Bonjour,
Je suis entrain de faire un emailing pour que chaque personne de ma société puisse l'envoyé depuis son outlook en le personnalisant.
L'idée, une case de texte dans mon tableau afin que chacun écrive son message.
Le pb : Il me reste une ligne blanche (sous outlook) juste en dessous de cette case de texte... Comment l'enlever ?
Essai 1 : display:block - ne change rien
Essai 2 : align - ne change rien
Essai 3 : Table imbriquées de 2 & 3 niveaux
Essai divers : J'ai du tester 80% des propriété CSS d'alignement dispo dans DW
Voici le dernier code (en table imbriquée) qui fonctionne le mieux en rendu mais cette pu***n de ligne reste la !
Une idée pour me sortir de cette galère?
Merci d'avance à tous !
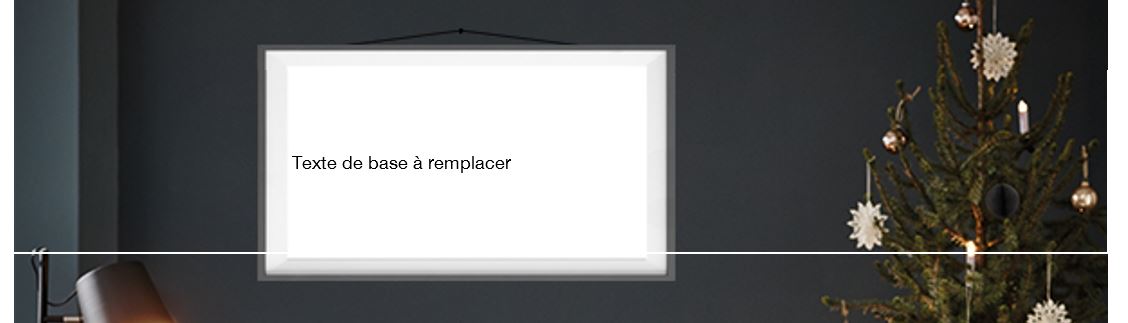
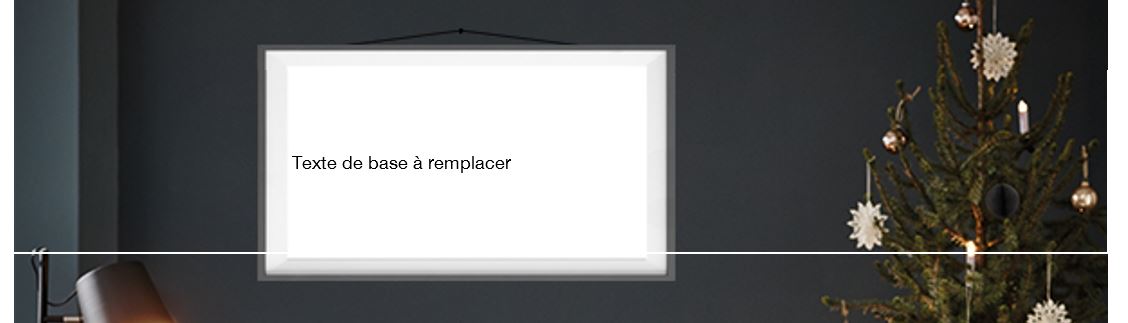
PJ : Img avec la ligne blanche
PJ2: Code

Je suis entrain de faire un emailing pour que chaque personne de ma société puisse l'envoyé depuis son outlook en le personnalisant.
L'idée, une case de texte dans mon tableau afin que chacun écrive son message.
Le pb : Il me reste une ligne blanche (sous outlook) juste en dessous de cette case de texte... Comment l'enlever ?
Essai 1 : display:block - ne change rien
Essai 2 : align - ne change rien
Essai 3 : Table imbriquées de 2 & 3 niveaux
Essai divers : J'ai du tester 80% des propriété CSS d'alignement dispo dans DW
Voici le dernier code (en table imbriquée) qui fonctionne le mieux en rendu mais cette pu***n de ligne reste la !
Une idée pour me sortir de cette galère?
Merci d'avance à tous !
PJ : Img avec la ligne blanche
PJ2: Code
<table width="607" height="652" border="0" align="center" cellpadding="0" cellspacing="0" id="Tableau_01">
<tr>
<td colspan="3" width="607" height="52">
<img src="images/voeux2016-4_01.jpg" align="top" width="607" height="52" alt="1" border="0" style="display:block !important"></td>
</tr>
<tr><td><table width="607" height="101" border="0" align="center" cellpadding="0" cellspacing="0" id="Tableau_02" style="display:block">
<td width="154" height="101">
<img src="images/voeux2016-4_02.jpg" width="154" height="101" alt="2" border="0" style="display:block !important"></td>
<td width="195" height="101" cellpadding="0" cellspacing="0" align="top" border="0" style="font-family: Gotham, 'Helvetica Neue', Helvetica, Arial, sans-serif; font-style: normal; font-size: 10px; font-weight: normal; display: block; border-collapse:collapse; max-height:95; max-width:195 padding:0; margin:0"><span style="text-align:left">Texte de base à remplacer</span></td>
<td width="258" height="101" align="right">
<img src="images/voeux2016-4_04.jpg" width="258" height="101" alt="3" border="0" style="display:block !important;"></td>
</table></tr></td>
<tr><td><table width="607" height="499" border="0" align="top" cellpadding="0" cellspacing="0" id="Tableau_03" style="display:block">
<td colspan="3" width="607" height="499" align="top" border="0">
<img src="images/voeux2016-4_05.jpg" width="607" height="499" alt="4" border="0" style="display:block !important"></td>
</table>
</tr></td>
</table>