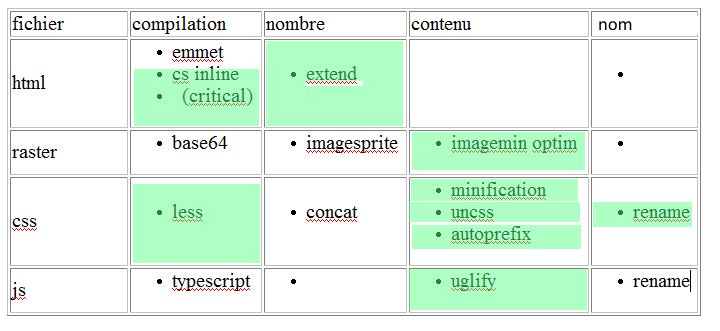
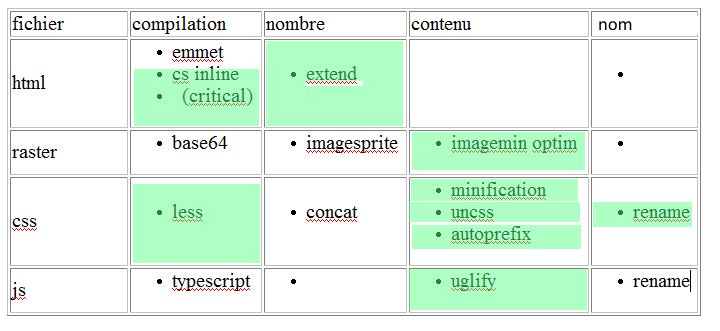
je trouve interéssant l article sur le workflow géré par gulp avec less et plein de modules ( en vert) ..? ainsi que les outils ( pagespeed ...) .
Mais on n'aborde pas le chemin entre le design et le css et encore moins celui du design vers CMS. En gros comment améliorer sont workflow pour
1- prendre la position et la taille d'un élément du design et le convertir en données CSS ?
2- export design vers raster ( fin du slice , layer slice, ou peu de raster !!! )
3- template html/Css : partir de rien , partir d'un template statique à adapter à un template/theme CMS , partir d'un template CMS ?
Concernant le choix du préprocesseur pourquoi avoir privilégié LESS par rapport a sass ? : compétence javascript en interne pour créer des fonctions par rapport à compass ( ruby )
J'ai étudié un site de qualité ( designer intégrateur nommé dans le lien mention légale ) fait avec un CMS, l'adaptation a été si bien faite qu'il est difficile de penser que le thème du CMS a été acheté et customisé mais c'est le cas ( après étude du source et des path , des nom des sélecteurs ) . Le site est simple et éfficace (en fr) avec belle typographie et chartre graphique et jolies assortiments de couleurs .
Cordialement
....
https://bensmann.no/full-score-google-pagespeed-pingdom-gtmetrix/

Modifié par 75lionel (03 Dec 2015 - 02:11)
Mais on n'aborde pas le chemin entre le design et le css et encore moins celui du design vers CMS. En gros comment améliorer sont workflow pour
1- prendre la position et la taille d'un élément du design et le convertir en données CSS ?
2- export design vers raster ( fin du slice , layer slice, ou peu de raster !!! )
3- template html/Css : partir de rien , partir d'un template statique à adapter à un template/theme CMS , partir d'un template CMS ?
Concernant le choix du préprocesseur pourquoi avoir privilégié LESS par rapport a sass ? : compétence javascript en interne pour créer des fonctions par rapport à compass ( ruby )
J'ai étudié un site de qualité ( designer intégrateur nommé dans le lien mention légale ) fait avec un CMS, l'adaptation a été si bien faite qu'il est difficile de penser que le thème du CMS a été acheté et customisé mais c'est le cas ( après étude du source et des path , des nom des sélecteurs ) . Le site est simple et éfficace (en fr) avec belle typographie et chartre graphique et jolies assortiments de couleurs .
Cordialement
....
https://bensmann.no/full-score-google-pagespeed-pingdom-gtmetrix/

Modifié par 75lionel (03 Dec 2015 - 02:11)
