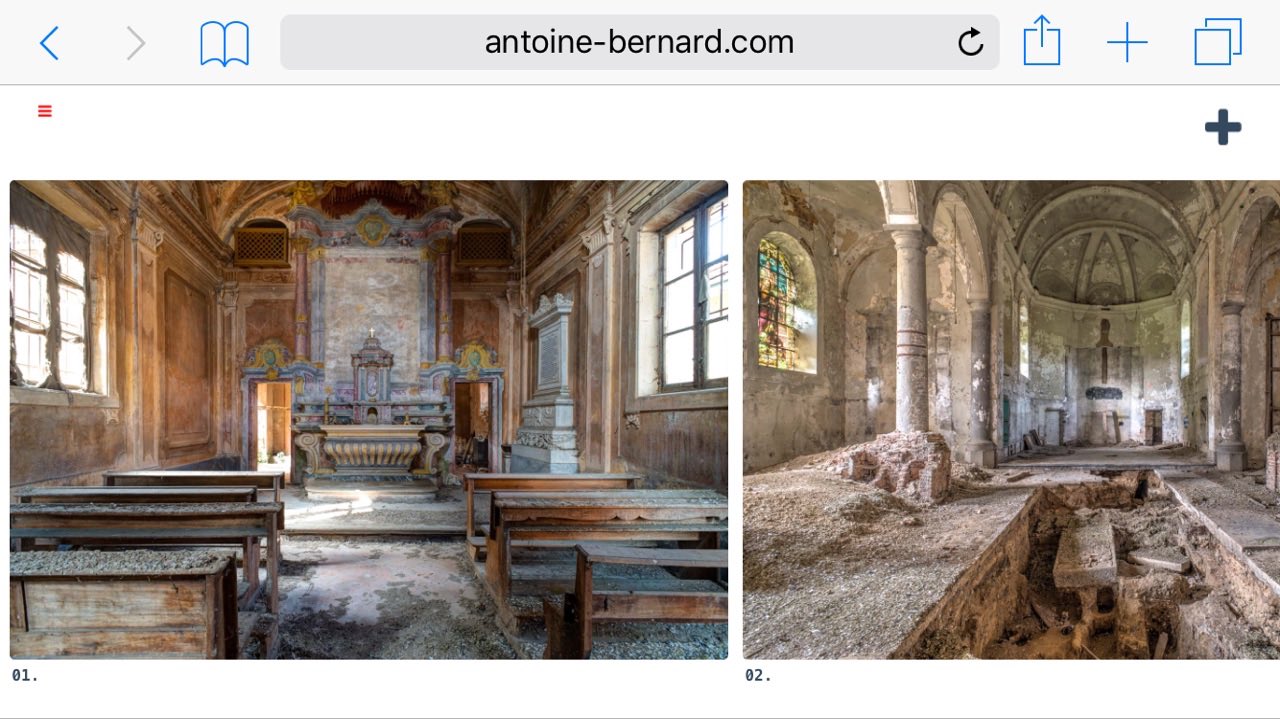
J'ai géré l'affichage avec des média query, et je me retrouve avec un résultat comme ceci (l'icône de gauche, bien que de la même taille dans le CSS est beaucoup plus petite que celle de droite...).
PS: Je l'ai mis en rouge pour le mettre en évidence!
http://antoine-bernard.com/TEST012/

Au niveau du CSS, j'en suis à
Je n'ai mis que ce que j'imagine important pour ce problème, ainsi que les deux media query pour le mode Paysage, car le soucis se rencontre uniquement en paysage.
Merci mille fois d'avance pour votre aide! En espérant que quelqu'un trouve car là je commence à ne plus avoir de cheveux!
Antoine
Modifié par itoine59 (05 Dec 2015 - 17:40)
En ce beau samedi de décembre ensoleillé, voici un petit problème que je n'arrive pas à démêler!
J'ai une page avec une barre de navigation, dans laquelle j'ai deux éléments div à chaque extrémité, un à gauche et un à droite, comme ceci:
<nav class="navbar">
<div id="menu--trigger" class="menu--trigger"><i class="fa fa-bars"></i></div>
<div id="menu--triggerinfos" class="menu--triggerinfos"><i class="fa fa-plus"></i></div>
</nav>
L'affichage est géré en CSS, et s'affiche comme je le souhaite sur la version classique du site, sur ordinateur portable ou fixe.
Le problème réside au niveau de l'affichage sur mobile device (je teste sur mon iPhone 6 et mon iPad mini 2 (j'entends déjà des médisances!)).
J'ai géré l'affichage avec des média query, et je me retrouve avec un résultat comme ceci (l'icône de gauche, bien que de la même taille dans le CSS est beaucoup plus petite que celle de droite...).
PS: Je l'ai mis en rouge pour le mettre en évidence!
http://antoine-bernard.com/TEST012/

Au niveau du CSS, j'en suis à
.navbar {
width: 100%;
height: 50px;
padding: 0 32px;
}
.navbar .menu--trigger {
display: inline;
float: left;
left: 3%;
height: inherit;
cursor: pointer;
/* font-size: 1.8rem; */
font-size: x-large;
font-weight: 600;
top: 3%;
position: fixed;
}
/* iPhone 6 paysage */
@media only screen
and (min-device-width : 375px)
and (max-device-width : 667px)
and (orientation : landscape) {
.navbar .menu--trigger {font-size: 6rem; color: red;}
.menu ul{width: 80%; margin: auto;}
.menu ul li a{font-size: xx-large;color: yellow;}
}
.navbar .menu--triggerinfos {
display: inline;
float: right;
right: 3%;
height: inherit;
cursor: pointer;
font-size: x-large;
font-weight: 600;
top: 3%;
position: fixed;
}
/* iPhone 6 paysage */
@media only screen
and (min-device-width : 375px)
and (max-device-width : 667px)
and (orientation : landscape) {
.navbar .menu--triggerinfos { font-size: 6rem; }
.menuinfos .informations{width: 80%; margin: auto;}
.menuinfos .informations h1{font-size: 4.5rem;}
.menuinfos .informations p{font-size: 3rem;line-height: 70px;}
}
Je n'ai mis que ce que j'imagine important pour ce problème, ainsi que les deux media query pour le mode Paysage, car le soucis se rencontre uniquement en paysage.
Merci mille fois d'avance pour votre aide! En espérant que quelqu'un trouve car là je commence à ne plus avoir de cheveux!
Antoine
Modifié par itoine59 (05 Dec 2015 - 17:40)